- AppSheet
- Release Notes & Announcements
- Announcements
- Re: New Onboarding Views
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Onboarding Views
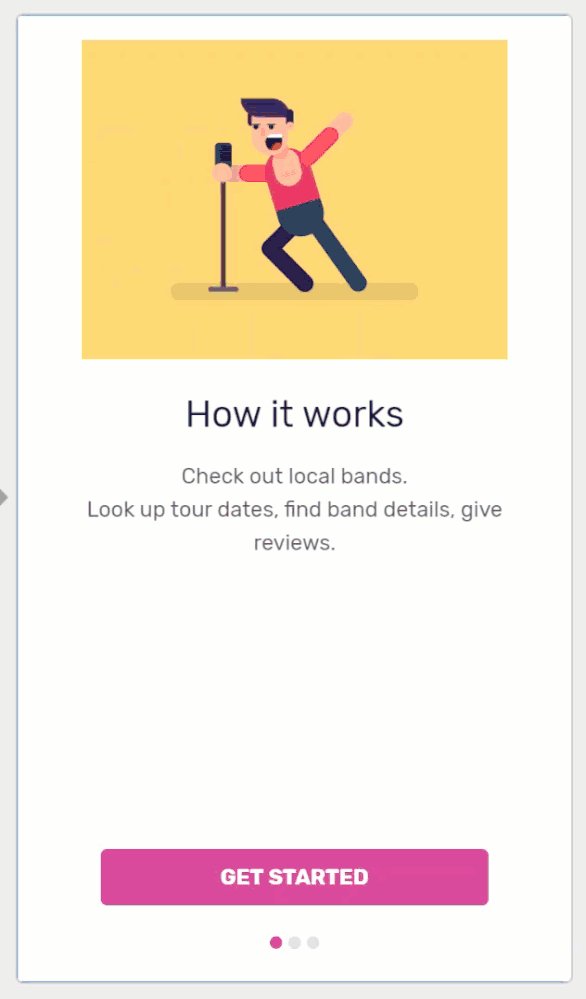
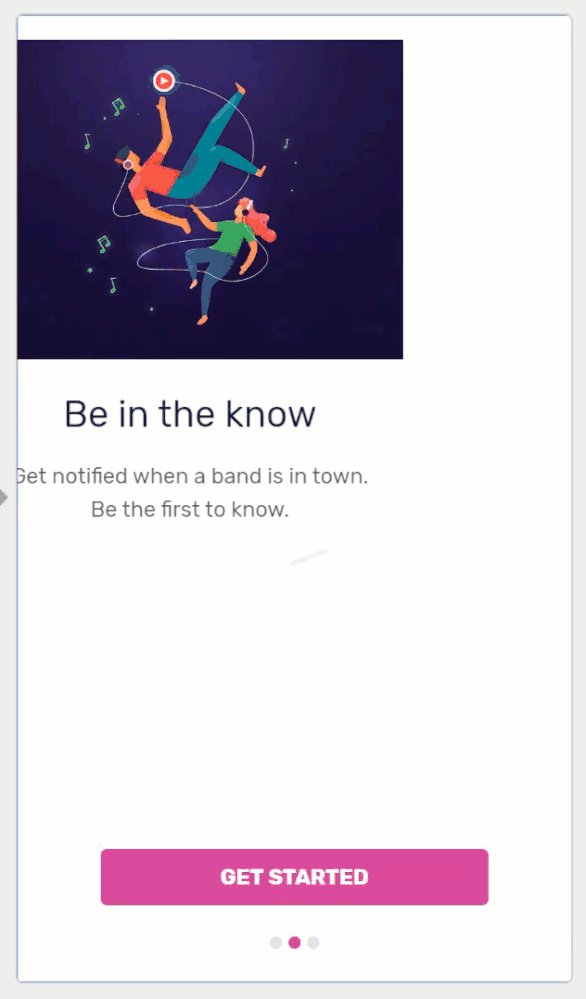
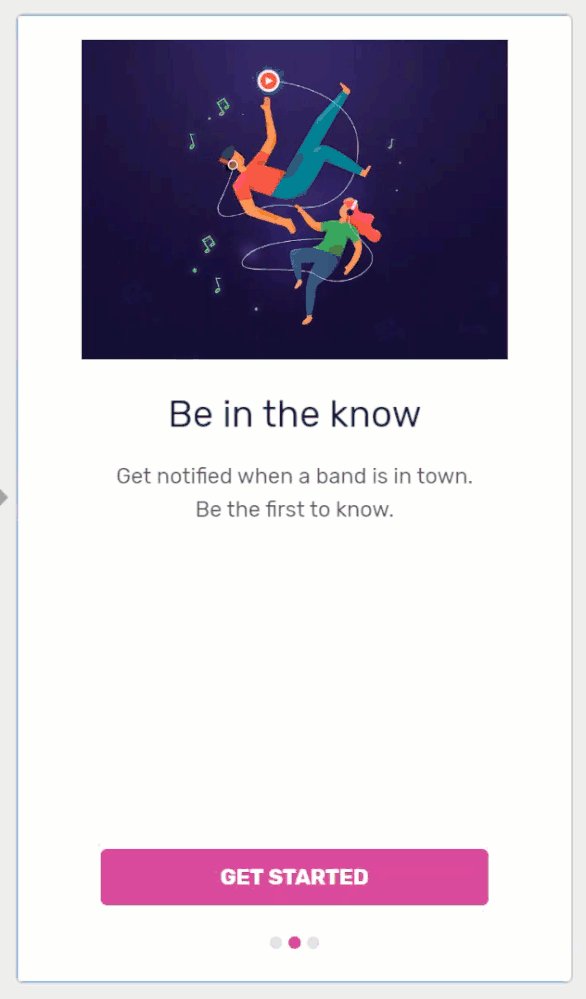
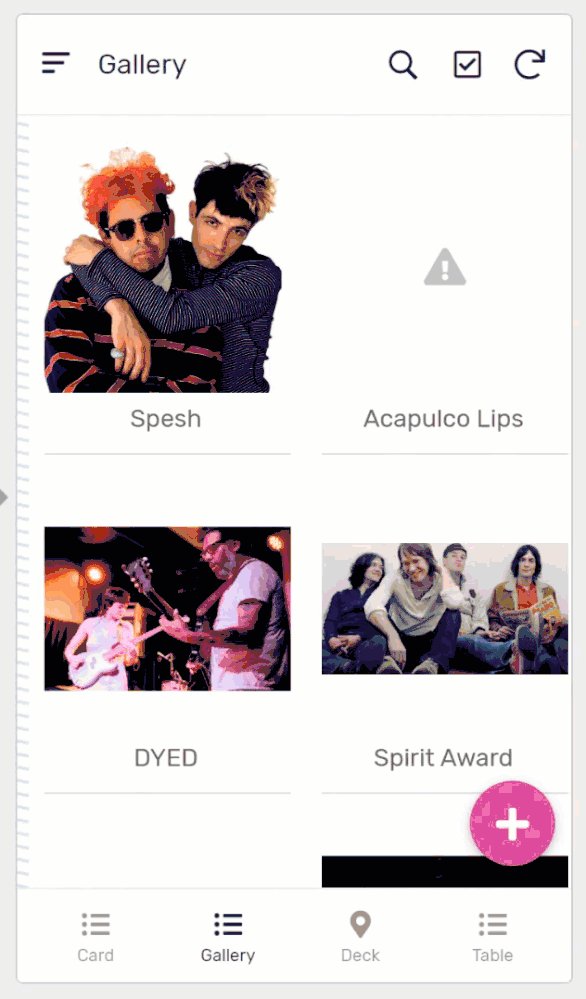
A lot of us use the About View to provide instructions on how to use the app. That's partly why we allow you to start an app with it. But the About View format is pretty limited for this purpose. It only has a single page with a one image and some fixed text below. It's hard to communicate everything in that space.So we developed a view specifically dedicated to onboarding new customers. It works like any of our other first class views, working directly from your data. You can construct multiple pages that clients can swipe through.
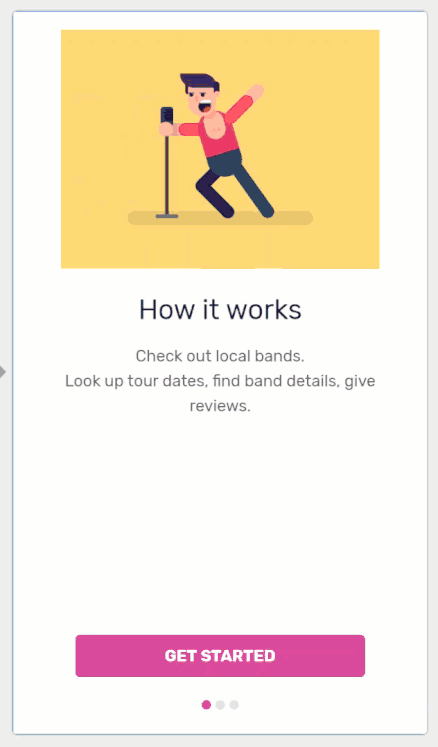
Here's what it looks like

Expect to see it soon, and feel free to leave feedback in this post. Specifically, what kinds of instructions or training do you give your clients before they use your apps? What happens with new clients? Do other existing clients describe how to use the app? We’re curious how we can help you train new customers.
Thanks!
Morgan
- Labels:
-
Announcements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the same issues as @Sean_Lim when viewing in Chrome - on Android its a blank screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan Still not working for me; eagerly awaiting as I have too many uses for a view like this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For Android, test it out by deleting AppSheet and its cache, reinstall it and your app. The onboarding view will probably work then. It’s what I did on my iPad. Works perfectly, as advertised.
As far as the emulator and on Chrome, nothing yet. And normally, scrolling up/down we would use the scroll wheel, but of course that doesn’t translate here. I believe the best course of action would be for the team that works on the emulator/web view to enable a long press + mouse movement to be treated as finger movements in the app version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Sean_Lim Were you able to get to UserSettings from the onboarding view? I need with help with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
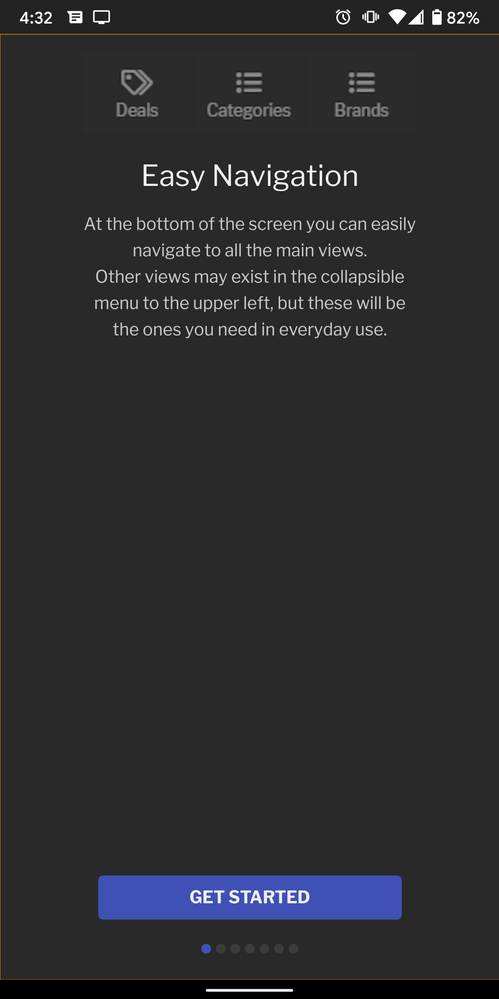
However, I did notice one thing @morgan

This doesn’t affect me at all because I won’t be using my app on a phone at all, but I did notice this little graphics glitch when I was fiddling on my phone. The little orange border and the top and bottom. Screenshot doesn’t actually do it justice, as it ends up being visible on the left side as well. Those orange lines don’t exist at all on my iPad.
This was on a Pixel 2 XL, Android 10.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone, thanks for the feedback. I posted an update where the view will have next/back buttons that can be used when you’re not on a touchscreen. Expect to see this next time we deploy.
I’ll also address that strange border @Bahbus pointed out, and some other issues you all helped identify.
Thanks!
Morgan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Morgan!
I try it but some how is not working.
The images are not showing in the emulator, as any buttons to pass to another page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Morgan,
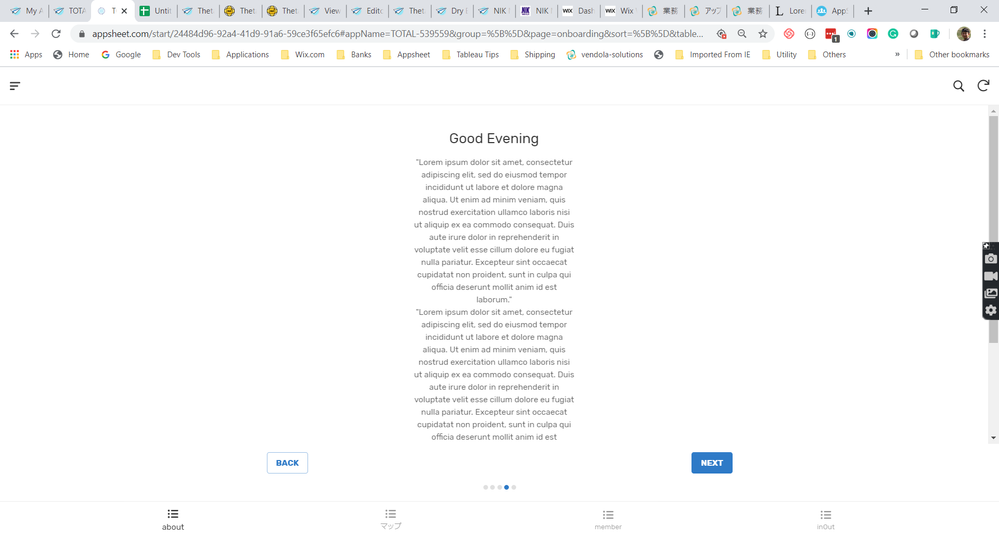
Opinion from the community might be split to either yes or no, but in my opinion, we should make onboard view “responsive” to adjust the width wider based on the user devices.
Screenshot display the sample shot based on my laptop (thinkpad).
I don’t think the width should be spread out till full width of screen, but should be displayed alike “Detail view”.
Hope this makes sense.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If nothing else, I feel the text UI should expand at least to be as wide as the buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Morgan,
I will probably raise a feature request for this, but let me add here as well.
These days, most of tutorial materials are video to guide users quicker to deliver the knowledge and tips for new tools. My intention was to use Onboard view like that, i.e. adding movie or gif (my favourite).
All in all, i wish to have additional fields to add movie type of column and also additional image type column.
The currently, we can add title, description x 2 as well as image. I wish to make this more flexible, so that the app creators can add additional fields with their preferred data type.
Koichi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan it would be awesome if we could treat this new view with some of the same methods we can a form. For instance, being able to use the various Show columns would really open up the capabilities of this view; that would give us capabilities of inserting images and videos.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Swipe gestures in desktop mode isn’t working, only the phone app is able to switch between screens.
After the team fix the issue It could be great if a Customizable bottom bar for arrows < > or dots . . . is added
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
“Get Started” button isn’t showing, but understood since this I think this is still in the beta. Will this button have a Behavior associated with it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see you’ve added Next and Previous buttons, that’s good. But it means that I have to scroll through all pages. Please consider including the Get Started button in the middle of the Next and Prev…![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some ideas that could be nice to have.
It should be nice to include actions in the views or have the option to add links to open a web page.
Also we need to have the otption to transalte the “Back” buttom in the CUSTOMIZE TEXT SYSTEM
In the images, if the user could open it in a new window to se a bigger picture should be nice, so in the case that its a GIF showing 1,2,3 steps as an example support could be verry helpfull for the user.
I just uploaded a couple of GIF´s and is showing the GIF´s as an image and not as a GIF changing the images.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have some doubts
This screen works automatically for new costumers or it’s necesary to set it on the Starting view setting?
For the screen to detect new costumers, it’s neccesary that they log in with the email?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this is an awesome feature Morgan! I really appreciate the AppSheet Team providing all these tools for us app developers to use! I can wait till the feature’s fully fleshed out.
I gave the Onboarding view a spin earlier today. It works well enough but it seems i can get out of the Onboarding once I’m in it (there is no “Exit” button.) I also don’t have access to my tabs or menu in this view, so i get stuck in the Onboarding detail screen.
If this is still in Beta, i would recommend providing a way for a user to exit out with a button or just retaining access to tabs & menu (even if it’s at the end of the onboarding entries).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes! It would be great if we can choose the user’s UX view destination after hitting the “Exit”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same issue, did you ever get a working finish button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you share a link to your sample app? Nothing comes up when I search for incident reports
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@School_Bus @Lucinda_Mason
To me the Onboarding View shows up every time I open the App.
What did you do to only show it when the user opens the App the first time?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s been a while since I played with it, but I think I just used Lucinda’s advice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes I did this. But the Onboarding view shows up every time I open the App.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
How do i add this button “Get Started” in the middle instead of the Next and Back buttons?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is no "sort by" option for the onboarding view. as has been mentioned previously, this is an essential feature that is missing in order to control the progression that the user sees. currently the only way is to go to the source data and change the RowNumber, which will not be a solution if you are using a security filter or a slice of the Onboarding data.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter