This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Announcements
This site is in read only until July 22 as we migrate to a new platform; refer to this community post for more details.
- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Image in HTML Template
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
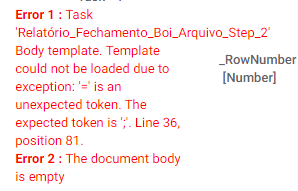
Hello, can anyone help me with this error when inserting an image?
I have 3 images to be inserted, two logo and a watermark
my code
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A4 HTML Template Portrait</title>
<style>
@Page {
size: A4 portrait; /* Change page orientation to portrait */
margin: 0px 10px 0px 10px ;
}
@Media print {
.pagebreak {
page-break-before: always;
}
}
body {
margin: 0;
font-family: Arial, sans-serif;
}
.container {
width: 100%;
max-width: 800px;
margin: 0 auto;
padding: 10px;
padding-top: 0px;
padding-bottom: 0px;
}
.watermark {
background-image: url(https://drive.google.com/uc?export=view&id=1ilENPf62QuuzCOid-3bp74zMQZpiDKd7);
background-size: 500px;
background-repeat: no-repeat;
background-position: center;
}
.text-0 {
text-align: center;
margin: 0px;
color: #B8112F;
}
.text-1 {
padding: 10px;
margin: 0px;
text-align: left;
color: #B8112F;
font-weight: bold;
border-top: 1px solid black;
}
.text-2 {
padding-left: 20px;
text-align: left;
color: #B8112F;
font-weight: bold;
}
.text-3 {
padding-left: 40px;
text-align: left;
font-weight: bold;
}
.text-4 {
padding-left: 60px;
text-align: left;
font-weight: normal;
}
p {
line-height: 1.5;
margin: 0;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 0px;
margin-bottom: 0px;
}
th, td {
padding: 7px;
text-align: left;
}
th {
font-weight: bold;
}
td {
vertical-align: top;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
/* Additional styling can be added here */
</style>
</head>
<body>
<div class="container" style="padding-top: 30px;">
<table>
<colgroup>
<col style="width: 27%;"/>
<col style="width: 46%;"/>
<col style="width: 27%;"/>
</colgroup>
<thead>
<tr class="header">
<td style="vertical-align: middle;"><img
src="https://drive.google.com/uc?export=view&id=1Tbrj7g1z0gflEMaD1Ax58UU55xxNOYRV"
width="150px">
</td>
<td style="vertical-align: middle;"><h1 class="text-0">Fechamento</h1><p style="text-align: center;">Boi</p></td>
<td style="text-align: right; vertical-align: middle; padding-right: 20px;">
<b>Data Inicial: </b><<[Data Inicial]>><br>
<b>Data Final: </b><<[Data Final]>>
</td>
</tr>
</thead>
</table>
</div>
<div class="container">
<p style="text-align: right; padding-right: 20px; padding-bottom: 10px;">Página 1 de 2</p>
</div>
<div class="container watermark">
<h3 class="text-1">Resumo Fechamento</h3>
<table>
<tr>
<td class="text-2">➔ Carne</td>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Estimado</th>
<th style="padding-top: 0px;"><<[Total Estimado (Kg)]>> Kg</th>
<th style="padding-top: 0px;"></th>
<th style="padding-top: 0px;"><<[Total Estimado (R$)]>></th>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Estimado Peu</td>
<td style="padding-top: 0px;"><<[Total Estimado (Kg)]>> Kg</td>
<td style="text-align: right; padding-top: 0px;">+</td>
<td style="padding-top: 0px;"><<[Total Estimado (R$)]>></td>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Carne</th>
<th style="padding-top: 0px;"><<[Total Carne (Kg)]>> Kg</th>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Acréscimo</th>
<th style="padding-top: 0px;"><p><<IF:[Total Acréscimo (Kg)]>0>><<[Total Acréscimo (Kg)]>> Kg (+<<[Total Acréscimo (%)]>>)<<ENDIF>><<IF:[Total Acréscimo (Kg)]<0>><<[Total Acréscimo (Kg)]>> Kg (<<[Total Acréscimo (%)]>>)<<ENDIF>></p></th>
<th style="padding-top: 0px;"></th>
<th style="padding-top: 0px;"><<[Total Acréscimo (R$)]>></th>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Acréscimo Peu</td>
<td style="padding-top: 0px;"><<[Acréscimo Peu (Kg)]>> Kg</td>
<td style="text-align: right; padding-top: 0px;">+</td>
<td style="padding-top: 0px;"><<[Acréscimo Peu (R$)]>></td>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Acréscimo Una</td>
<td style="padding-top: 0px;"><<[Acréscimo Una (Kg)]>> Kg</td>
<td style="text-align: right; padding-top: 0px;">+</td>
<td style="padding-top: 0px;"><<[Acréscimo Una (R$)]>></td>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Diversos</th>
<th style="padding-top: 0px;"><<[Total Diversos (Kg)]>> Kg</th>
</tr>
<tr>
<td class="text-2">➔ Frete</td>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Frete</th>
<th style="padding-top: 0px;"><<[Total Frete (Qtde)]>> Viagens</th>
<th style="padding-top: 0px;"></th>
<th style="padding-top: 0px;"><<[Total Frete (R$)]>></th>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Frete Peu</td>
<td style="padding-top: 0px;"><<[Frete Peu (Qtde)]>> Viagens</td>
<td style="text-align: right; padding-top: 0px;">+</td>
<td style="padding-top: 0px;"><<[Frete Peu (R$)]>></td>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Frete Una</td>
<td style="padding-top: 0px;"><<[Frete Una (Qtde)]>> Viagens</td>
<td style="text-align: right; padding-top: 0px;">-</td>
<td style="padding-top: 0px;"><<[Frete Una (R$)]>></td>
</tr>
<tr>
<td class="text-2">➔ Pagamento</td>
</tr>
<tr>
<th class="text-3" style="padding-top: 0px;">Total Pagamento</th>
<th style="padding-top: 0px;"><<[Total Pagamento]>></th>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Frete Peu</td>
<td style="padding-top: 0px;"><<[Líquido Peu]>></td>
</tr>
<tr>
<td class="text-4" style="padding-top: 0px;">Frete Una</td>
<td style="padding-top: 0px;"><<[Líquido Una]>></td>
</tr>
<tr><td></td></tr>
</table>
</div>
<div class="container">
<h3 class="text-1">Observações</h3>
<table>
<tr>
<td style="padding-left: 20px; padding-top: 10px;"><b>Descrição: </b><<[Descrição]>></td>
</tr>
<tr>
<td style="padding-left: 20px; padding-top: 0px;"><b>Tags: </b><<[Tags]>></td>
</tr>
<tr>
<td style="padding-left: 20px; padding-top: 0px;"><b>Comentário: </b><<[Comentário]>></td>
</tr>
<tr><td></td></tr>
</table>
</div>
<div class="pagebreak"> </div>
<div class="container" style="padding-top: 30px;">
<table>
<colgroup>
<col style="width: 27%;"/>
<col style="width: 46%;"/>
<col style="width: 27%;"/>
</colgroup>
<thead>
<tr class="header">
<td style="vertical-align: middle;"><img
src="https://drive.google.com/uc?export=view&id=1Tbrj7g1z0gflEMaD1Ax58UU55xxNOYRV"
width="150px">
</td>
<td style="vertical-align: middle;"><h1 class="text-0">Fechamento</h1><p style="text-align: center;">Boi</p></td>
<td style="text-align: right; vertical-align: middle; padding-right: 20px;">
<b>Data Inicial: </b><<[Data Inicial]>><br>
<b>Data Final: </b><<[Data Final]>>
</td>
</tr>
</thead>
</table>
</div>
<div class="container">
<p style="text-align: right; padding-right: 20px; padding-bottom: 10px;">Página 2 de 2</p>
</div>
<div class="container watermark">
<h3 class="text-1">Histórico de Entrada</h3>
<table>
<tr>
<th class="text-left" style="padding-left: 20px; padding-bottom: 0px;">Data</th>
<th class="text-right" style="padding-bottom: 0px;">Total Fazenda</th>
<th class="text-right" style="padding-bottom: 0px;">Total Estimado</th>
<th class="text-right" style="padding-bottom: 0px;">Total Carne</th>
<th class="text-right" style="padding-right: 30px; padding-bottom: 0px;">Acréscimo</th>
</tr>
<tr>
<td class="text-left" style="padding-left: 20px;"><p><<START:[Histórico de Entradas]>><<[Data]>></p></td>
<td class="text-right"><<[Total Fazenda (Kg)]>> Kg<br><p style="color: #808080;"><<[Valor Kg]>>/Kg</p></td>
<td class="text-right"><<[Total Estimado (Kg)]>> Kg<br><p style="color: #808080;"><<[Total Estimado (R$)]>></p></td>
<td class="text-right"><<[Total Carne (Kg)]>> Kg</td>
<td class="text-right" style="padding-right: 30px;"><p><<IF:[Total Acréscimo (Kg)]>0>>+ <<[Total Acréscimo (Kg)]>> Kg (+<<[Total Acréscimo (%)]>>)<<ENDIF>><<IF:[Total Acréscimo (Kg)]<0>><<[Total Acréscimo (Kg)]>> Kg (<<[Total Acréscimo (%)]>>)<<ENDIF>><<IF:[Total Acréscimo (Kg)]=0>> 0,00 Kg (0,00%)<<ENDIF>></p><p style="color: #808080;"><<[Total Acréscimo (R$)]>><<END>></p></td>
</tr>
<tr><td></td></tr>
</table>
</div>
</body>
</html>
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks to everyone who replied, in the end I managed to make it work in the following way.
Logo
1. I used "photopea.com" to convert the images to "SVG" format.
2. I copied the generated code and pasted it where the link to the images was.
Old code.
<div class="container" style="padding-top: 30px;">
<table>
<colgroup>
<col style="width: 27%;"/>
<col style="width: 46%;"/>
<col style="width: 27%;"/>
</colgroup>
<thead>
<tr class="header">
<td style="vertical-align: middle;"><img
src="https://drive.google.com/uc?export=view&id=1Tbrj7g1z0gflEMaD1Ax58UU55xxNOYRV"
width="150px">
</td>
<td style="vertical-align: middle;"><h1 class="text-0">Fechamento</h1><p style="text-align: center;">Boi</p></td>
<td style="text-align: right; vertical-align: middle; padding-right: 20px;">
<b>Data Inicial: </b><<[Data Inicial]>><br>
<b>Data Final: </b><<[Data Final]>>
</td>
</tr>
</thead>
</table>
</div>
New code.
<div class="container" style="padding-top: 30px;">
<table>
<colgroup>
<col style="width: 27%;"/>
<col style="width: 46%;"/>
<col style="width: 27%;"/>
</colgroup>
<thead>
<tr class="header">
<td style="vertical-align: middle;">
<svg version="1.2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 543 291" width="150">
<title>LogoMarca</title>
<defs>
<image width="479" height="220" id="img1" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAd8AAADcCAMAAAAGPVtwAAAAAXNSR0IB2cksfwAAAwBQTFRFuBEvuBEvAAAAuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEvuBEv5zFK+wAAAQB0Uk5TQP8AYIBJIHs9EnJzJwRiv+Qt/cwRAWn4pRY/7GfQF6MHNOPSIxvIMrYL/oMTvetEEMW1DpH5Xob8+3YDm/qVBnHwT7QPW77ySNjnNcOugp6t1ByqjoeFAkHK5R2L9lnh7yG8wPRO3iacaAVa1i6zFQhU80bBHuIo2c0l900NlrIJbXhXdJJD7dss9TPd4LGTGqxWUpBs2qGgnzzLFC/PS6Z5GNWJhDnxxwxYN9E4inoxfEcKcJd1u9PJSulmulzXUyncTI3EjJQrIjCrrzrfJOYZ6Lea6mt9uYgfNm+iKjuPf1BR7sJuqWVkX85FmadqVah3nUKYYbhdfqQ+Y8awgWZw/GkAAC00SURBVHic7V13fBTV2s4MMQISwcAaEIGAFFkghBJhWUIIBKmCArqIBoKhBqUEEDEEA6KQSAClSFfCRYz0IgRpKqIQJSBFET+9ELDQLBS9itf7Zc/szs6c85zZmS2Y3V+ev5KZd8+8M8/MKe95S0iIYBghol9QJlSF2xiBsFAObi/rH420Ua480uWOCrRc+J2us+XL3WIlQ0oOvxXVV6l0F6MrT6GIylX8o5IWTHdHIl2qVqMF76nuOht5r+nWally+RVq1KR15atUK8o/Ommgdh2kyH11abl69ZXn6zS4tVqWYH6F+xtSuvJVMje6xd+F2LgJ0iO6KS0X00wt0bzFLVWzJPMrtAxX66qhU+wD/lGKh/BWrYEWljZWWrAtJRLXLv5W6lmi+W3dXq2rllIJ9/hHKw46JCAlOibScp0iGKH2qD1/oUTzK1RXjWbaqtZvyGvYD0h8EKnQuQstZ+3KSnVjZmB+RMnmV7ivu1JXbbV63LrnFv+QGWnQk5kE9EJiD98yPUs8v8IjvRW6utGrzy37gvvC6z/KTJ1C2N7Zjls4Vyjp/AodXQ/Nnarmx2z+0YxGP/j1Ph5Oy1XrjxVNeOLW6CkGAL/Ck/KU1K2qSQP8oxmFmIHo4slhtNygp3iKptyiFzEQ+B08RNbVrWZDh/lHNRVMw+G1R9ByqXDwlTCS+db9hJLPr/D0M05d3WpmHjXaP7opMSQWXbr5GFpubBpf0aHj/K8nQQDwK4yv59DVvWoRzf1uwJ8AB9VnmSF14nNaik66RUNwIPBrHi9ZonWpWtXP5qHnm6Orpk+m5TIe0lTTPOXWWMwDgV9BeCGT6KpHOTO7CPUlMvqgufPgqfRFrdPitPUc/KI/1ZQRGPwKT9onnPpUjR3pH/UIrNMRbREvMR/jyzPc6Tkzy496yggQfrNfEfXyK8zy42bwoFnoijnMnv7o2e71nMPsRfgBgN9QtQT72P8BfoVKc3XzKzzlt8XHmFfR9dJfYwQ7YsOV+mfz/KWmAoHCr1A/CvALvyZBmO+vL7g82hQEH+ICzVtxYuEEP6mpQMDwK7xeE6i6CMsuZhajPsESOKguXUbLLU/XvhUnVjDbiT5H4PArPPwGq2rUm9AU3HqlPybRuSvQtWYsoeUyV7m5Exm9/KClGgHEbwQ7+IWKMeOhbLIfdIyCK9rW/2IEV7u5EQVq+15NNQKIX8GCVH3rWSj7OGPt9xptYFcxfC4t98oaJPc0NGe9nedzNdUIJH5ZFKtqeqczOmN+2Ndj21poTl7BTOVi1iG5tPX9stHxDT7WkkbA8yumboT2fsu/fGsAzICDb+dNtFwu7VBHUL29KG5GJyK3+FRLBoHPr7i1LVxsZk/z5TLYNB9dw7yNlot6Fy2h4ranFi+ed6AmhvrXqygI+BXn5sOTlrE+VK4sNCfvZDYz3ktCcuMz7Oey8Oo5xodqMggGfsUt0KFC2OW7OVZDuOSJ7U7L1ayB5JId8VG7UUSLxa/+skHBr/jMYHj6Pl/FCjTGLhvbablUKBcxzXE6HI7N0f5cJAUHv+IbsOsT9vhmCLZCf0nzFMaLai+c6s2W/Trr7UPnx/uxhy7R/LILXq6q5bHAfJ9o9j60N3Zk1q4fVEJyHw5ySUyGHU0r/21Zl2h+t2HSoKpvYokyPnDnqJuDWh74PC03dw+SG7xfIWL7CImkvee9khyUaH4TD2DSkKoVsK/xLMZxxjDiP4ZLnpX0rpGpJbJgmD9RfeYHP0RaNvfbRkOJ5lc8NAvaBKGqXZKhyMICL9UyjYR96qcZtOA8uIT6bIyO1ixtUr3UkoeSza94uD5zkKvqZPwFj2cMxMZQUIhaXXWElht0FMkVfk6JxU9Ds4pjd3qnJBclnF/xFdifQVVND0ALsbmWV6ukQ8dRowkdaDlsnUpn4r1F6wkkePKQN0ryUdL5FSdXZw7zVE0NhT2kZbUXnV/U/XDw/YJZeH0JFWwEmmw8FEnuyPRcSQ2UeH6tt8MHB1XNOwWl0rwIFngATgDeZBY0E6Fdch8kbSTUcrfnSmqgxPMrJmLSkKpiFsx5IuSv9VSn3G6ovWhmSLdC44z5ZdwqDA5nG/UFSj6/4hOPQNKAqsW9OY756V/PM5VsMImK0IGWy4R+YElfcZo9Df24jvsjqDAA+BW/3gWfMqtq8RxrHuwnhUlbPVJpGmxsDiO3He5QbuBaRwfAdv/PIx21EQj8irV5cyyGX1F8B0u+6okJcAk0kK5jnDP7JSC5Hhpeut+gltM/8EBHNwgIfsWmHEs04FfsiUV7GldoGRzNsw/Scr2fRnLHlms03QKaU5d+a1xJNwgMflMXY9LYnrKYlceh6Axmr9YdEhuhdgb3pXuC8J7o7Yt4UnNV9m805rQ+4/Pgx8DgV0zEm4ed+4F2KsBdHKGrwTmW9SzaNYr4iNk1KoL+khUZr3cVbDBQrfM5Yzq6R4DwK07AdqyBDcC4ugXv9jcxZonuch418h3jLvU83NOt5K67yPgM/Szf12asQOFXXA8ftzBrPWjp+2NQtoeRFeYg6GlTh6Et9wckl/Cj2/lcFgqeMi/ysRkrYPgVR0I7v1AfJDoIvwB9jc2v6/cm31oLGa7SdzOD76cwIPhe9zSZLqL+P/KCb/f6A4df20rogxMRCswCGaOQqDD4fd3KvAwH1e8YT5qycOU7SY/vdSI0nlyisyJ7h8DhVxwDvdNw0qve2GW2kt6Y+XrQZnaM8WavAqNjOjObhxDL4TDyiU/n0AHELy++e9fXoDGOzWsSvR2L0aIW+rGF3QKAkyRBb2qNy8hfNukjnb/WhSDgV8hHuYYGYEPlq7rCBaB5SWBT3vwIr9FW9y1D+6eZyULrBYKBX+EUCIS3nYXDtfk7HZvBeAPvfp2bgk/rnwJbe6AGfJlAOCj4hdsHYz7GslfcKjIIenLVYQwWDeESKh3aJRN/gtlUJsDgx45uVdSN4OA3AsXrL8Obe2nuIvasOAjhZ1ou819o7pzUDm3zZay04Gwq8CVM5+wbe4Dg4FeI/AU0WA9nCKzEbBCoUQZ27L/Sm32me9H61XwFubpaV2YLdXqDE2IGtJY/57MEMUHCrzDjFdBi92gou0IzCekwuBk5i1mWroXumkshiy/b23wIbgcXJKBmTvgqN1aw8Cs8h7YP3oclqITZGh6VeCeD9YOs+R2Sqw571t6V7efMP8ILTkUvoeWqj1bBQcOvcApEaZk2Y//4PtzNncSfkHzn1bRc1Eto8LVsRN9d5jVJi+TLyPYYfxXuJBVpPyy9CB5+hUbglc/Ddqy4BTwlXoOhZLOZFcta2Is/AncwxjltnUvhwmcu3IB6yjexrUHEr6U8aPQQnkQnXMY6TISR4rOYXbvRlWGraDtarOdy72gJh9VzaBltDvXJRkMQ8St07gBaPTITyhZORCrEpCDZ7CJaLgpGClqmIUqiXndJpMOUEVaY2yPhupvnpQvBxK9wlLH/23+FM/UeQEPwY1D0UWZF+xKUuwoNV2eVts6ucHq9bClqjqmv6QmCil/hEto+KIMn0YtAjspOaPTdw4yEXWCDe+BdTVULVYWZMUPgbuQUH2QfCC5+hStgjhV+DU6iLRdYQ5P1BivKrqwbQl+hwUxlWDsmUMYSyztIyvQJzArvgx46yPiFSa/CcJDps7+xor0Zg3/67Uwc9wbUmplJtmJHKuNocAkmBT4Ec1vu8d4bK8j4FSzfg5a74zwACeBGltMb+6GMvXEyTKIyChokrjJy5t/hwmcumrhb7vfayhFs/AqDQS4L0yGYQUMYCL6PD9QVP5sw4+UE6PU+ENa7qY1WPnPgwqcLnCV8oeO5aSLo+BW6IR+cJQlQthmolvS10lFzF/MG4Po4SfvZhkQxEw4MsW/A238Sya7xNrtE8PEr5OeCxv8DO1WhKnCEe831JVmYbamG0B128Aj0Tbb4Ays4FDoJZVxCsjuZNB/GEIT8CmzGbVG0wc9OiEABA665Tg/G3nQb9J0/Dh1vi/D2lSBshPf/GpS96O6xaSOw+YXeDzjpVSKOIk4DGz6y0fr8afrUE3BLuQ5TH8eOCQuxdsU9NA49g0HEa/T5YvIQ2Pw+CjfphMjyoLusi4NMk8Ei89BJ6RzjB7kV1sdJglbHrQ/D6xHcBy1didD4fcCrOXRg8xs6+j74/DqjrGZNsSV6JvhAytq3dCJb0odNt0NLCWu/tGO6Vgmkl2DKybJQQ6/Kkgc4v+LncFYi1EGT6KYJUPZB4AwTkiwIU5il0RY4HuyAC9ravMFXAn4n4E5SBNoX04tA51fsB023wu9oxtMTZ5ltBHbt2ljY6lONJ6Ffz4DpfcfgCBkZyYfRr1L/RLLPelG1OuD5Td0MVz5xXwI/53IvwP51xjl2uG5R9Tf64JjF6PWIPIv2dE13uitxdRy60N2FgujMUzwfggOeX7Hh65C0tAdADzgIx/YX3mRFM5iVMayPIbSCI+kv2GCmgGUzfC/+Qu/F4E46Hh9G4PMrzsUlrrp1ANdYi4NMu/3bvXr34MoKMDFPBW7GHxei70G/HAM3u2ZCbwQ9CAJ+xQI8MU4GdkDTOVySMsftTs0yuPKNhkNjnru8xgQHoJvuIOgx1sfTOljBwK84Ets5uoEHaL2MH/Yed95OONoFT23ZXSMEuSyDGp1QPxHLdQh0g6DgN/VF7AbbHC1C4O6tINyurdxamLq0PgxWO4Kn9Az6w2jkTBhUyJZq0Yeg4FcUOZZ8FEprwysXs2bqmkQ4bqdBl43wZlgZFoW56PdW+PsPPeuhg4Rf0+vMOYIy4DoZ2Cc6TSO2v1pV+BPoa8NLsIaAU04egkk0p7h9gAhBwq8YhX1wItfqt0TPgt7Ldlg/QfKWlVB4iY7S7DJwyskRUNajIhzBwq84F2fn748s0bfhdIfIEk2wF/pWXIODbz/OynfpHHQ0Ce48mWDO+F2ehH0HDb/ivXAGJKTksleKfxRalyLa4cj7erBvwBnMcNqy4o/93CC4Jn4d9tD/hvmdmCAoHQgefm3b4CopAiW9GjMfWqLTtyGP40xocmBTYREltuO3LP2KSRyArtka52KBc+ikfsajRoOHXzH1S/hs40L1W6KT3wekdYBx3DjR3BJsuDL3qlLMPZwDHoX+slHD0cvwnPG4/iDiV8zjWaIBaTxLNMjk/y2K71sBa5PW/C9sVXiESI+G+08vwEVWFRjhhKPHtRBM/IpzYToa4SiKA+BYoh8HT/vySUZsBow/jP8Iz50Hvyadz0I2TnMt2BN0R/NF87tGi5IHFb/iYbzyqXwXezXTb3ASba7PekvYpjP9whdwJGyKqz8IrzpZuYD4j4RZE22hqKVso+Xcg4tfU3m88rkPzbE4OcMXsaJ5tCvVn/AGDnG2FVx2yAxYBAsHCuauQ7L/BR7bWggufsX41fgRPwSG4Cow7FYQ7mBFc9X2q4XQVhiOh3TB8pdLZhOcfw2HK+lxcD3wsbEqK0HGryhySGsFLhj+FBSNAIaizBUKgcgGUH8cPCwIvyrHzC+gDwhcJJlaodYG4+gHHoKO33A48cS24nJdoWgCMCo9oSh0hffqQjh2ycJBSqlMGCg4dBBqEWcTWGWoDlbQ8SsmwnQlQjb66CokQNmuIEfZW7KN8gW4VVwFOi8LwhpqblcXzttfhd5Y3eGt7DSykxRSlukweqr1DzR+xSE4c+wp8Fg4+ZPMrdjkDdYzjpNroL8kd0+frmFmhekEEs6iNqMeQH2C2chef8grzJx+g3q0Dzh+xfLYDbYlmKbG442/OGCJ3irVQTzJ5KEkWM9ZGv2XXW7hlJMwVt8Ks3El6M1SXoyQCkwFxTlql7HA4zf8XWiet7QFvnDlOsJhM3Ibu8Cd26z4Y7dMh0kxeDUSO4OMLxnQjPVcY9RuTVhLdrz+DMQhnzNzjFrqJVbg8StmrIbL4Ng2gJvRcC9OmAH2FU/vFIRRMFihN8+hrg2SbgC/9bZw4bMFbk1uxvcNEDLmbfrHzdWZHAOQX7HFm3BcTXgRTI0qQDuCMBNEVteeORPmno1vh/2/hCb4Q9uGxC14JwmGfQ/W4c8rIUR8gf7xAbWvaCDyKy7HhYBXGMif9DrgZvt0eLVXWAM1QQTnSeEEPOtglMJcGMf0O+/GaYSw/oRD1dGpAcmvOBm7zM4G4fDWx+AQHBHK9uYmuDQqx+md05/kadcdjh+4XHARbHuqzo2GEPEi/dNYdbRGYPJrugNvH3wM8otlwmKeQlI7fXpbYRdaDI2wodvR69e6H3x9VsJasngazyBEXMtsX6sLCrEmcU5uTi9hZWK142hdGU34/IrxV+Azj/tJfyZ/YYQuxYfA2bogZLcL5aIntJzlzEeyrY4i2egn+a07UcbO7xPMYPCHSn32OW3TddtGMXoVfZ19lIQhfsUqOOOGMA3IjsF5AOLK6tC7N64CUBJQ0c5v+Cn6sHr3awHzs0913LVx3MXs3f5ASRjjV4zXv30gVsPWxV3Qt0KFGGiCKBkg/Ipf0oebqNb2bzCzj0swJNJbDGGsTrS/oEF+eWXdayA/04vYL+5Nt5G3jXQGo/wTkPg9Qj/YfbnKG2C/qwRUy8JrsJOcIkrCKL/iWGyJfhjMsWw4LMm82U3c2RZ3cdz/JCR+xRXU4QSVUa0KW8VpqluyjCOR4cJML1YN82vaDlc+5kbAVJTJ2AEI0os0v+CaONy0hMDB76PUYfNrqof0DfO740a9vHSAze71IS1imF8x9Rq879g24Auu+Qg0Qh27qOEwEf6rjqf8z8HB73r6eF/VTdzJ/O7kM+75Mgr2SZ2gRYzzK7aoCJfBST8D0gpwHoCj3LAkUdxtJNbo1sPB7xja3r1HNcF6i01w/xfnfj2Hla2Fy6w+PeBXXIuDBWc+D2Q5Nq9TqCIZQWPsY1ti4OBXpDdBC1XO28vYFUCKj6vEi+JtrHaMH4on/PIKAaPyC6apeBI9h1Ny1Ha/2yf8z8LJL11PwKKOg3iA+WGSz02UbDK/UYyMR/zyCgEvAnOIVFw3I24qnETH43riJQhOfq30Hr86A2sMm2EKVzv1HBOYYTJ2HCPknt+LgDRbKBwkW58FQ3CLjvA5wcI74o/4ay9BcPLLhJzvVHuVsEuHzjD9mudgTfT5bAfqnt8mqAJR5qfw5pMeAHr0xpvBR4H35SZ2xlDSIPP7LbU0iFZ7+LAzaGGxTz/greeZC4B0BO75rXieqQNZjEPYQlynCMjiSjXCGjacjBMLU5Ig82ujdjDN/1HdyjJ2h+Tkel3E6QRr444EgTY6+BUqAduaaQjcTxcqAT/n8N9gAm/hQWbj2HoH9gsoQZD5Fc9RZ2arp4xgg7QG9AfzDKPZHbD6wMath1+hay77QyunEPDjyOv4exzCdIPZ7c/8o6QPwC5+46ll4kl1B70E/PgTfdzpQBU2NYUZlbnRxa/QEa3dOIWA/0TlsPAkujWbCsWGc56VHLj4FTtRLkRX1XcCCuShHtQjWDeyD38Wkxlf1MsvjsD6Ejuyo+2DPGbDlCCbDfzZim3WJQYKfqNuqE89ro6IeRH8uhCWATGOm6DzbIRWnDr5tdwJfhsPM+sLkSgzaz3szHzsJqPU6BBfYDK0sc06h2TfhyazA1tgwwUufsV+6nlFZ3VlpRYJoFWu+5ghoOVLMsxNo5Nf4VmUuLMCO0UnTxGVdT+H3V1rwBpWPkB5GPaNgwq/QprN4PrLyvxaqdThq9RyjVCzI31wb6ZQ8DC/gasvvfwK41FW1+t4NgSTXp3FlujjXEu0d2gIXYlwUGE5mOLjEq+WrMvQ+AxlqFVvmyQih+LIm8aCjRHeAebD89iBQDe/Qg80uf8RT6JR+QVeHoCPfFCxFWHis+hqP8Bt2PXwNtrCurNKfsWN6g+JcqG+joIqEi54e2e1kRVoA35t9PMr9EKP5jW8tEU1ZTm25dgfvb1fDv6DfDAt+God0LsXOR83rOC3HJVfQD0GWuEdZ4Maq0bQAfk/PM6xjRngtzUyVJo2wsBCyx1AthyMrRZmGM9ApQvxMOXkMRyyAgsFmLFmyo0gKpHXN2rJLBiEkbzFXWJsLRTA1GHIxkh0ZUS5/ArnkWsrHueEGUj2Geh1LOQbip7XD1NldLX+MJotHNpbu8I9WyW/mYtVPfRgdRyS9V9wH6Zwnudj0noY/diRZ9o2wq/QAxHByeS/E8yxbL/BKL+Ib3I9vl1NHIaDB64luwWWjIEZylUbuafVxTEXq0VzcQrehO2wjoB7mM7BrfddMDMc0ZWR1eDXXAulMeiQgC5pXgfKL6SehU887rg35cQ0AHvdWJwUGOYrHgxy76n5FaupwiZiqeDkl/ESMnanR0Vqo6bjDwRt2zl0ZYQ1+BXiroAOK/wqXvkcACufvO85eQB8vPftQCaMoZgFkwLHMLEedqwAwXOUI8Za1fbYHvXM0volXjUI3e42/E5by/6Jn97r/KdnjF9sqNx6Ad9DL+CDE34Dilr0hSUZxkHWz60Y38C1xBLolALKEdCONqqseOb26pMx2MOweLr6mdEyxH9xdk+ra+RnM8qv5TbQCM7iKkQgQ2ULnD8pDSbl9h4wKXBr7L45BVlrItmZKc1vlIpCutb559yyXDm/GMnaE/Ympyc4pmUSM8qv8Cyy6nDyJ81Adqy1eNtpEixq5TUyofPIOjgvbgzziBcy8wjGUS5RdZHZVOMNsInAjpy79d51hUd5MTvZuGKFU1dG3g2/uHbusGR47XzUBTHB0RJ+0nmnBpEFM690hFbR52FE3Av0QMk6Qqq+0dZfUGcna3h0D7wKnE4ZbPoBD7zFsGzXXEwb51e4gtp5D99DczRx51RL6uWfSfRN9OqZW8EheB4yeUXQCV2Ao2tdZYGgY/Tc+Gd8wxLSntqrPRB/foFJ56K4kb4cR2Onrswv3PJLpwCQsBJf/3fwodiaw7fR/Kh/LNEr0c5VGlwk2WDBjvPUThJyZK7yt+IH42lHmTvww3Ei/f72hzHHGf0aLeV+unZcc+M17zN+xUZ4L6kd6M4T8Xws0j+W6DzoMt8V5vAfDU1eB9R8QUf15Ypfpv9F9ZkZn7oJiUz/MOWjF9dOPN3Y8bRMUY1Pf3u4zJMpOZxJlQOPuytj7Dt+DSS94tm88j0u6amJN9DUhFNL9gKa/VF84UCEid+5+ok6tKdk4kb+JEtGUreh+c0qEqS8fd/Qk9CipkKK26x7LL+FFdVghy9OUxM5YUnIUrMf7yse99Bsp41wmEprzXcVAerD2f1AVSJVTqDJ6ftdPWkzOsde/AhsyPIG5hvuE5Oz/LoHr63rTFpGgvHAam39GRoTIqb4PAjLjrmXPLhLFX5X9ua8QKKa2+WP1PwIvYy0voifjuewbNARUuxLfm174RrN/A3K5H8GThsiz3D21L1DF7elv93AogzP5gaKmc65CniMot9U08ucfJoeIqG99szZoasHLXMbC18Je7e4aygJKa6WZIZegN7C+p7mJFQPFBUGNAIBG7g2fK8yJw/6kmDLEF137lN+xUw2ZJEAVY08iOsaxfon01sfD+5ThQTXKKOl4SF5QzCOXYFl4KRvnqC+TqcI3/IrHsH5kyK/BrLDoO1fmGWwmok+nPY6Jc/Dcluab2D4F06vumzg4nAn3moziuxGei3XPuZXXIaTo3RDq817ONUr/ZCJBOUiMYrdzqbc9DA1rznuq/M81kh2+kGv9RCEymhXGsPX/IqbcGbBdcg+A2Io7ailW3sjwFnlDWDwB46W3I4g1x3ZkyK3ASvo3d5O5utsNGDI9Tm/4jxsiX4YzZva4QtM9cckOq+SB7eqQjOH/dT9DCFzqmQLiJ0OjChRI3BZZX1oPd9QUXnf8yu2wb9aCfSKx8UN4zZ67wPO4iYnYbh+fCOteXTMAOOzbpDN+KMDgE09/vIoHdYsCPOqe6F7IBd+4LcKrjm26y9A2r/xon/gW4ZuQh+s7bxdJCVI4XC6Zvim5Tfsa6U17dFsInPLCWzA00b6IwuM1hv3A7/iQRz6fQxN6ctCd09hKYwj8RKcTCAGUINsd+pcwZmy/qgRJySdgGEutqzHuhrsT2Z8epvxavL+4Ffc9DT8Xf4HrKjp/QQkan7YH/lW7/I2t5a5l72H1r9Cr1b00zFhEsdV8vMyx3N053JLq7G6gR57FQ2/8Ctexr3PnlxWNPwOuHVmme+POVYZbzOXRo4wGeG3+PYOft/88QEc/8bUQRdnV9LxFVc/8L+vPUzt4B9+bffCCUTEIjCzz8TDYjqoluQ1xvyJLmUEA58xxm8xUsdtBhWbHMh8r5cbq2XErNcHwEp7uuAffsWG2FA5eCyQPYR78xxQQNprrPd6l66v1Si/btFi3B+nsOtrXP6NTobLx6vgJ37FXDpBsoRdKHaOk+7wPP+t9xzbvV0kRf7oc34JqpX97WzbUfnR9s4sfeCkJp+duGPcBE9GXDX8xa/YHa980lHJ0TKcPAB+sERnjoKXMoKX/VTrphQlBKX8BjdK+Q1ulPIb3CjlN7hRym9wo5Tf4EYpv8GNUn6DG6X8BjdK+Q1ulPIb3CjlN7hRym9wo5Tf4EYpv8GNUn6DG6X8BjdK+Q1ulPIb3CjlN7hRym9wo5Tf4EYpv8GNUn6DG6X8BjdK+Q1ulPIb3DDGr/XbkIsqdLrpykSyxX7gi7PFuOPi/leeYGOew14c8hbI/mebu/aX7zfu3t+Al2zF1Lhgf3HTWwqWuckHaDryhkOvsfbyt4cLhunI32ILa1qs9NWiLF55AVu9w3vbh057ry6KkCsXMoBccH/I+oIJVeisHdUOFyteRFXlbVAgx/vbngkZqz5Z+1s6B3Vug+ud/jNu7TBUasA9DPFr3chER8Z+LIc2q5Ivd/5wPB0/W3edWYhk86TVPPOclJ91zYPX4VUzt99H8v6ak/PnoGq9LtTOUUVUxib3X9oIpsZWoF7LQiktdXSTvTBKe+4nC0kkvbnOnjfYrCsV5ZzW6cmzavz+hSoF/JEVKC3ymuQmToHXmLR4abvUj21C231r7IkRkvpX9CijuCF+a4OKVOlF8q3Sp5aqM0c/Zj9Gk96wjSI9Qus9oK7zYWXRibTjdDZqJYaDp7lDM3dCbi2FaEST2oxAlSmKaGbzg3Th2qb05bp96YpxnoATIBYj1yGBMrD/rWh+WVtlkoY603NFozDEbxmkq1yYlE2erqoEZSUVOana6f2opFLpr9JZEUbSyRgbcdUbg2o7zNSKKS9DvbDZ5akUUJOpDit7urqbnM5eMHmJ82RtbhZlp04ooX1HuXHb93QDb+spYKKCt/xafperjrD8CsIfrschPf0F6gbZdBY71cloxrG5NlHeBIIYFIc/XKMQxqOMdMTHKv52MzljzB+pXsBQpoXiPsbZC8TAMoHFSHH+HJxb48qlO5Lt3dWPTwc84rdbDkGNlE9GKIY3B7+FOTmu186yVz6desB+YLuyvSEyvdGupNZvKzvUiYCy6Tz1wqSUQtVzHOia8vfmiXx681zkdJNLQ8RuU0j85jyf7rql1qOUbYTKD0RRGmCf85rhCzoesCvi7CUslXJy6qf8Ok2e9akeZ/2UlAf/3OZ6oLmOQlwRR129jFI7XfCE3/34LOH3DPlzzPryPaQntk5Oc2Ui/fOXih/UlgYXy2d7i2847/BLjkc0RyHiyCHTdfP63nmHhvS9VPxGd8vlqefgt0jfzdj6Oh5fyjvliqlo6kwoJneBpptxDv3GFX/UuWWcr5qyaB/hN5pUjsirfWG+o6pDGfpaBeTW2GdNpNegNBDF2Cs19vEE+xJjfdH0RZW7LroV/XM0SpAsOvh1VjSxHplG+rYkVyI4km32fy5562zSXPYGx2jU4h3phU1w1VGJJ9ktIx4ukL6IrRUuLwjlVX+W+XVbp0PCXVLN+6QTR6RV19wNJD1dbK5ToLaU1HvNVw79Jm6QBuMPFVkVCb8LnbP6rQ1OEYmH6Gtp8rvrW6yg9P71kq8WMyzLg5xwRoQlfnNwjjPbeCW/xf83IdIb5AM77P+2cv1gCHkBshe4RrwsaYL0g7zMLSD/F9bVp56DX33veLxU12jgL3LORdvBPtnCsanOfzN+ly5+Ue7hbbdJr4Qiwzvhd6lrlV2BvCNr6LWqJr+FuOCxaY/9ZJqXeVs84LcO7k9aTFLzK44k0k/Ji8pTarrDiby5r/JZLCfZIC3z1E3k6+yVHPzqE25Alp5pN5XHtl7fvUlWdx6Z3WSHKBbFpg6Ep2Ou/NCE34oKidVEBbrMoyf8ZpDFUx19d8OFB/xacA8pzV4V/A4j0pfkFT9ZDfaVT18mp2eqbs50LxmSdzpzoEkXzN6tz3bj4FdfzuFWRLYn93yqNHq0VB0M/5gYUAbIB2h+xetk2rFEVMMTfqX1hgXbfHTDk/nV9/Akw+8Ril8y/sqr5SqLyOm+apPjMmJviHQO2jelC8b+cFNPbVIHv6DWOout5Ont4iconniMXJl69nXJPL+q/D/Dbwj56ukpgEfjr1Tgov/uMG8STHvCL66OyvC7hAh/5+zfpPnzS86zm6T6pnTllHHkqLNeS7zTfpfdhDOpU8LB72E9t3KEVJboxRd4g3ypO6mjth/sRxfK/zP8/o+oQL82mvxmc27tgnTrEYVP5mrdiTY84bdwxP6bw8LohSXD71kifMP5rzT/+sT5r1RDgpmLx5DDfZz/hroqJBz/3t1Uw8HvjsXFeDd0451dNExXh8l3tpcvIJXR/Io+PII8ctnGQfhVrNiPEBVy6F9p8iv0sCs8JzR029gs5acaJmcIzv5spKfTLG/sV4X5xze7BjuJX9l6OOYNsipP7+I8YP3O/v8U57+bpSaYuTh5EvWdTyx8usKGk/audk3HMCZlcg+u8bkLOa+xlPqICDC2svXpqi6C8LtKXrZ8LRXHXk3/SptfBY4rp5JjldbTHXs9SkLspX3S4ppJSPweJ7tc43ZfcZSXfkp+AcKJqVkuuCzZBisycwvSb94nv6623cr0zOmL6ZmLEiy/QheerHQreGZD0JIIMC9Ub1JNVJ6BEH6T218PCdk/4swORy2KtFz6V7r5jVDN5w+/qjyX/KQHI7GX/Ka7tnOg9XeXay2V2sx+YLjz354cfsnhVYqFfFgvVRWbn/idLuCX+4G65fcxLFBtlf2wPKtG9mfWfKWfX3osLhiu3EBKr3WL9xdyFPsHiN80xecWT8xB8oxGGt+Y/lkafyepJihzd/+u2Gjpxm7iOaDmNz0nZXgR91b2ExluU6J4NxFgho9h5BuVO2DE73D6N3r5Ta7892aGwNzNCxWbHBWNEuwJvw8uWrRo+OrQzWXGFih4QPwql5dRhN9rzn8l0wUzv5IsVimUq0TveX1cdXh28hY1E6R6ZLGTfh2+esE7SwrCNMqzSOPoSL7AZDJ/ZgojXiY26f9z/gv4rQM8CjT53dPzxKJFN0IXFK0flosq1CxfeUkunha7mxXQhCf2K/zWA36XKqcE8er++RWJsE7qRmz3kqPtmNZtw7Ydd9bDa8WclVBOmt200VN1ZxBZyL7JFzhIqmu2pI6a5pNLyBYelt/+aPtSk9954AdqNH7/Bef2VGWD6e894PfvXHjSyW90YR3nnHez8rw0/srzq8S2ROSG2r7xBDFitoa3nHlPVYnhZI6FStIgTdc8M4pY09L4g3keUbcb1R8eIl1EumyglPlNc3aie9CGJI/fdHyYRXzBS9JkujPtQeIGHvC7CJeDkZ7ujv1ZYUfG3S+Nl4uU56n1kbiEPJHnVAWzTe3Jq7GQ89hTL6apPx+kQQ1997KNtHSCL3AV9CThX5Fe27UFLPF79Oy42jdXSxP951DvxuOXdCKc7VYKtv2SradIl7QMX/Mr2TdatCQ792mq6SexT7o2d23Sp9pe+QEvlypITeX5STo8cNgJqkKDFHySxkQyPsQWqQ4OunhYNl18cJQIvKao6WUaInWTk+UjEr//R/RtSk5GnAIfsCa/I1h5iN1a986DB/zewN2jyn41YaGg+E/CcfuRM67/zxGRSYqlUPwVcqi/4gLLVE/LwS/H7GSI33BpP3/fEcWxYccjup3JdSpD9BVmjnOdr7ZT+lxd5cyJlcZpBPiYLOQs4APW5JexkTkVmKAeafZq3TsPHvAbik9uJTfvdCB5j9xrmvLp/Wo/skFxQCofUVWeDrVoKw1i78sSuTMj+p9V9OBF0mqQ40Mp8btP581clzy7okc6jQbhe0kPeMAp0FTazp/xolOggsN/76KrEfJEkh2rqPAp5HQP9lqa/L6K9cv7TEjesdf1qk8kbcTqsq67YIjfEC1+Jf8NZ/dhO0FkmynspuTulaa7XGkKnf8+6fC3/uLwblnskvjb/n921XdyyX9bHbasShyfKscMT8vEpYDtJelyls+W2NvLK7NPersqOwWsnRwCPxErVswZx7TxV0UjhN86zre4d1fOJ8bjl7ikjcdWqSVkDpNeq0h6hF0kD7BZ7vy5KRjiVzLK6+LX6fyrcIYjWyuqKXVtx4rHsmLHcdkVvKJrwFsmOBG9omJ+HaeRg+dgJ63AhLR3L+x3hgOs1ygNuGy+s/Xktyvukx3sFK9HL+exU41G1HIYklo3UfaaxEzimiOOJULdmIvy+CVbarEDV1T8dPGc0Ollxl4PKZA/2P1O7SLWvdvz2nOOfz5h2tCGIX6zot3yWyT/G0bmuorNa7LfVV71k+5s7b8dip3e8APM6WIc4LpEgpqbltkaDIMKcF2VBpeoh5jzSVdVO9FkD9S1fxQuedjPFylIVi8Ov2pk/+w4Vw2Vrv1Qw6IKYYhfybiuya9icjGdutct9n+pIIsnrqhdvJPnq+dTX9Vh6eWb6FD8QpqGDVKcTtdwfFDd/Vn7UudXbVE3EGY/qBhA55L6dRba7C1ZTtln/TdQ+G3nCzn3V8b7OprvXMiBIX6lAY43n7fzm6awHZWrYZduJr/vX9unXAOoH1Vrv87FcOx386ivLe9mrWdVdxnxX04FUztagcd1frnGDW0ts0rpYZ/WhyYm8bGjCoHqwzdRfUeMXbmXXP+bfiO91ga1FJdf9EI2k3voeo+uUjPc9WfDQWaG+LVdW7FiRQrP5tNr6NADKu7D/o5Oin5XVmlZ8xnJJ28yP6u296Glz3YWsvuv+6kokTkrWuu+cyMlf2BycnJCQvSqPx/QMj6OXMHiM22LfLXbpuy0N56cXPj2jRBg+qpw8dNVJyMFc/X8H35czj7eV/ufn6l0kYrfeyA5vVsfSqr3f2cUX4Gd+O2ftKLQgf7JEs63dZ22VZs3fGdhcrY9VC65f/783n7eHxTzYmJiuOa/xNOnM9RHwrPWZrnWimKVuwoOol+b8uq+EtJ9WBVu9Kd12aGCgoJNm7Kqad9gfAyLDDcxpcU3ZW+8oCCMd2O2at++FXIzC78nW4ctn6BWKq9g/UR6zA8//UzxFYDdoEVMmAPDCiQsp0pobw0r+Noe6lowzPDeoB3/DzzAV9CdBj3ZAAAAAElFTkSuQmCC"/>
</defs>
<style>
</style>
<use id="Background" href="#img1" x="32" y="36"/>
</svg>
</td>
<td style="vertical-align: middle;"><h1 class="text-0">Fechamento</h1><p style="text-align: center;">Boi</p></td>
<td style="text-align: right; vertical-align: middle; padding-right: 20px;">
<b>Data Inicial: </b><<[Data Inicial]>><br>
<b>Data Final: </b><<[Data Final]>>
</td>
</tr>
</thead>
</table>
</div>
7 REPLIES 7
Top Labels in this Space
-
Account
1,879 -
App Management
4,228 -
Automation
11,650 -
Bug
1,648 -
Data
10,961 -
Errors
6,647 -
Expressions
13,170 -
Integrations
2,005 -
Intelligence
706 -
Introductions
121 -
Login
1 -
Other
3,446 -
Resources
694 -
Security
943 -
Templates
1,558 -
Users
1,836 -
UX
9,887
- « Previous
- Next »
Top Solution Authors
| User | Count |
|---|---|
| 36 | |
| 9 | |
| 3 | |
| 3 | |
| 2 |

 Twitter
Twitter