- Looker & Looker Studio
- Looker Forums
- Exploring & Curating Data
- Re: How to set conditional colors in chart based o...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I set colors (or apply other custom formatting) in my bar chart based on a measure’s value?
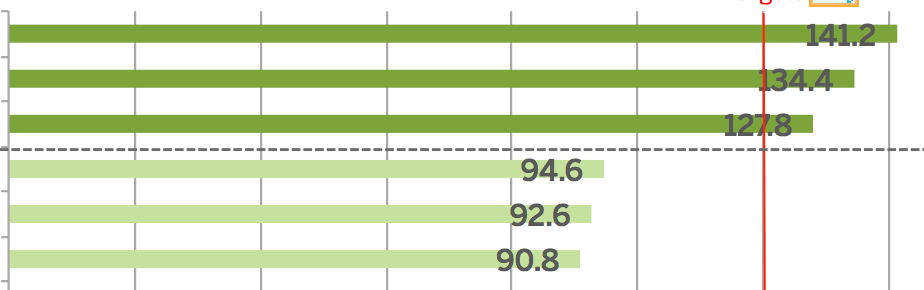
Here is a simple example generated in Excel. There is a red reference line at 130. All the measure values greater than it are dark green and the bars below it are a lighter green.

I like how I can use the “html” parameter to apply conditional formatting to measures. But can I do the same for these measures in the visualization?
Thanks!
- Labels:
-
bar
-
Visualizations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is exactly what I am looking for, any response to this or did you figure it out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I haven’t heard anything from Looker.
I noticed that release 4.8 has conditional formatting for table visualizations, so perhaps it will be coming for other visualization types in the near future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This or the option of color gradient based on value would be nice too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dennis,
Thanks for the feedback. I’ll let the product team know that you’d like to see conditional formatting options for bar chart visualizations in the future!
Best,
Elliot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could potentially use the pattern below, if you don’t have too many buckets.
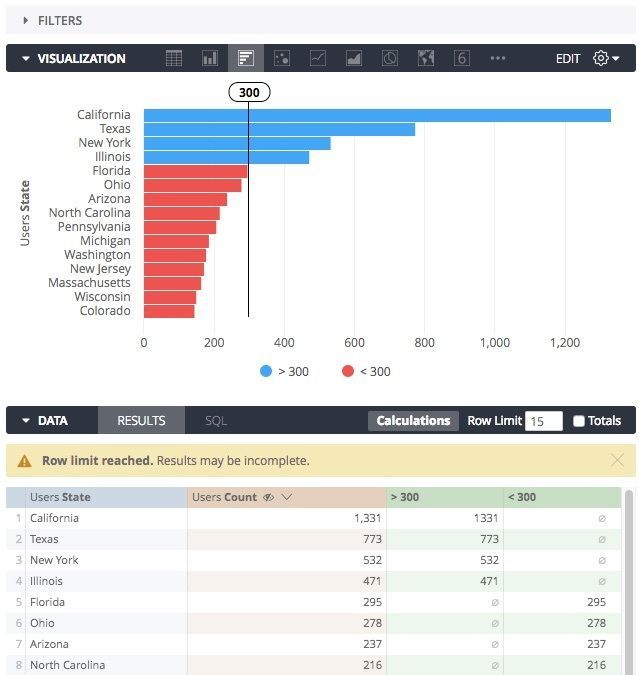
Imagine I’m looking at user count per state and I want to break out states with 300+ users. Select the dimension & measure and run the query.
Now, create two (or more) table calculations:
if(${users.count} >= 300, ${users.count}, null)
and:
if(${users.count} < 300, ${users.count}, null)
Hide the original measure, and go into viz settings and stack them. This will remove the extra whitespace between the two table calc series. Add a trend line if you like.
The end result should look like this:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately the table calculation method makes drills unusable, some native way of doing this so that we don’t lose the drilling functionality would be 💯
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jkassof ,
We could do what Brecht has suggested using measures instead of tablecalcs- then we can define drills in those measures.
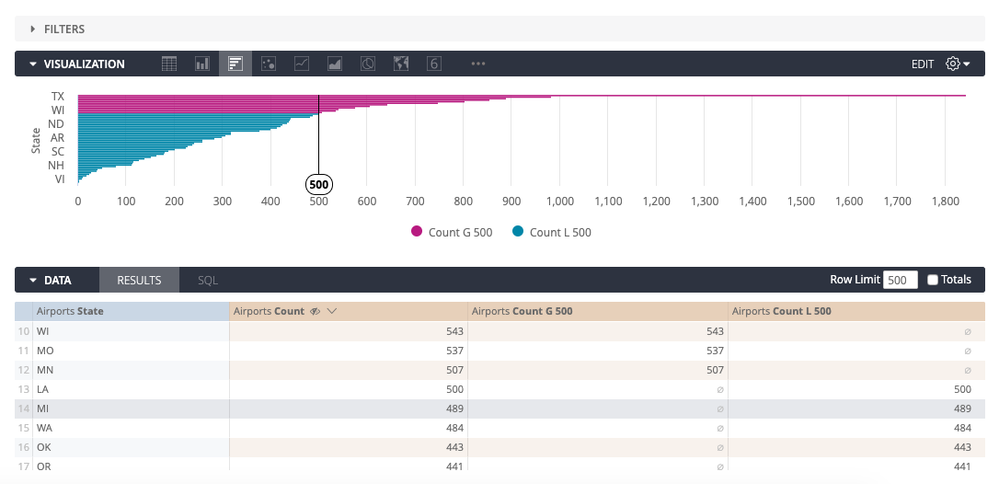
We’ll want to create two measures with CASE WHENs in the sql parameter, like so:
measure: count_g_500 {
type: number
sql: CASE WHEN ${count} > 500 THEN ${count} ELSE NULL END;;
drill_fields:
}
measure: count_l_500 {
type: number
sql: CASE WHEN ${count} <= 500 THEN ${count} ELSE NULL END ;;
drill_fields:
}
Here’s an example of what this looks like in the explore:

This approach will preserve drilling into the vis!
Cheers,
Adina
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What’s the update on time-based conditional formatting?
I want to highlight today’s measures of things without messing with filters.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More advanced formatting options are coming with the final phase of the new table visualization that’s been rolling out in chunks as the beta table-next visualization option. I’m not sure if time-based formatting will be included, but row-by-row custom formatting will definitely be possible then so you’d be able to easily highlight today.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this possible today (Aug 2019)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, it’s not. I also was a bit off base with my above comment, which was targeted at the Table Visualization rather than bar/column viz.
As far as I know, we don’t have plans currently to implement conditional formatting on other viz types besides Table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2 posts were split to a new topic: How to set conditional colors for a data point based on a range?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @adina_katz,
This is a good idea however I have always had issues with drilling into measures that use CASE WHEN. I usually have to revert to this:
If a measure is being drilled into and outputting incorrect information, this could be due to a CASE WHEN statement in your measure. Let’s say we want a measure that counts how many companies have exactly 13 employees. We could create a measure that includes a CASE WHEN statement in the sql parameter. For example,New LookML
measure: count_employees_thirteen { type: count_distinct sql: CASE WHEN ${number_of_employees} = 13 THEN ${company_id} ELSE NULL END ;; drill_fields: [comp…
Can you confirm that drilling on this works because it is a number possible instead of an aggregation?
Thank you,
Drew
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi There 🙂
Any new updates if this is possible now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I keep on having a few dashboards pending release because I’m awaiting this feature and the color scheme is just too important!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For Looker users who have active accounts, I think you can also upvote this by clicking the Help icon in the upper right corner of your Looker instance, then clicking on Product Idea?
There they seem to use Pendo to manage feature requests. The issue # is 17646. If this link doesn’t work, you can click on any issue and just replace the # in the URL:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, it’s February 2022. Does this exist yet?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Looker team,
this Option mentioned:
This or the option of color gradient based on value would be nice too.
Is the best, most robust solution.
This is a neat feature and would draw a TON of visual value and impact to a chart. Please please plase make this a reality
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Looker team,
this Option mentioned:
This or the option of color gradient based on value would be nice too.
Is the best, most robust solution.
This is a neat feature and would draw a TON of visual value and impact to a chart. Please please plase make this a reality
I support this 100%.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023, still nothing 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
coming from 2023, still not here. Is Looker/Google actually caring about the user feedback and making improvements at all?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Coming August 2023 and the feature still not here 😞 We really want this feature.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can do this formatting in Google sheets, hope they can just do the same thing in looker. its not that big deal i guess. hope some one can really look into this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can definitely set colors or apply custom formatting to your bar chart based on a measure's value in various data visualization tools and software, including Excel. This can help you emphasize certain data points or highlight specific trends in your chart. Here's a general guide on how to achieve this in Excel:
Create Your Bar Chart: First, create your bar chart using the data and measures you want to visualize.
Select Data Series: Click on the data series (bars) you want to format differently based on your measure's value. You can do this by clicking on a single bar to select all bars in the series.
Conditional Formatting:
In Excel, conditional formatting allows you to change the formatting (e.g., colors) of cells, shapes, or data points based on specified criteria. To set colors based on a measure's value, you can use conditional formatting as follows:
- Go to the "Home" tab in Excel.
- Click on "Conditional Formatting" in the "Styles" group.
- Choose "New Rule."
- In the "New Formatting Rule" dialog box, select "Format cells that contain."
- Set the conditions based on your measure's value. For example, you can specify conditions like "greater than 130" and "less than or equal to 130" to distinguish between values above and below 130.
- Click on the "Format" button to define the formatting (e.g., change the font color or fill color).
- After setting the formatting for each condition, click "OK" to apply the formatting rule.
Apply the Formatting Rule: Once you've defined your formatting rules, Excel will apply the chosen formatting to the selected data series based on the conditions you specified.
Fine-Tune Formatting: You can further fine-tune the formatting by adjusting colors, line styles, or other formatting options to achieve the desired visual effect.
Add Reference Line: To add a reference line (e.g., the red line at 130 in your example), you can insert a line or shape object into your chart and position it at the desired value. Then, format it as needed.
Keep in mind that the exact steps may vary slightly depending on your version of Excel and the specific features available. Other data visualization tools like Tableau, Power BI, or Python libraries like Matplotlib and Seaborn offer similar capabilities for custom formatting based on data values. The key is to explore the conditional formatting options and apply them to your chart as per your requirements.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
September, 2023
Any news about it?
It's sounds easy when you release that in PBI and Tableau is very simple...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
April 2024
any update?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
July 2024
Any update?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use Edit Chart Config for custom formatting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What, if any methods, would I need to use to reverse the color gradient dependent on which metrics are selected? For example, I have a drop-down filter that contains a list of metrics to select to update the visual. Some of those metrics are positive-facing and some of those metrics are negative-facing, such as educational attainment and poverty rate. If I'm using colors that signify "good" vs. "bad", they interfere when the metric changes and we don't want to present high levels of poverty as "good" just because the value is high and the color is associated with high values. Is there a conditional statement that works in lookml? What are the options?
-
access grant
4 -
actionhub
9 -
Actions
14 -
Admin
4 -
alert
29 -
Analytics
2 -
Analytics Block
57 -
API
12 -
bar
10 -
bestpractice
4 -
BigQuery
8 -
blocks
1 -
boards
4 -
Bug
168 -
cache
2 -
case
2 -
chart
17 -
cohort
1 -
connection
5 -
connection database
1 -
content access
1 -
content-validator
2 -
count
6 -
custom dimension
9 -
custom field
19 -
custom measure
8 -
customdimension
9 -
Dashboards
925 -
Data
5 -
Data Sources
4 -
data tab
4 -
Database
5 -
datagroup
2 -
date-formatting
14 -
dates
18 -
derivedtable
1 -
develop
1 -
development
3 -
dimension
17 -
done
8 -
download
19 -
downloading
9 -
drill-down
1 -
drilling
30 -
dynamic
1 -
embed
10 -
Errors
13 -
etl
1 -
explore
84 -
Explores
273 -
extends
1 -
feature-requests
10 -
filed
3 -
Filter
245 -
Filtering
194 -
folders
4 -
formatting
19 -
git
2 -
Google Data Studio
1 -
Google Sheets
2 -
googlesheets
7 -
graph
9 -
group by
6 -
html
12 -
i__looker
1 -
imported project
2 -
Integrations
4 -
javascript
2 -
join
2 -
json
3 -
label
4 -
line chart
17 -
link
5 -
links
3 -
liquid
22 -
Looker
6 -
Looker Studio Pro
79 -
LookerStudio
7 -
LookML
169 -
lookml dashboard
15 -
looks
293 -
manage projects
1 -
map
30 -
map_layer
5 -
Marketplace
4 -
measure
4 -
Memorystore for Memcached
1 -
merge
14 -
model
3 -
modeling
2 -
multiple select
1 -
ndt
1 -
parameter
11 -
pdf
8 -
pdt
8 -
Performance
7 -
periodoverperiod
5 -
permission management
1 -
persistence
1 -
pivot
21 -
postgresql
1 -
python
2 -
pythonsdk
2 -
Query
3 -
quickstart
4 -
ReactJS
1 -
redshift
4 -
release
16 -
rendering
8 -
Reporting
10 -
schedule
51 -
schedule delivery
5 -
sdk
1 -
Security
4 -
sharing
2 -
singlevalue
16 -
snowflake
3 -
SQL
24 -
SSO
1 -
stacked chart
10 -
System Activity
5 -
table chart
16 -
tablecalcs
144 -
Tile
12 -
time
8 -
time zone
3 -
totals
13 -
Training
1 -
Ui
19 -
usage
4 -
user access management
3 -
user management
3 -
user-attributes
6 -
value_format
4 -
view
4 -
Views
4 -
Visualizations
558 -
watch
1 -
webhook
2
- « Previous
- Next »

 Twitter
Twitter