- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
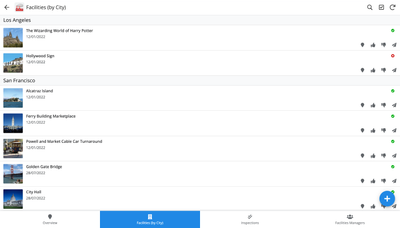
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)

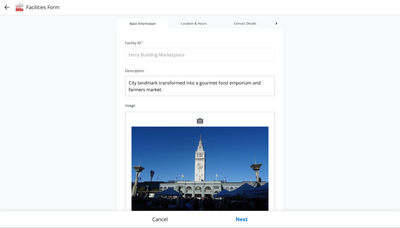
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
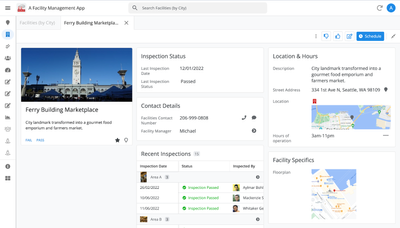
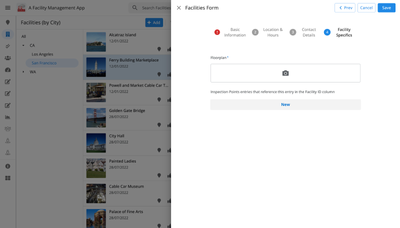
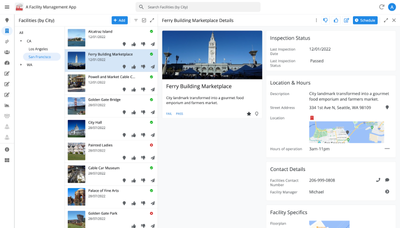
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)

New Design - Screenshot #2: Focusing on a specific record (Detail View)
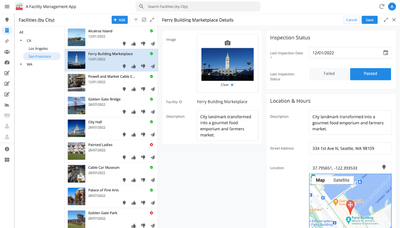
New Design - Screenshot #3: Editing in place an existing record
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
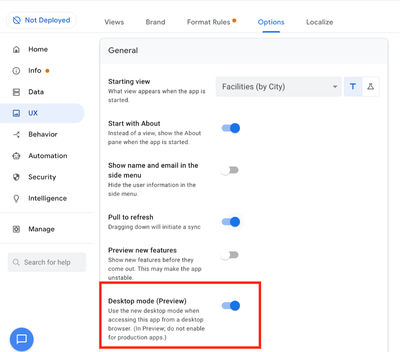
Follow these steps to enable the new design in your app:
- Open the app in the app editor
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@lizlynch Thanks for the reply. I'm only asking to share the list of these known, identified, confirmed, thoroughly-investigated issues. Not to predict any thing.
A "Known Issues" list is fairly common in any SaaS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Joseph_Seddik
Absolutely and understood! Will get back to you early next week regarding this. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Appreciated @lizlynch. Have a nice weekend!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Joseph_Seddik wrote:
list of these known, identified, confirmed, thoroughly-investigated issues
@Koichi_Tsuji might be able to help ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following fix was implemented in the July 21, 2023 release.
| Item | Description |
| Bug | For the desktop UI (preview), fixed an issue where dereferenced values from a new row added using Ref input would not resolve within automation
When a new row is added through a Ref input within a form, the referenced row is normally sent to the server before the row that owns the reference. Automations triggered by the latter row are then able to resolve dereferenced values from the referenced row because the server has already seen it. In Desktop mode the order of sending the rows was reversed, so the referenced row would not have been seen at the point of trying to dereference it. After the fix, the referenced rows will be sent first. This fix will be rolled out gradually. It is currently deployed to 100% of free users. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following fix was included in the July 27, 2023 release:
| tem | Description |
| Bug | In the desktop UI (preview), when using detail view edit in place, editing related rows in inline views is now supported without exiting edit mode (making the edit-in-place behavior comparable to form views). This fix will be rolled out gradually. It is deployed to 100% of free users. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
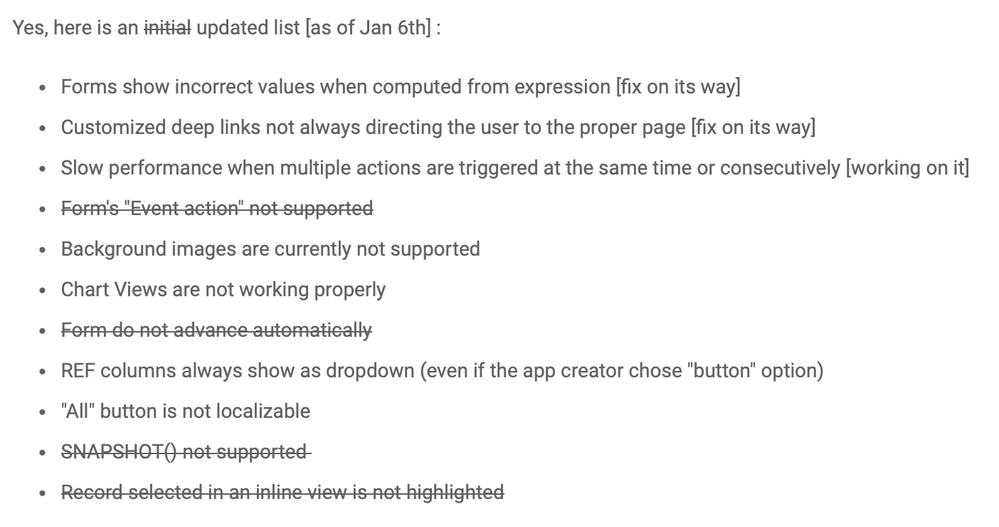
@lizlynch Please! I'm repeating my request, that has now become an urgent need. I'm just asking for an update to what's already in the original post that hasn't been updated since Jan. 6 (see screenshot).
Could you kindly get us this update, urgently? Also, it is not necessary to include every fixed issue, only the outstanding ones are needed please. Thanks much!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Joseph_Seddik Apologies for the delay. I understand that the list is being generated and will be available soon!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @lizlynch
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Joseph_Seddik
I've updated the list in the original post and I'll be posting it at the end of the thread for added visibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's excellent @Arthur_Rallu, much appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. I want to inform that i have a problem with a form view in desktop mode.
I have a form with page headers that looks perfect from the app but when I try to see it directly from desktop view nothing from that form with headers appears.
Hopefully you can observe it and improve that detail soon because desktop view is really very useful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Facundo , to get started, can you share any screenshots, or a screencast video, that demonstrates the problem you are seeing? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
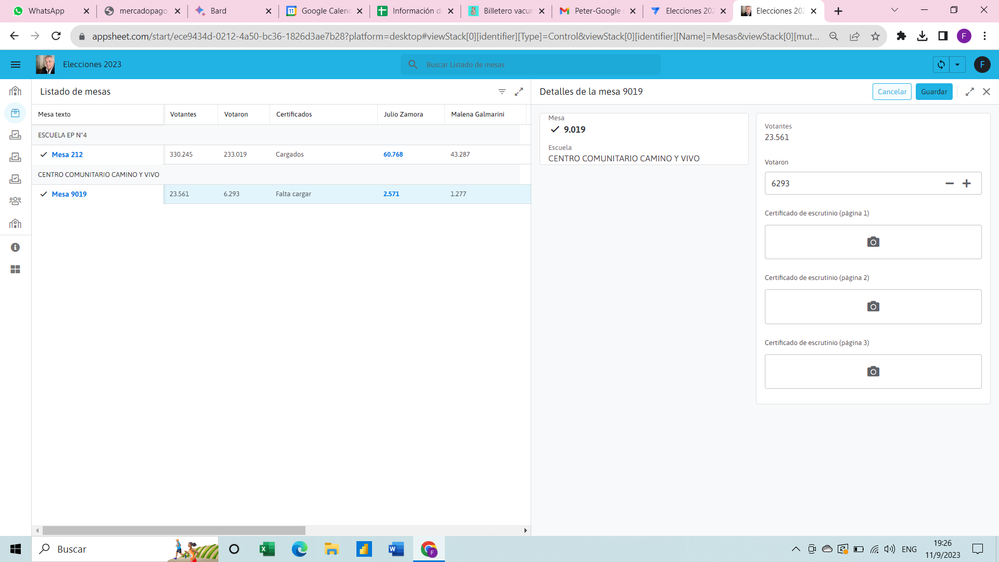
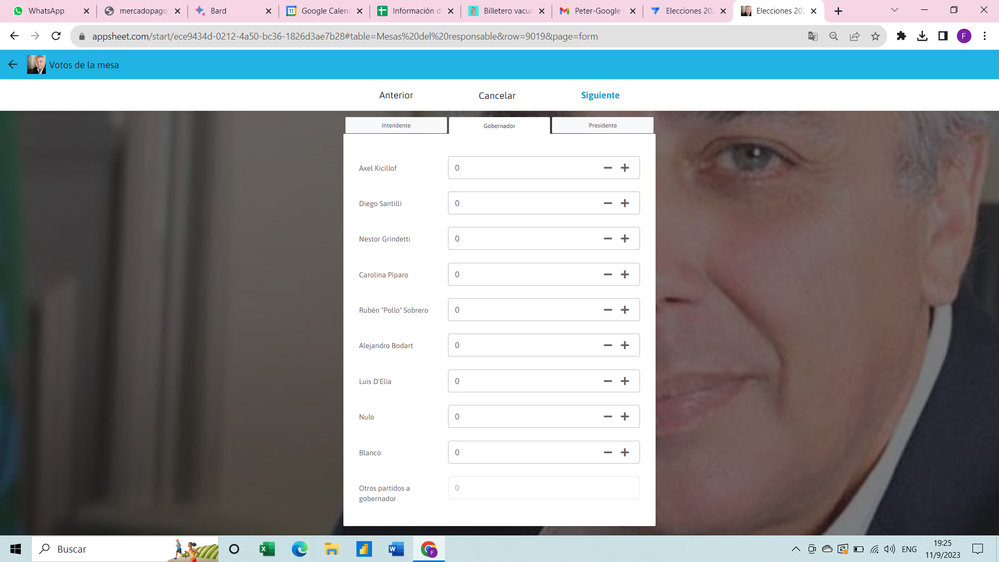
Sure! Look at this! The first image is without Desktop mode and the second image is with desktop mode on. You can see the page headers don't work on desktop mode.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
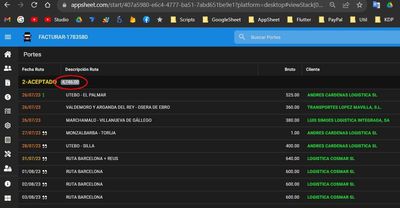
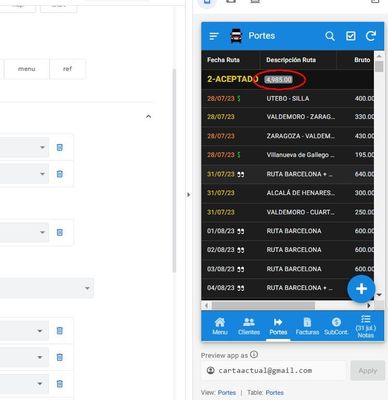
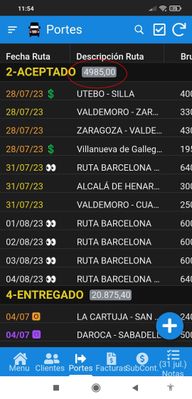
In a Table type view, if I check Group aggregate: SUM::PorteBruto,
In the programming view and in the Desktop view it works fine, but in the Mobile view (Android), if the number is 4 digits, the decimal point does not appear (Spanish). If it has more, it does put the thousands separator point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @JSO
The formatting of numbers depends on your locale. My guess is that you saw the desktop version and the Editor version from your computer which has a certain locale (or maybe it's your browser's), while your Android has a different one (Spanish). I've seen this formatting for Spanish locale and AppSheet is just using the official formatting for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
happens to me in Android), as a consequence of:
[image: image.png]
When the number has only 4 digits in the integer part, ignore the
separator. If it has 5 figures, yes it appears:
[image: image.png]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like the attached screenshot got lost from your last reply, do you mind adding a new screenshot? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @JSO if you are still affected by this issue, please contact support at: https://support.google.com/appsheet/gethelp
Also your previous message is still missing the screenshots, so if you can edit that message and attach the screenshots, so that the message can be easily understood, that would be appreciated, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
Some of you have been asking for an updated list of known issues. I've updated the original announcement and one of its FAQs about known issues. I tried to keep it simple and group issues together. I did not list every single bug reported to us. I'm copy-pasting it here.
If you see other issues, let us know. Thanks.
----
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu wrote:
LINKTOPARENTVIEW() not supportedFor desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs.
Mmm, this is weird given the fact that you cannot add a "Back button" or "Click on breadcrumb" inside a grouped action... just saying
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SkrOYC for the feedback. I've added it to an internal list of discussion topics. No promise or ETA on anything beyond that right now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just to close the loop on this, Desktop support for LINKTOPARENTVIEW() was added in mid-October 2023.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following issue was fixed in the August 3, 2023 release:
| Item | Description |
| Bug | For desktop UI (preview), fixed a bug for Url type inputs Required? property not working when value is blank. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
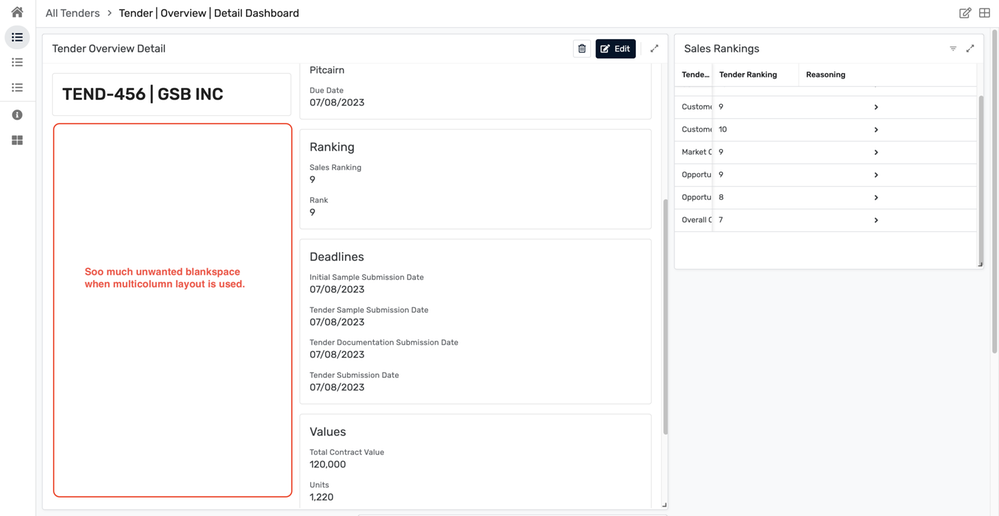
@Arthur_Rallu @lizlynch please have a look at this. These white space can be used in soo many ways to show data but unfortunately there is no other option for user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback. I've added it to an internal list of discussion topics. No promise or ETA on anything beyond that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
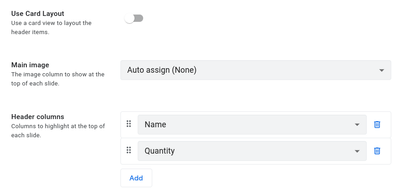
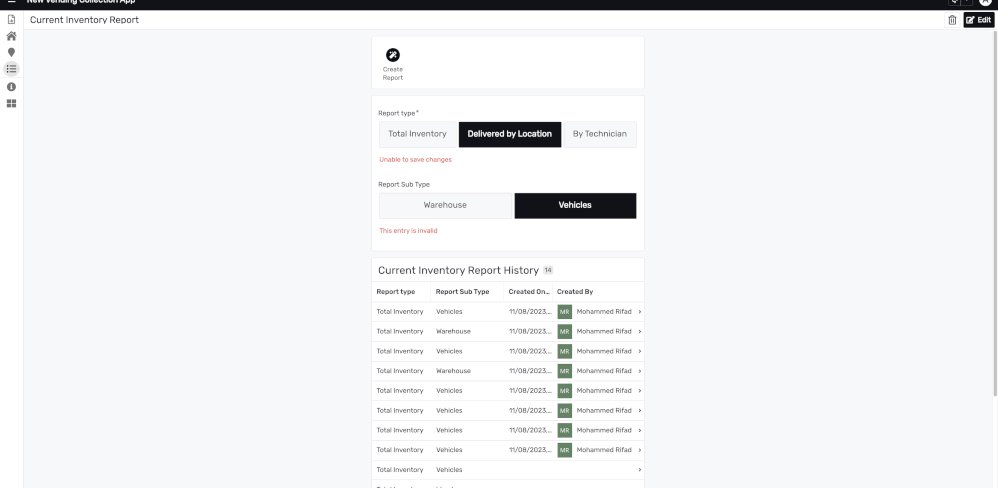
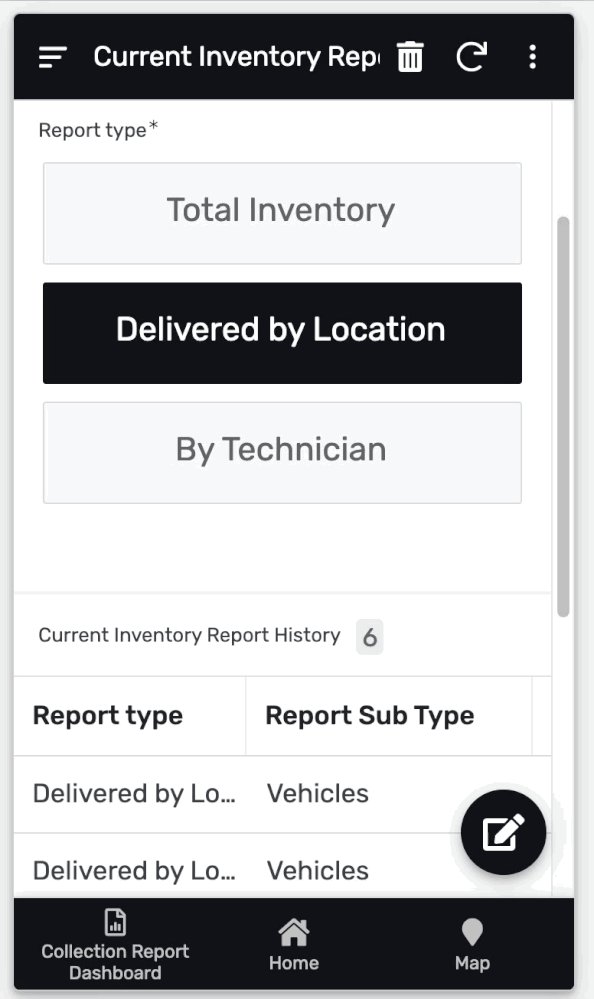
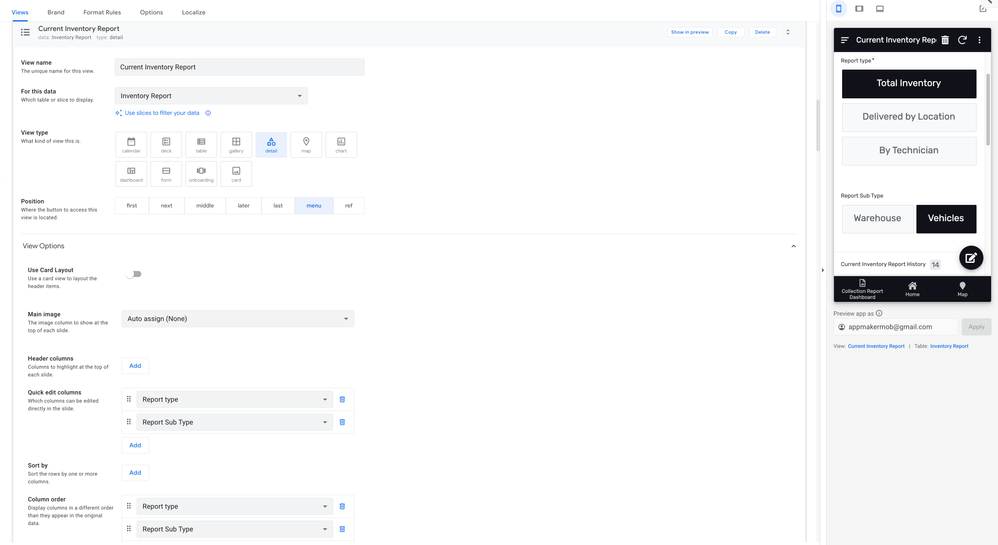
Hi @Rifad , there are a few settings which determine the Detail view layout, can you confirm which ones you are using in your app?
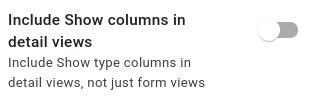
1) "Include Show columns in detail views"
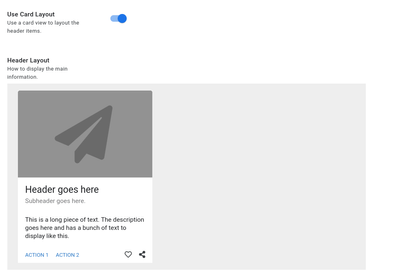
2) Detail view, "Use Card Layout" is enabled, and header configured
3) Detail view, "Use Card Layout" is disabled, but main image or Header columns configured
Can you confirm which of the above you are using, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following issue was fixed in the August 9, 2023 release:
| Item | Description |
| Bug | For desktop UI (preview), fixed LinkToRow() to show the selected row in embedded detail views when linking to a non-interactive dashboard. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
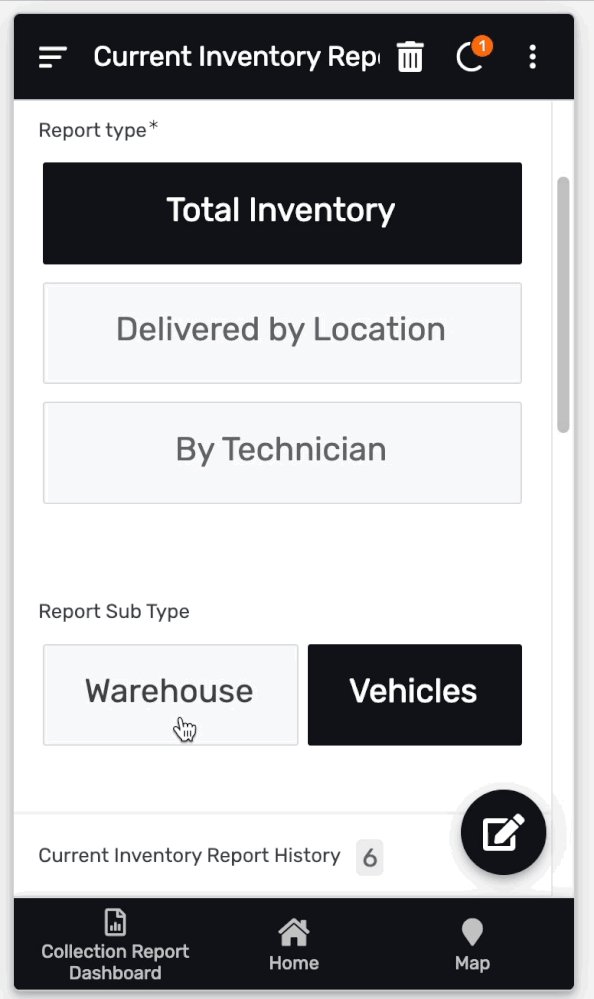
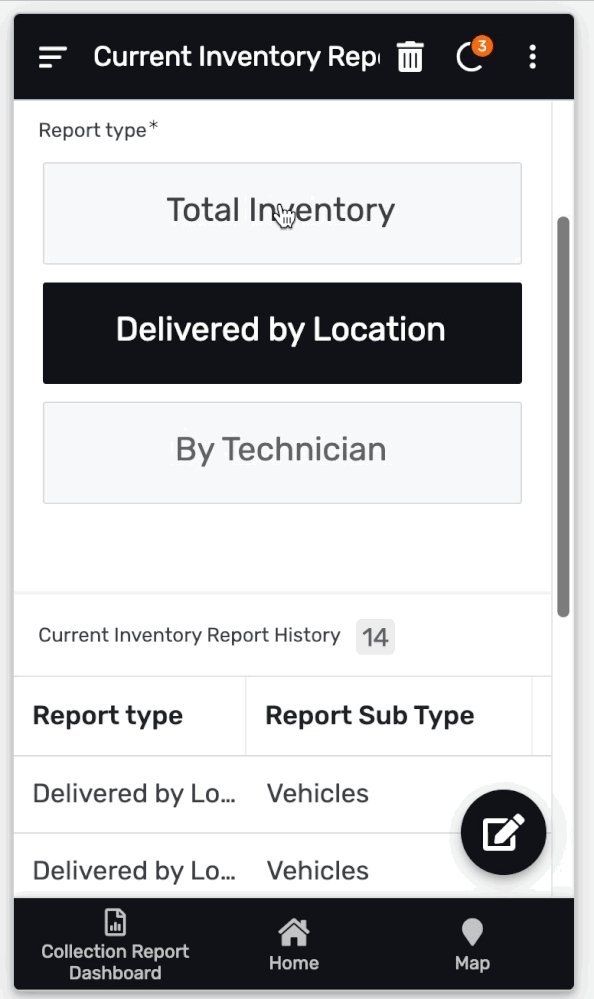
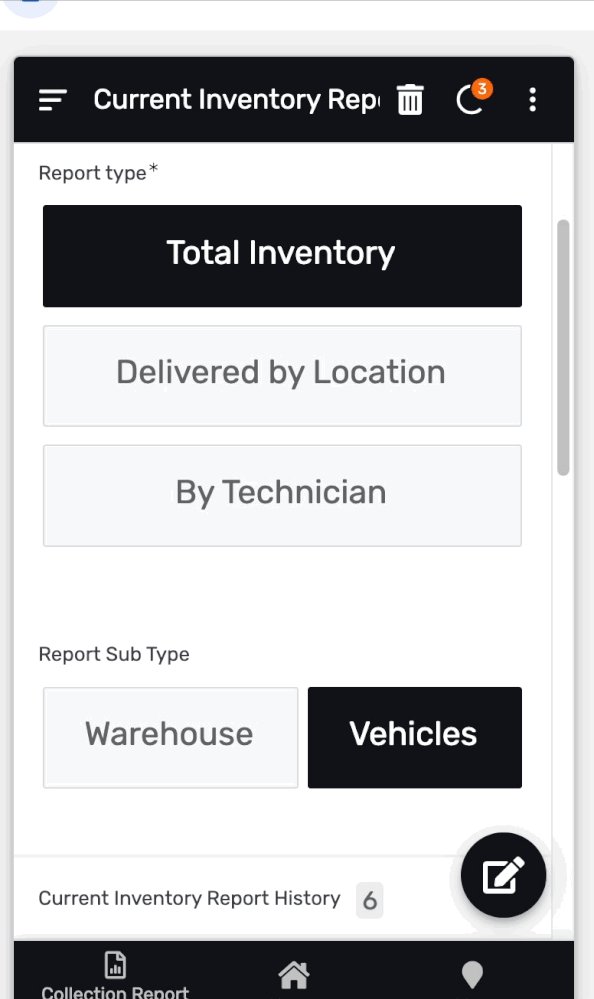
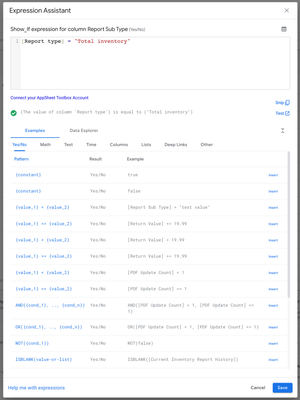
Show IF does not work in detail view with Quick edit columns
Works Properly in Editor
Here is the configuration
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Rifad , apologies for the delay, I did a quick test and Show IF works fine in my test app without any validation. So I'm wondering if it has to do with the particular enum settings and also validations in your app. I will ping you via private message to get more info, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The following issue was fixed with the August 14, 2023 release.
| tem | Description |
| Bug |
For desktop UI (preview), support auto-reopen of child forms When adding new rows through a List-of-Refs inline view within a form, if the child form has AutoReopen enabled, it will now automatically reopen in desktop mode (making it consistent with mobile). |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll report this issue since it has been this way for ages and I expected this to be fixed by now and it's not.
On Mobile:
On Desktop:
No action whatsoever as if there is no Inline action attached to the column:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SkrOYC apologies for the delay. The screenshots in your post are really blocky and I can't quite see or understand them. Can you post screenshots that are clearer? Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try using any Ref column as a Group By in a List View.
I blurried stuff on purpose to protect my client's data.
Please see if these are better to understand the idea:

But on Desktop it's not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SkrOYC wrote:
Try using any Ref column as a Group By in a List View.
I blurried stuff on purpose to protect my client's data.Please see if these are better to understand the idea:
How it's working on Mobile
But on Desktop it's not
Any news about this @Peter-Google @Arthur_Rallu ?
This has been one of the most basic things that has been not working since the begining, and it's just about the Inline Action being attached to the field
I count on this behaviour for other stuff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SkrOYC , just to be clear, here is a sample app I made so we can look at the data without blurring. It's a simple app where students are grouped by their teacher. See screenshots below:
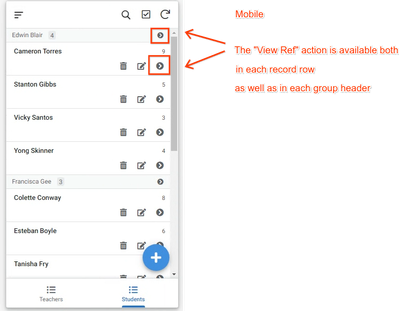
Mobile:
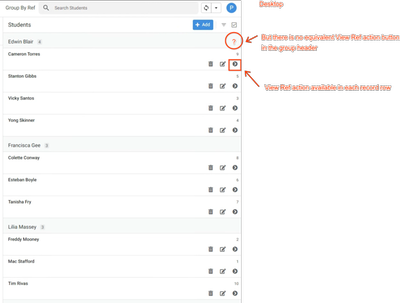
Desktop:
To recap, desktop has the inline action only on each record row, but it does not have it on the group header, and you are saying you'd like it on the group header as well (e.g., for parity with mobile). Is that accurate? Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More than "I would like", the issue here is that it's not available, so it's not completely accurate.
It makes less sense that if we group by a field we would need to go record by record in order to trigger that action anyways.
Your first example using a mobile view shows a bad design language, having the same action in both, the group by header as well as each record, which is not something I would do and I don't think others would.
So, I'd take the current state about this feature in Desktop as a mistake rather than a "feature" that was thoughtfully thought before executed.
The good news is that we are talking about the same feature, finally.
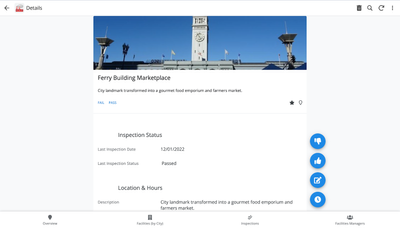
Btw, I found another app in the Templates section where they make proper use of a Group By with an Inline Action. Please check the "Expense Table" inside the "By Client" Dashboard:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, so you are saying you want the ability in the new Desktop UI to just have the inline action appear on the group header, and not on the record rows grouped for that header. That's what the "Client Expenses" app exhibits.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SkrOYC and all,
I could have jumped on this thread a little earlier and provided some clarification and avoid some frustration.
The question makes sense and there were a couple more folks that reported this to me via different channels. We understand the request but we're not going to enable it on desktop for a few reasons.
On mobile, it seems ok to enable it as users see one screen at a time and it's not likely that users get confused to see a record of A (e.g. Projects) while they started from a collection of items B (e.g. Tasks).
On desktop, the situation is different and we want to avoid situations where users could be confused by seeing a list of B on the left but a detail view of a record A on the right. It can still happen if the user selects an item B and then check the record A from there, but at least the user followed that path.
Additionally, even if we discard this concern and enabled this feature on desktop, other interactions after selecting that record A become very confusing for most users and it's difficult to manage all the possible combinations that exist and tackle each case that leads to some possible confusing behaviors.
So we had to make some decisions based on various trade-offs and landed with the current solution. It means that it takes one extra click to get to that record for the user. To be clear, the request makes sense but in terms of solution, we'd probably think of a UI pattern that is different from the one available on mobile. At this point, we are not going to tackle it.
Oscar, if you have a particular use case where this is warranted, we would love to hear about it for future consideration.
Thank you
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
33 -
Data
33 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
6 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter