- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Hide card view image section if no image set
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
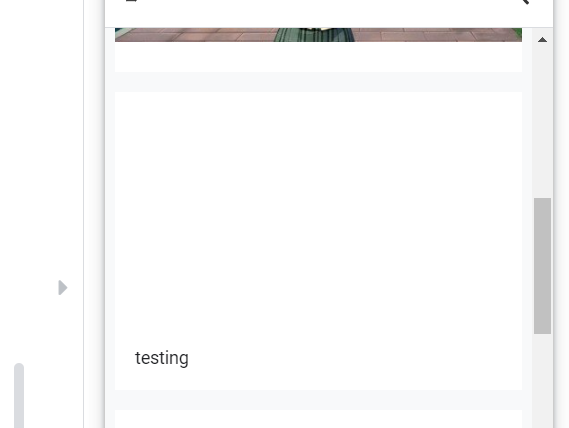
In card view, when no image set, the image section still there but blank.
I do not want to show this useless image section if no image is set, is this possible?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Usually in the show if expression you can use an expression… Something like… I’m on my phone, so you’ll need to fill in the gaps on this expression…
NOT(
AND(
CONTEXT(ViewType)=“Card”,
ISBLANK([_THIS])
)
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Usually in the show if expression you can use an expression… Something like… I’m on my phone, so you’ll need to fill in the gaps on this expression…
NOT(
AND(
CONTEXT(ViewType)=“Card”,
ISBLANK([_THIS])
)
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Isn’t this going to remove the entire card? Or maybe I’m just not getting what the “show if” means?
If you only want to hide the image on the cards where there is no value in the image column, how is that done?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
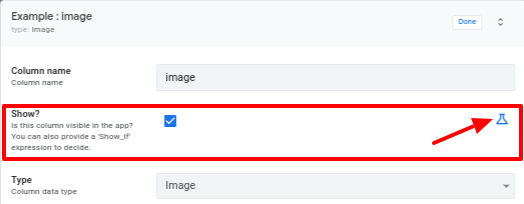
There’s a Show? setting in the column configuration.
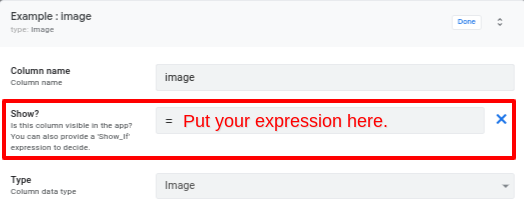
In the app editor, go to Data >> Columns, to the table with the image to conditionally hide, to the column that contains the image. Click on the pencil icon at the left end of the column’s row to open the column’s configuration. Find the Show? setting and click on the flask to enable conditional display (also known as Show_If😞
See also:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh thanks - completely missed that pencil on the column row. It works!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m glad that did the trick!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how to apply this in desktop view?
-
Account
1,879 -
App Management
4,225 -
Automation
11,649 -
Bug
1,646 -
Data
10,960 -
Errors
6,644 -
Expressions
13,168 -
Integrations
2,005 -
Intelligence
706 -
Introductions
121 -
Login
1 -
Other
3,445 -
Resources
694 -
Security
943 -
Templates
1,558 -
Users
1,836 -
UX
9,886
- « Previous
- Next »
| User | Count |
|---|---|
| 34 | |
| 11 | |
| 3 | |
| 3 | |
| 2 |

 Twitter
Twitter