- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
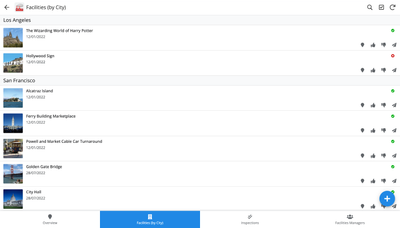
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)

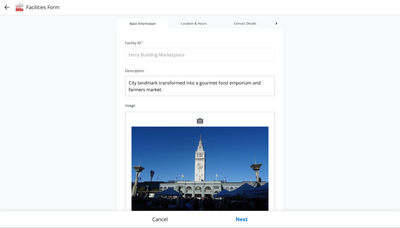
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
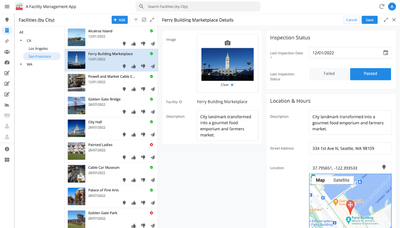
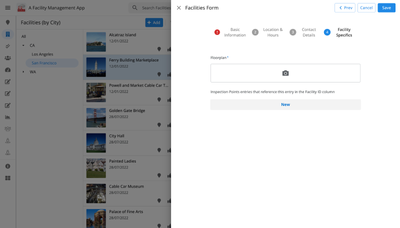
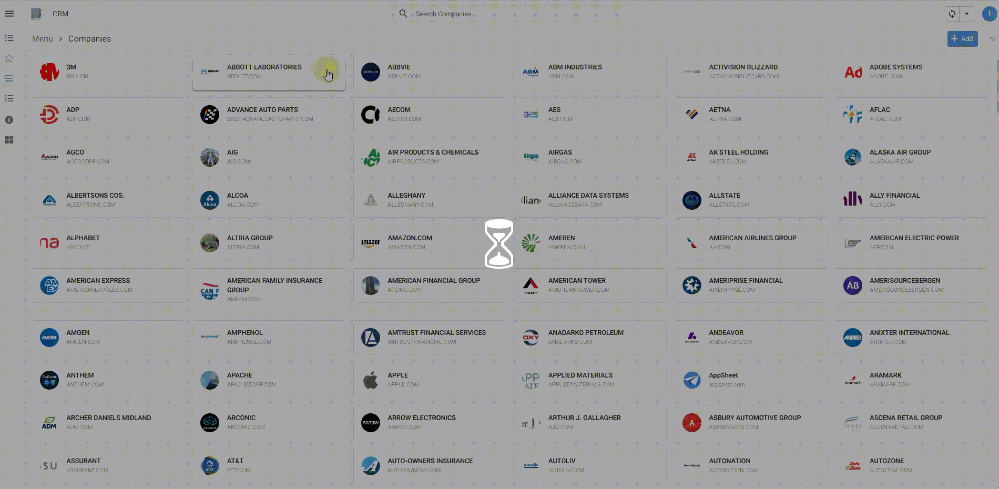
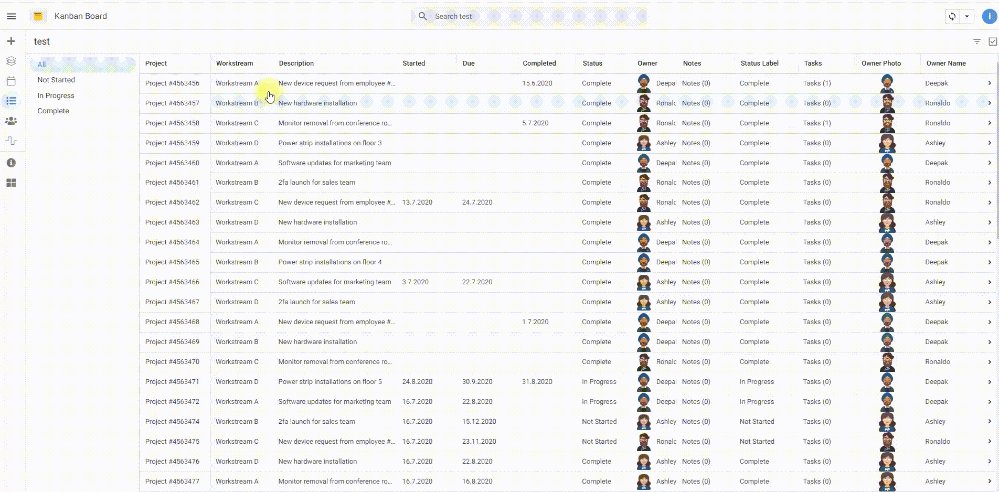
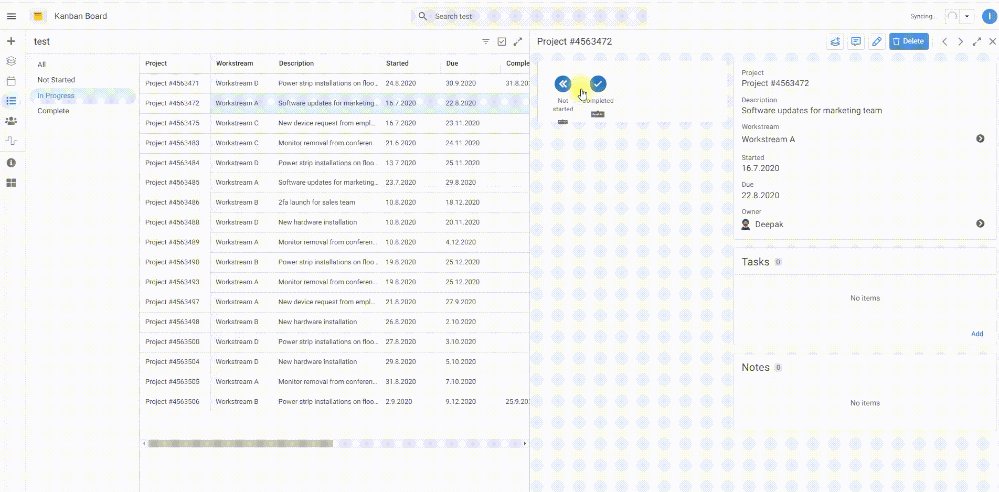
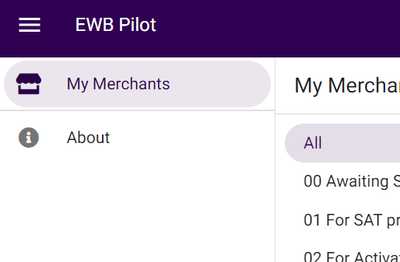
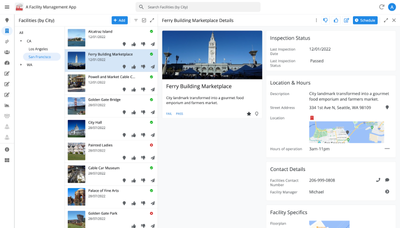
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)

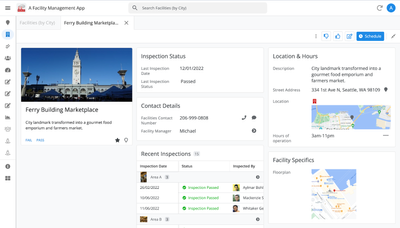
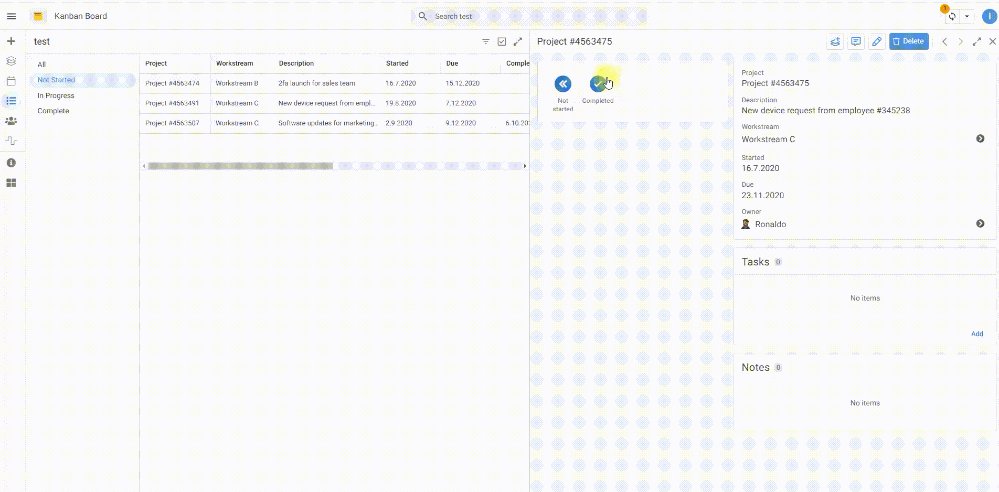
New Design - Screenshot #2: Focusing on a specific record (Detail View)
New Design - Screenshot #3: Editing in place an existing record
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
Follow these steps to enable the new design in your app:
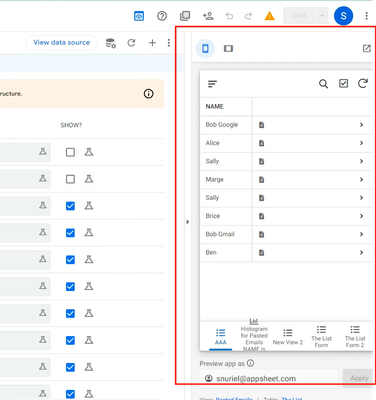
- Open the app in the app editor
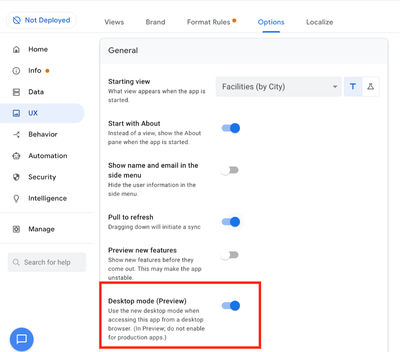
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's happened only in desktop (preview) mode, when I turned desktop mode off, it doesn't happen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
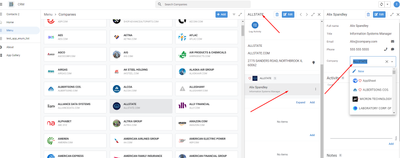
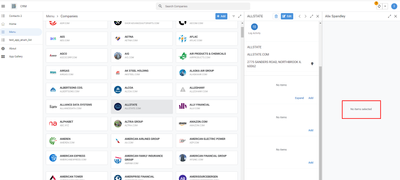
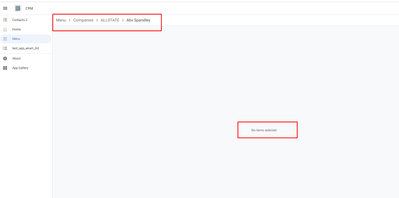
I wanted to re-draw the attention of the AppSheet team to 2 critical (in my opinion) problems:
1. Card disappears from the viewport ("No items selected") - when changing/editing a child record from the parent.
For example, we go to "order 1" and try to transfer "product X" to "order 2" by selecting a new order in the card - we get "No items selected"
 |  |  |
I have already written about this earlier with a detailed explanation here:
I want to say that it seriously restricts the use cases of the application. Complicates and can be said to "break" the normal navigation of the application.
In my opinion, it is required to "hold" an open view in the working window, regardless of the changes being made.
2. "Search" - affects related views and navigation.
The links indicated in paragraph 1 also have detailed information on this issue.
In the old version, when you enter a value in the search, it is not passed to the associated views. And when you click the "back" button, i.e. when you return to the view we were looking for - the value is saved.
In the new desktop UI, the search value is passed to all related views, and it has to be "cleared" to display elements.
It was written about:
@Andrew_W :
https://www.google cloud community.com/gc/Announcements/In-Preview-New-UI-design-for-desktop-users/m...
@KON_TROLL :
https://www.googlecloudcommunity.com/gc/Announcements/In-Preview-New-UI-design-for-desktop-users/m-p...
I would like to know if the AppSheet team plans to fix these problems?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for linking to the detailed info. A fix for #1 was submitted for review, I would guess it will likely be released this week. Issue #2 is near the top of the queue for things to work on next.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam-google, thank you so much for your feedback!
I am really looking forward to corrections on these issues, these are the only critical problems for me that do not allow me to fully use the new desktop UI
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FYI, loops are broken again... happy Monday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SkrOYC Did it work even work for you ? I am totally confused right now if its an issue of desktop UI or something mistake on our configuration. The looping action by steve works in desktop UI 😅 My looping action works in mobile but not in desktop UI.
Trying to figure out if its issue with desktop UI or something else. Been two days on it but still no solutions. 😑
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using mainly Desktop Mode, so I notice when it doesn't work.
I have to force (via devtools) the Mobile Mode in my browser to be able to use the loop.
I'm using just List Dereferences to check if the loop should repeat so it makes no sense, no Select()/Filter() in there
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you clarify the failure mode you're seeing? Is it freezing the app, producing wrong results?
Can you show an example of the action configuration with the exit condition you're using?
My own looping action test cases are working in Desktop. If I can set up an example that works similar to yours I can try to reproduce the problem.
Edit: I found a case that fails. Looking into it now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam-google, shout with direct message if I must test after you looked into your scenario found.... If still I can give access to my app to you no problem..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam-google wrote:
Edit: I found a case that fails
Fails in different scenarios. For me Loops with Inner loop fails now. @Adam-google
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam-google An app that in production for past one year that I did not make any changes started seeing bug. Not using Desktop UI. Its using old setup. Still the automation bot is failing to add intital value. Everything that was working perfect is broken now.
These are messages from my clients and I am not sure how to even fix things at the moment. There is no point in contacting support anymore.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've found this bug:
table view (slice that shows only records with only today date value of a date column) > detail view > form to edit
if i try to change the date value with other value different from today the field date close itself after inserting different date value
any chance to fix it ?
i've tryied on mobile app and it works properly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
New bugs,
The save button not enable after edit the type of columns or view in the AppSheet editor.
So any changes can not be saved.
Please fix the error asap.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @hien_nguyen , I tried to reproduce this issue and I am not able to. When I change a column type, a view type, add a view, etc. I always get the save button enabled.
It would be great if you could contact support if you're still seeing this issue and provide a video or some steps so we can look into this issue.
Thank you,
Shahaf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm actually able to see this issue now. We're taking a look but in the meantime, if you expand the app in the right side (and collapse it, if you don't want it open anymore), it *should* make the "save" button be activated and allow you to save your app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Btw, I just noticed this bug (around an hour or so) and also found that opening and closing the emulator serves as a workaround
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Shahaf ,
I have tried this both on mobile and pc and saw the same problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This should be fixed now!
Shahaf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam-google wrote:
Is it freezing the app
Yes
@Adam-google wrote:
Can you show an example of the action configuration with the exit condition you're using?
Here is a description of my setup:
Solved: Re: Pivot-table like summary for templates allowin... - Google Cloud Community
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, i love this....😍
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I thank the AppSheet team for fixing problems with detai views!
In the release of March 21, a long-awaited update was released by me
I confirm the elimination of the problem specified in paragraph 1:
Now the detailed view card does not disappear from the viewport (when changing the parent record or grouping)
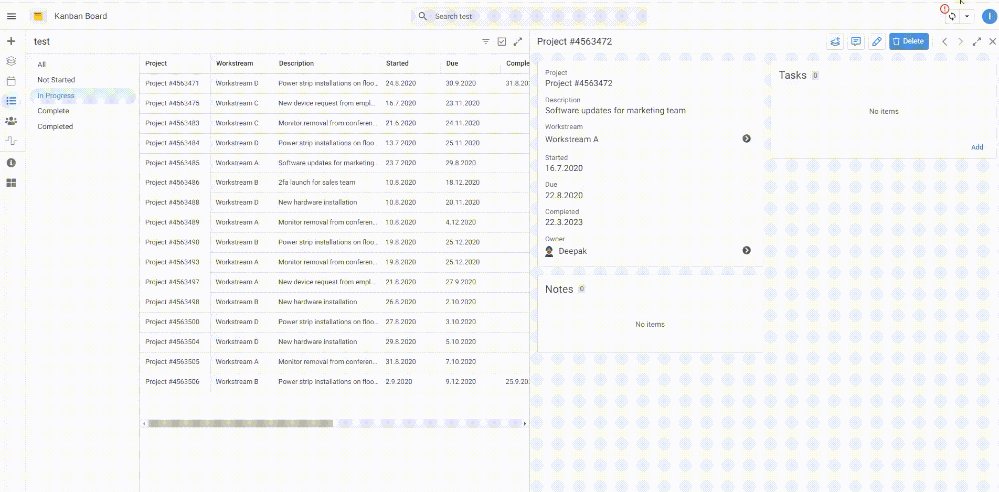
Editing:
Group change:
It's amazing) Now I can enable a new view for my app!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
LINK BACK TO ORIGINAL App Collection App
I have an app that merely acts as a "Main portal" with a collection of apps using DeepLinks expressions to launch other apps.
When an app is launched through that main portal, a link appears in the side bar that allows the users to go back to the main portal.
However, if I link to an app with Desktop mode view, the back link does not appear and is instead replaced by the generic App Gallery.
And moreover, in another dekstop mode app, no link appears at all.
Users need to close the app and relaunch the Main portal app manually.
Is this a bug or is there a setting I need to check. I compared every setting of the two (2) desktop apps and they are the same, so I can't figure out why one shows App gallery, while the other does not show anything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The following issue was fixed in the March 21, 2023 release:
| Item | Description |
| Bug | For desktop UI (preview), fixed an issue with drill-down views where the detail view would disappear in the middle of editing if a grouping column was changed. Drill-down views (multiple groupBy conditions) apply progressive filters based on the previous selections. If one of the grouping columns in a selected detail view is edited, it can make the row "fall out" of the current selection filter. Previously this caused the detail view to immediately disappear in the desktop UI (preview). The row will now remain visible until the selection is changed, even if it falls out of the current selection. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@JPAlpano wrote:
I have an app that merely acts as a "Main portal" with a collection of apps using DeepLinks expressions to launch other apps
I have this configured and it works as it should.
Could you tell us which DeepLink are you using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
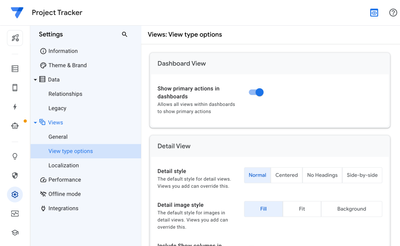
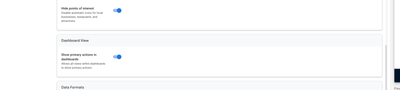
I can't repro. Can you check that you have the proper general setting as shown below?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is turned on
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We'll need access to your app for repro, otherwise I'm just going to ask the usual questions - like the one above, or if this points to a slice, or if the "Only if this is true condition" is set up, etc.
I'm assuming it works on mobile on your side, right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following issues were addressed in the March 23, 2023 release:
| Item | Description |
| Bug | For desktop UI (preview), fixes keyboard navigation within EnumList chips. Previously, keyboard navigation with the left/right arrow keys wouldn't work on chips in the EnumList for the desktop UI. They are now supported, allowing users to quickly traverse through their selected items using the arrow keys. |
| Bug | For desktop UI (preview), fixed a bug causing the app to freeze when running some looping actions. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@lizlynch wrote:
fixed a bug causing the app to freeze when running some looping actions
@lizlynch the freezing is not there anymore but the looping action is not working properly anymore. Its working perfectly with mobile and editor not in desktop UI. Recently auutomation is also behaving like desktop UI in many scenarios. Please fix atleast automation so we can have a useable app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@lizlynch wrote:
For desktop UI (preview), fixed a bug causing the app to freeze when running some looping actions.
Looping action still has issues
This loop is not completely adding or updating and has soo many issues.
This is in editor that works perfectly fine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just wanted to make people aware that Autosave does work, but the Auto Reopen on forms within a form do not auto reopen. Hopefully we can get this updated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu and @Shahaf and @lly , @lizlynch
Please recheck and fix bugs action set value with input() function, other column can't get the value after the change. These bugs occured since the update version sync March 17th.
So if I set values to columns by action and log any change with new values, Appsheet only recorded _Thisrowfore value not record with the new value.
Please fix it asap.
Thanks,
Hien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
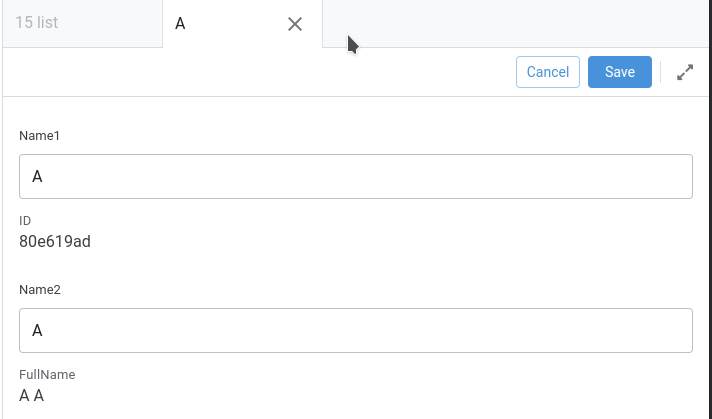
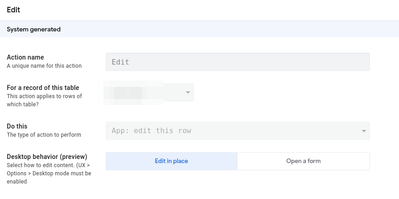
I have a suspicion that the "Edit" button does not open MyTable_Form, but MyTable_Detail with the fields that are described in it.
Situation: table with fields Name1, Name2, FullName (as virtual concatenate(Name1," ",Name2)).
"Edit" shows such a form.
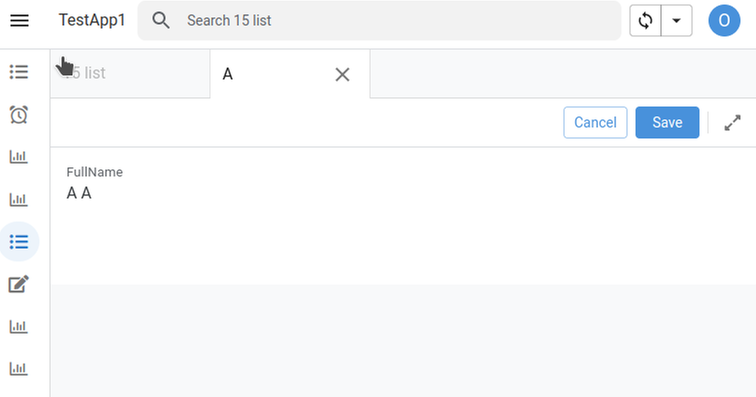
But if System-generated MyTable_Detail view ColumnOrder changed to show only FullName field.
I only see
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, this took me several reads to understand. What you are saying is, when you saved a changed column list in the Detail view definition and then tap Edit, the Form opens and its column list was also impacted.
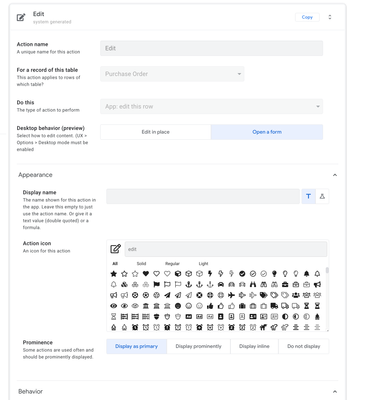
I think it is a stretch to say that... "the "Edit" button does not open MyTable_Form, but MyTable_Detail", especially since you demonstrated in the first image that the Form is indeed being opened.
Instead, IF there is a bug, it would probably be more accurate to state that changing the column order in the Detail view is ALSO changing the column order in the Form view. However, you haven't demonstrated that to us.
There are many ways that the view result you are seeing could have been achieved. To convince us that there is a problem, you need to show us the column defintions, view definitions, etc. OR show us a short video re-creating the issue.
I am skeptical only because changing columns to adjust the views is such a common occurrence when building apps, that I would think if this was a bug in the platform it would have been encountered by many people.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bonameblisto wrote:
I have a suspicion that the "Edit" button does not open MyTable_Form, but MyTable_Detail with the fields that are described in it.
Your suspicion is well documented since it's the expected behaviour
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

You just have to change the Desktop Behaviour under your Edit action
Edit: Here is the official documentation about it:
Actions: The Essentials - AppSheet Help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
Sometimes it's useful to open a math book to see if 2+2 really equals 4.
I did not think about the documentation for the standard function 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
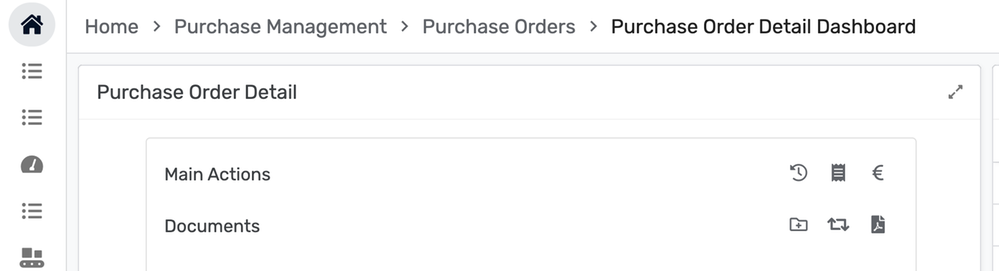
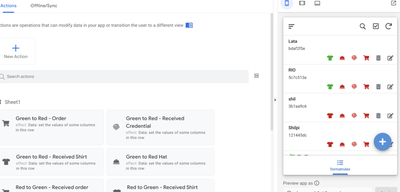
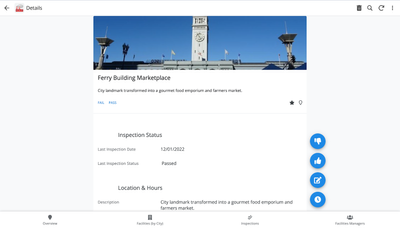
Is there a limit to Inline actions to just 3 only ? IF YES then thats bad and needs to be able to add more inline actions.
Edit: This is the response I got from support. I sent them screenshots of DETAIL view in a dashboard and asked if inline action is limited to THREE numbers per column. They send me back there is no issues and sent me back a CARD view picture. Not sure where this is going.
@devingu this is everyday thing now.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
33 -
Data
32 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
6 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter