This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Get hands-on experience with 20+ free Google Cloud products and $300 in free credit for new customers.
- Google Cloud
- Cloud Forums
- AI/ML
- I want update logo or icon in front of chat-title
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
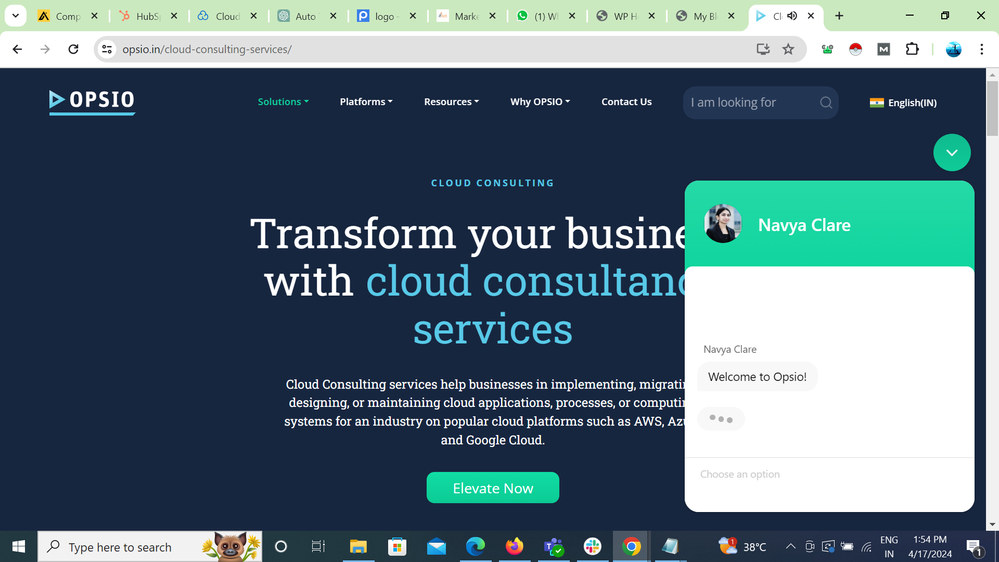
I am integrating the bot with DF_messenger, my requirement is to add the bot-avatar icon or any icon or image in front of the df-messenger chat title. like below image
5
2
531
Topic Labels
- Labels:
-
Dialogflow
2 REPLIES 2
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You can do that by adding CSS, here are the docs: https://cloud.google.com/dialogflow/cx/docs/concept/integration/dialogflow-messenger/css
Best,
Xavi
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Xavidip for the response. I referred to above links. I am using the below script code to make changes, but it is not working.
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
<df-messenger
intent="WELCOME"
chat-title="Chat"
chat-title-icon="https://i.postimg.cc/k2sF8tNr/chat-logo.png"
chat-icon="https://i.postimg.cc/k2sF8tNr/chat-logo.png">
agent-id="xxxxxxxxxxxxxxxxxxxxxxx"
language-code="en"
></df-messenger>
<style>
df-messenger {
--df-messenger-bot-message: #878fac;
--df-messenger-button-titlebar-color: #df9b56;
--df-messenger-chat-background-color: #fafafa;
--df-messenger-font-color: white;
--df-messenger-send-icon: #878fac;
--df-messenger-user-message: #479b3d;
--df-messenger-titlebar-icon-width: 18px
--df-messenger-titlebar-icon-height: 18px
--df-messenger-titlebar-icon-padding: 0 12px 0 0
}
<style> Top Labels in this Space
-
AI ML General
1,045 -
AutoML
275 -
Bison
33 -
Cloud Error Reporting
1 -
Cloud Natural Language API
135 -
Cloud TPU
30 -
Contact Center AI
83 -
Dialogflow
727 -
Document AI
262 -
express mode
1 -
Gecko
8 -
Gemini
411 -
Gen App Builder
181 -
Generative AI Studio
216 -
Google AI Studio
107 -
Model Garden
70 -
Otter
3 -
PaLM 2
40 -
Recommendations AI
95 -
Speech-to-Text
148 -
Tensorflow Enterprise
12 -
Text-to-Speech
129 -
Translation AI
132 -
Unicorn
4 -
Vertex AI Model Registry
289 -
Vertex AI Platform
1,401 -
Vertex AI Workbench
192 -
Video AI
51 -
Vision AI
181
- « Previous
- Next »
Top Solution Authors
| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |

 Twitter
Twitter