- Google Cloud
- Cloud Forums
- Apigee
- Customizing Smart Docs Summary Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
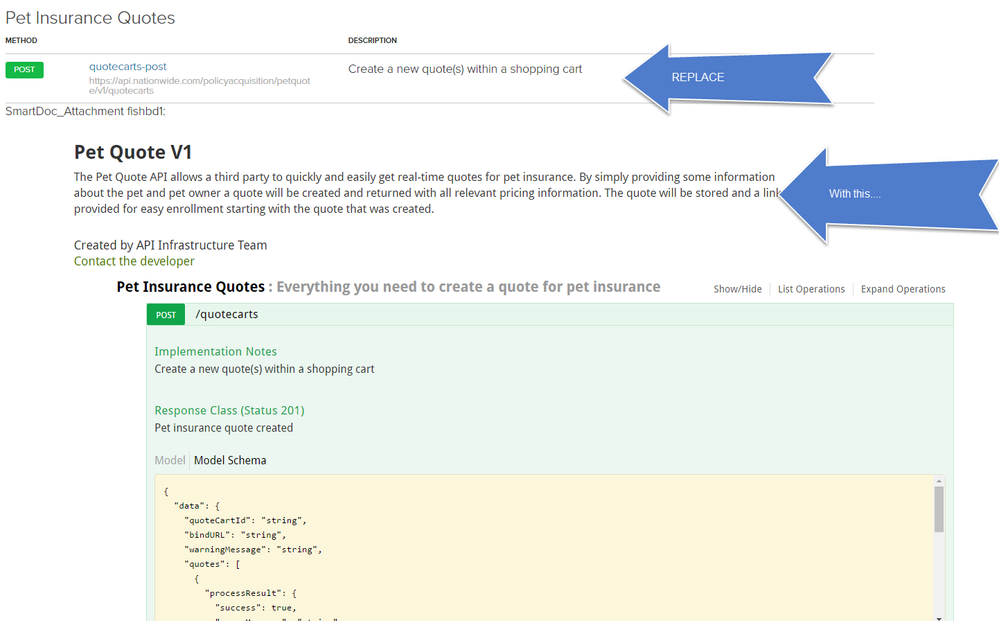
I am attempting to replace the smart docs summary with a Swagger UI. I am in the process of adding the Drupal module https://www.drupal.org/project/swagger_ui_formatter to replace the smartdocs method listing.
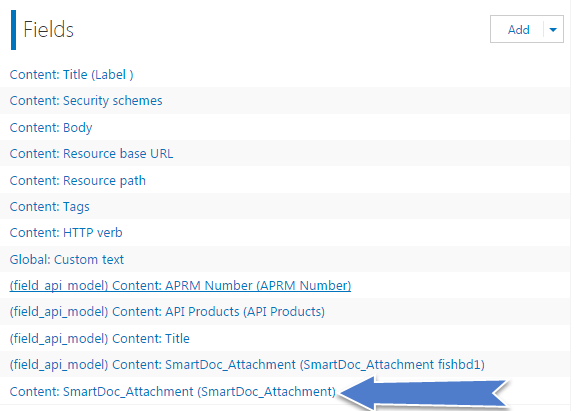
The module creates a format field type called Swagger UI Formatter which renders the smart doc as seen below.
The Swagger UI Formatter field works within a node, however I'm trying to get it to render from a view (eventually the base view). After inserting that field type in the view, it breaks the view completely and makes it un-editable and makes it impossible to grab the PHP code in order to update the base view.
If any of the Drupal experts have any ideas on implementing the Swagger UI Formatter into the base view for smart docs it would be GREATLY appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Dave: We have recently started playing with this module. I think it will take a bit more polish to get it into a production-ready state, but I think this is a good prospective alternative to the SmartDocs module, which can sometimes have performance issues for some customers.
One interesting difference between this module and SmartDocs is that the Swagger UI Formatter embeds a complete model in a single node, whereas SmartDocs creates a single node for each method within the model.
I'll try to take a look at embedding these fields in a view later this week. I'm curious: what's your use-case for embedding these in a view?
Also, I'm curious to hear how (if at all) you have gotten security models to work. I haven't fully explored them but I have heard through the grapevine that this module doesn't fully support them to the same degree that the Swagger UI on swagger.io does. This is an area which I have been planning on exploring when I get a few spare moments.
-
Analytics
524 -
API Gateway
59 -
API Hub
105 -
API Runtime
11,758 -
API Security
225 -
Apigee General
3,469 -
Apigee X
1,653 -
Cloud Endpoints
1 -
Developer Portal
1,957 -
Drupal Portal
56 -
Hybrid
530 -
Integrated Developer Portal
117 -
Integration
346 -
PAYG
19 -
Private Cloud Deployment
1,098 -
User Interface
91
- « Previous
- Next »

 Twitter
Twitter