- Looker & Looker Studio
- Looker Forums
- Modeling
- Re: Markdown Document Navigation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wasn’t able to find good documentation on this, so thought I’d make a post here in case anyone is trying to do something similar.
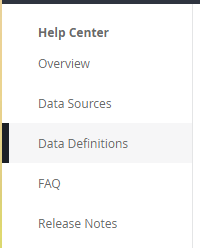
You can create a navigation sidebar for Markdown documents using this format at the top of each Markdown document:
---
title: Help Center
navigation:
- section: Help Center
- document: overview_doc
label: Overview
- document: data_sources_doc
label: Data Sources
- document: data_definitions_doc
label: Data Definitions
- document: faq_doc
label: FAQ
- document: release_notes_doc
label: Release Notes
---
And it will appear as a sidebar like this:
Users can get there from any dashboard by clicking a Help link at the top of every page. We created that link by adding a text tile with HTML at the top of each page:
- name: Help Link
type: text
title_text: "<a href='/projects/model/documents/overview_doc.md' ><i class='fa fa-question-circle' aria-hidden='true'></i> Help</a>"
And it looks like this:
The icon comes from the Font Awesome library.
Hope this is helpful to someone!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great stuff. I just thought I should drop a link back to an old question that was posted on discourse regarding markdown document navigation. Check it out at Adding Markdown Document to a Dashboard.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this, I have been searching around for this syntax and it isn’t anywhere online!
I am struggling setting the document to a location other than the current path (I am spreading my documentation out across the projects in which the documentation refers).
Anywhere I can do some more reading or any help greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve been trying to figure this one out with the help of a few others, and I can’t find much more than you. Our docs do have this: https://docs.looker.com/data-modeling/getting-started/other-project-files#adding_a_navigation_struct... which explains the use of the syntax, but don’t shed light on how to reference another project.
We are on the hunt internally, and we’ll definitely figure it out one way or the other. Stay tuned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like it’s not currently possible to reference documents from other projects— Worth opening a feature request for! I suppose you could add literal links to get there, but it won’t mesh as nicely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am far from even a rookie with html/css/md but something seems off. This page suggests that the css tag of “float” is ok, yet on a md document page I cant get anything to stick to either side (I am making my own navigation panel). It just puts everything into the middle of the page. I can hack it around so that it pushes it to the left by putting stuff on the right of it but this is going to mess up with different screen sizes and is far from consistent.
Anyone offer any help here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That docs page specifically references which parameters are allowed in the html parameters— I think the dashboard text is actually “Github Flavored Markdown”, which includes some but not all the functionality of HTML.
I wonder if markdown just doesn’t support the use of those kinds of tags? That seems unlikely to me.
Getting this some visibility from those who know just what Looker’s markdown is capable of…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, any news on this one?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did some research but similarly couldn’t figure it out, waiting on the engineers who created our markdown implementation to get back to me. I won’t forget to update this thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any info about this, wanting to implement this dispersed home page where each team looks after their own page from their own projects but I own the central page. Cant use the navigation function the OP posted about but wishing to create my own navigation…stuck to the left side of the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like this page: https://docs.looker.com/dashboards/using-markdown-in-text-tiles which lists what’s allowed in text tiles, is also the reference for .md files in projects.
The following Markdown syntax is not supported in dashboard text tiles:
Math
Images with alt text
Links with alt text
Language-specific syntax highlighting
Headers
Strikethrough using two tildes
Sublists
Indentation
also don’t seem to work in a .md file, which is a hint that it’s the same set of rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I felt lazy for just saying that. I found out what library we use to create our markdown, and while I’m not sure if that’s privileged info or not (if I find out it’s not, I can share), I discovered some secrets you may enjoy. Here’s a particularly salient one!
While markdown floating doesn’t seem to work very well, try HTML.
<div style="float: right">
stick to the right!
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was what I had tried and mentioned above, in the css style tag and float didn’t work for me on a md document page, just comes up in the middle of the page!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, weird! I wasn’t sure what syntax you’d tried.
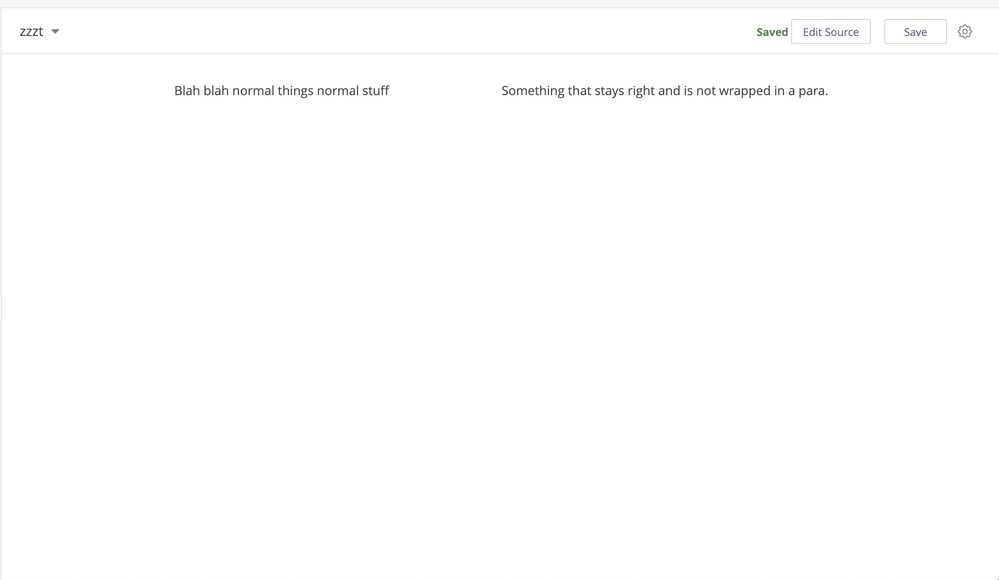
Mine looks like this, with that syntax:

I guess it is kind of the middle of the page. There must be a margin of some kind… Is that what you’re referring to?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried float left (want navigation on the left). Seems float left and not trying to do anything with it results in the same alignment…middle of the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
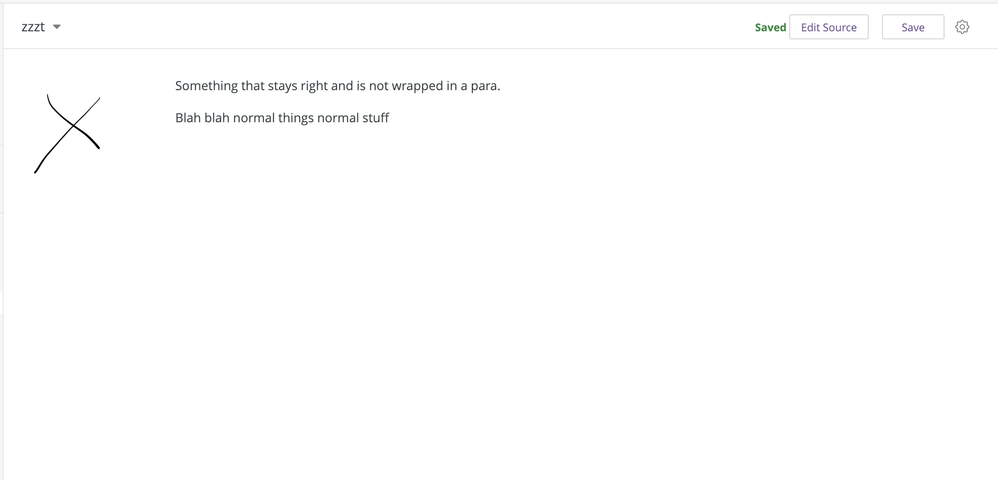
Oh I get it— You want it where my x-marks-the-spot is?:

I think this must be the same sort of default margin that’s present on dashboard text tiles, which as far as I know is enforced by the pre-packaged Looker CSS and can’t be changed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sad times, sticking navigation in the middle of the page looks bizarre, the built in md navigation this post is about is perfect apart from it has to be in the same project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, that would be the easiest way for sure. I’ve asked if it’d be possible to add that capability.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A post was split to a new topic: Markdown navigation not compatible with IDE folders
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, is there any update on this one? We’re using a .md file to produce a data dictionary, but because the default margins are so wide, it’s causing much of the text to wrap within the cells of the table. Has a way to reduce the margins in the .md file been discovered?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@haleyb we really like this idea of being able to keep our documentation inside of our Looker repo and making it available from within Looker, rather than having to maintain and make that doc available somewhere else outside of Looker, so thanks for sharing!
However, it seems that users must have the ability to at least view LookML in order to view these documentation (.md) files - in the default Looker roles, that equates to having at least the User role.
We have some users that only have the Viewer role, meaning that it doesn’t appear they’re able to view any of these documentation files, which kind of makes using documentation here not as valuable, as not all Looker users can benefit from it.
I bring this up out of curiosity to see if (a) I’m mistaken about Viewer role users not being able to view this documentation or if (b) you or anyone else has similar documentation requirements and woes related not all of their users being able to take advantage of documentation files that live in your Looker repo and what you’ve done to get around that constraint or what you’ve done documentation-wise instead.
Perhaps @izzymiller could shed some light/weigh in here as well.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I actually think I’ve answered my own question - it is possible for a Viewer user to view .md documents, via the in-app “view” URL for these types of documents, e.g.
-
access grant
6 -
actionhub
1 -
Actions
8 -
Admin
7 -
Analytics Block
48 -
API
25 -
Authentication
2 -
bestpractice
7 -
BigQuery
69 -
blocks
11 -
Bug
60 -
cache
7 -
case
12 -
Certification
2 -
chart
1 -
cohort
5 -
connection
14 -
connection database
4 -
content access
2 -
content-validator
5 -
count
5 -
custom dimension
5 -
custom field
11 -
custom measure
13 -
customdimension
8 -
Customizing LookML
230 -
Dashboards
144 -
Data
7 -
Data Sources
3 -
data tab
1 -
Database
13 -
datagroup
5 -
date-formatting
12 -
dates
16 -
derivedtable
51 -
develop
4 -
development
7 -
dialect
2 -
dimension
46 -
done
9 -
download
5 -
downloading
1 -
drilling
28 -
dynamic
17 -
embed
5 -
Errors
16 -
etl
2 -
explore
58 -
Explores
5 -
extends
17 -
Extensions
9 -
feature-requests
6 -
Filter
220 -
formatting
13 -
git
19 -
googlesheets
2 -
graph
1 -
group by
7 -
help
1 -
Hiring
2 -
html
19 -
IDE
1 -
imported project
8 -
Integrations
1 -
internal db
2 -
javascript
2 -
join
16 -
json
7 -
label
6 -
link
17 -
links
8 -
liquid
154 -
Looker Studio Pro
1 -
looker_sdk
1 -
LookerStudio
3 -
LookML
858 -
lookml dashboard
20 -
LookML Foundations
115 -
looks
33 -
manage projects
1 -
map
14 -
map_layer
6 -
Marketplace
2 -
measure
22 -
merge
7 -
model
7 -
modeling
26 -
multiple select
2 -
mysql
3 -
nativederivedtable
9 -
ndt
6 -
Optimizing Performance
54 -
parameter
70 -
pdt
35 -
Performance
11 -
periodoverperiod
16 -
persistence
2 -
pivot
3 -
postgresql
2 -
Projects
7 -
python
2 -
Query
3 -
quickstart
5 -
ReactJS
1 -
redshift
10 -
release
18 -
rendering
3 -
Reporting
2 -
schedule
5 -
schedule delivery
1 -
sdk
5 -
singlevalue
1 -
snowflake
16 -
SQL
248 -
System Activity
3 -
table chart
1 -
tablecalcs
53 -
tests
7 -
time
8 -
time zone
4 -
totals
7 -
user access management
3 -
user-attributes
9 -
value_format
5 -
view
24 -
Views
5 -
Visualizations
166 -
watch
1 -
webhook
1 -
日本語
3
- « Previous
- Next »

 Twitter
Twitter