This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Get hands-on experience with 20+ free Google Cloud products and $300 in free credit for new customers.
- Google Cloud
- Cloud Forums
- Apigee
- How to give padding and margin values for cross br...
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Not applicable
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
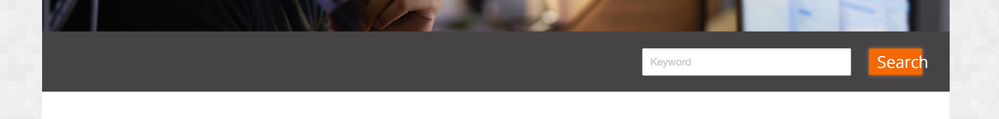
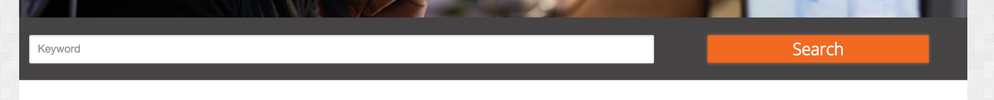
I designed developer portal in chrome, and its working fine with responsive design, but when i open it in Firefox and IE the padding and margins are not accurate and the position of the text box and buttons are getting displaced and the responsive design is not good. I tried to fix some issues and it works. But the padding and margin issues still remain, if I adjust according to firefox, then it affects in chrome. How do we write a cross browser css to resolve this issue. Attaching the screen shot, when viewed with chrome and firefox.
This display in firefox:
The display in chrome:
I want the display to be similar as in chrome.
Please give me some suggestions.
Thanks & Regards,
Saranya
0
1
382
Topic Labels
- Labels:
-
Developer Portal
1 REPLY 1
Top Labels in this Space
-
Analytics
524 -
API Gateway
58 -
API Hub
105 -
API Runtime
11,757 -
API Security
225 -
Apigee General
3,454 -
Apigee X
1,644 -
Cloud Endpoints
1 -
Developer Portal
1,957 -
Drupal Portal
56 -
Hybrid
529 -
Integrated Developer Portal
117 -
Integration
346 -
PAYG
19 -
Private Cloud Deployment
1,098 -
User Interface
91
- « Previous
- Next »

 Twitter
Twitter