- Looker
- Looker Forums
- Developing Applications
- Prefetching (3.36+)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is prefetching?
Prefetching is an API-only system through which a customer can pre-run certain dashboards for particular filter sets. This will make the dashboards load as if from cache, even on the first load of the day.
When should I use a prefetch?
Only use a prefetch if the following conditions are met:
-
You know all the possible filter values that will be used on the dashboard, and you’re comfortable with the load it will put on your database to run all the variations of the dashboard in sequence. You must be okay with filters outside this set being slow.
-
You have truly realtime data. This matters if you want other places (e.g., Explore pages) to be realtime, but you don’t want Dashboards to be re-run. It would also matter if it’s really important for you to have all the tiles in the dashboard be from the same time (e.g., all from 6am), and you have experienced situations where one tile is out of sync because it was refreshed with newer data at a later point in the day.
Example good use case:
You embed dashboards for 10 clients. Each dashboard only gets filtered for each of those 10 clients, and no other filter values are being used. You update all the data for those dashboards at the same time each night. In this case, you could set up the prefetch to run before the day starts, so that there’s never a first load experience for any user.
WARNING: Based on how the system matches prefetches, not having a prefetch present for a dashboard that expects it or not having a prefetch available for a certain filter value can result in very slow dashboards, as Looker goes through an entire process to attempt to match the prefetch before starting over and running the dashboard as if the user had just loaded the page. That’s why we only recommend it in unique cases.
Configuring Prefetches
Note: This feature requires technical understanding. A script is required to make API calls and create the prefetches for each dashboard.
Some important notes when prefetching:
- The dashboard’s
load_configurationmust be set toprefetch_cache_runin order for the dashboard to look for a prefetch.- This is set on a LookML dashboard in the LookML with the parameter,
load_configuration: prefetch_cache_run.
- This is set on a LookML dashboard in the LookML with the parameter,
- When the dashboard opens it will search for an existing prefetch for the given set of access_filters and dashboard filters. If a prefetch is not found, then the dashboard will search in cache, and if it is not in cache then it will run the dashboard.
###Check if prefetch is available for a dash
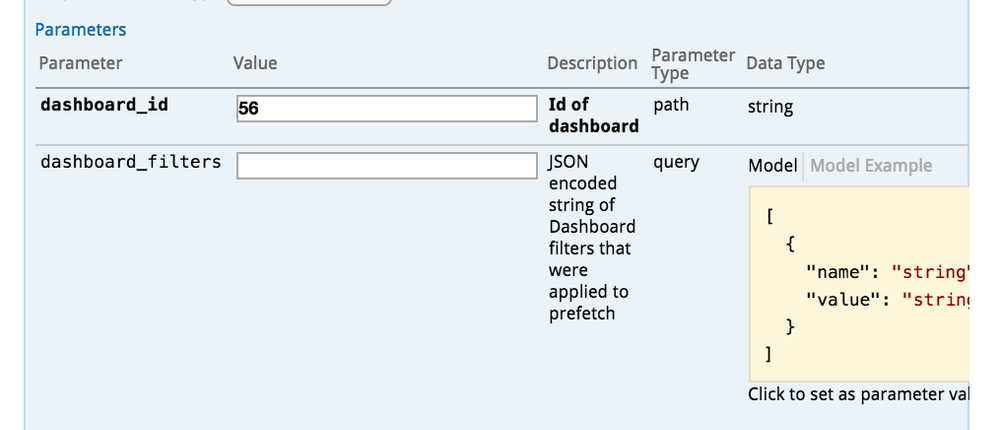
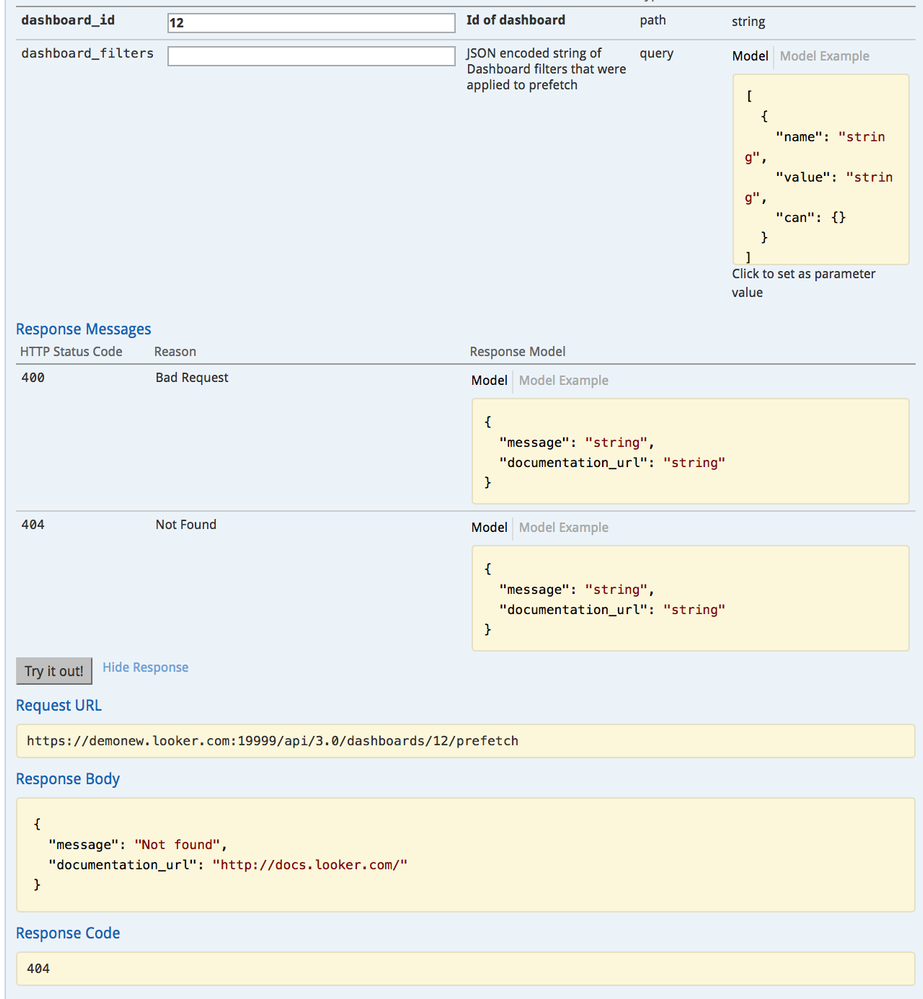
To test to see if a prefetch is available for a dashboard use the dashboard_prefetch (sdk) or /dashboards/{dashboard_id}/prefetch (http) request.

If not available it will 404:

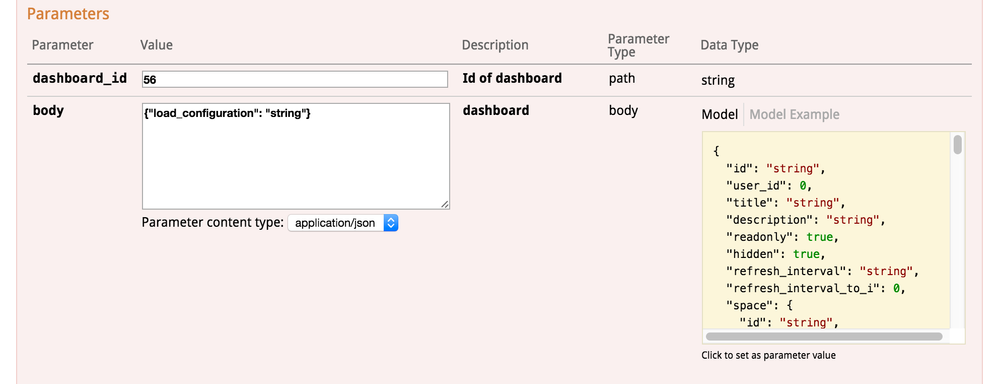
###Set the load configuration
From here you’ll want to set the load_configuration to prefetch_cache_run, because by default dashboards are set to cache_run. To do so use the update_dashboard (sdk) or /dashboards/{dashboard_id} (http) method.

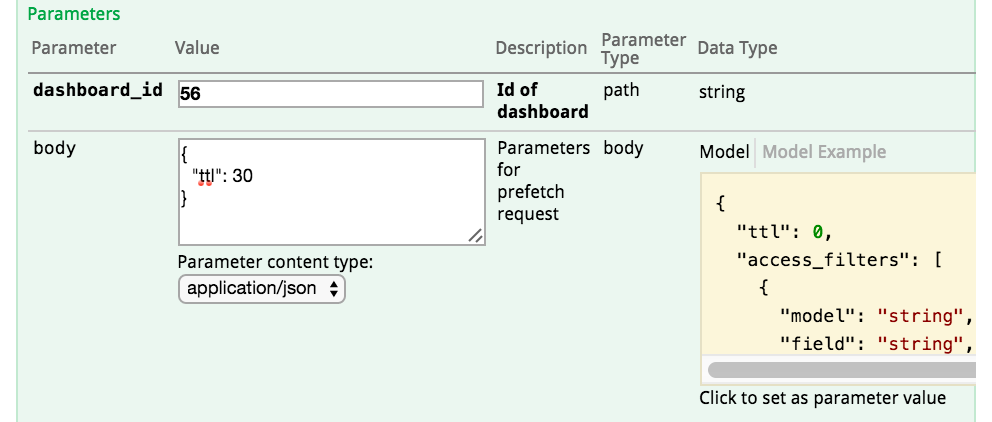
###Create the prefetch
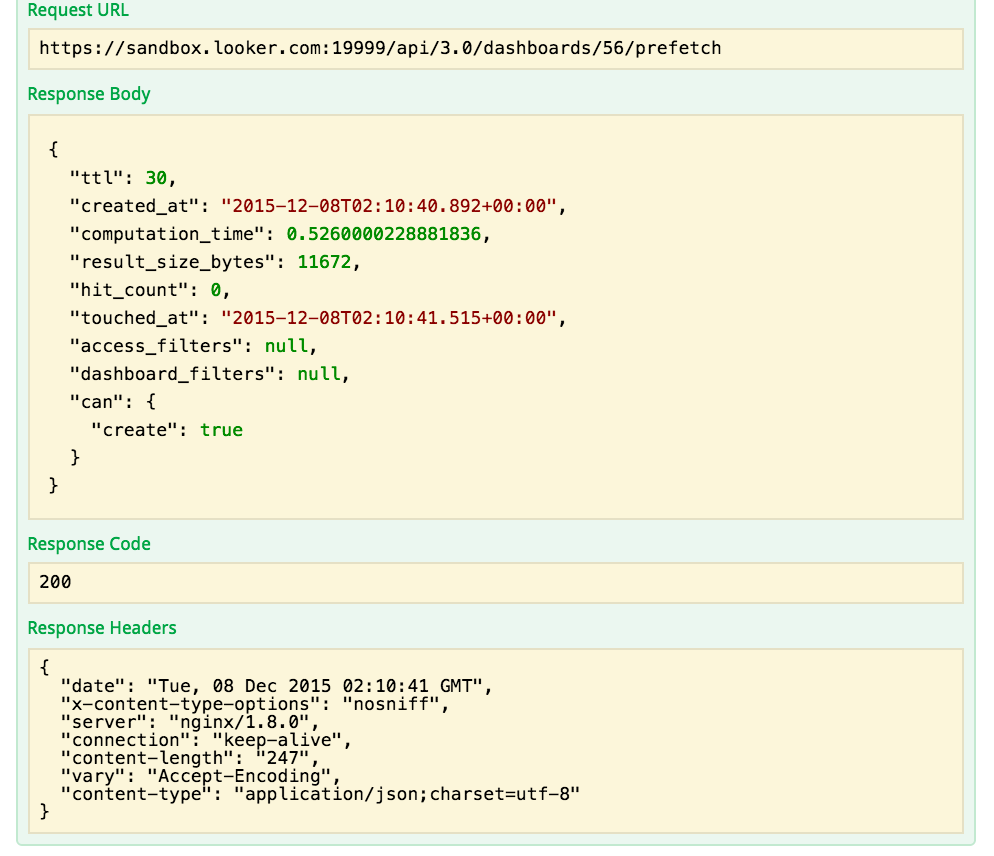
Once the dashboard’s load_configuration is set appropriately you’ll be able to create the prefetch for the dashboard. You’ll want to use the create_dashboard_prefetch (sdk) or /dashboards/{dashboard_id}/prefetch (http) method.
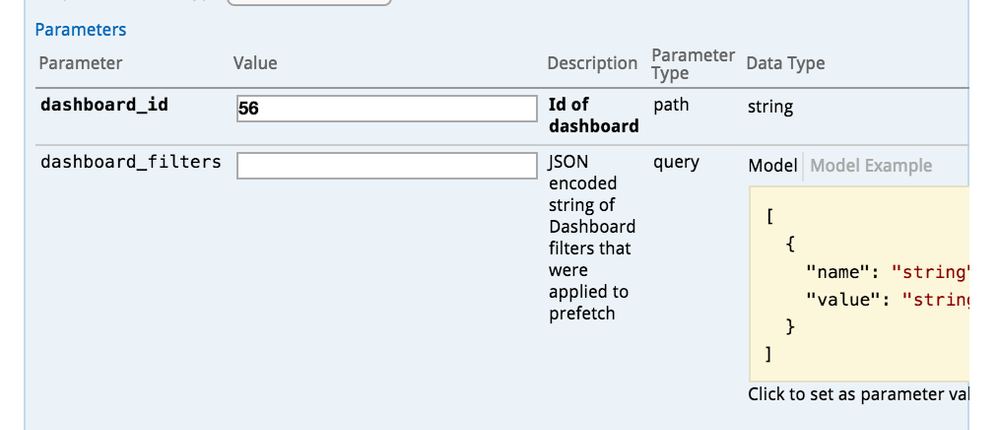
An example body (w/ access filters and dashboard filters) can be found in the swagger API documentation (the below example sets it at 30 seconds):


###Confirm the prefetch
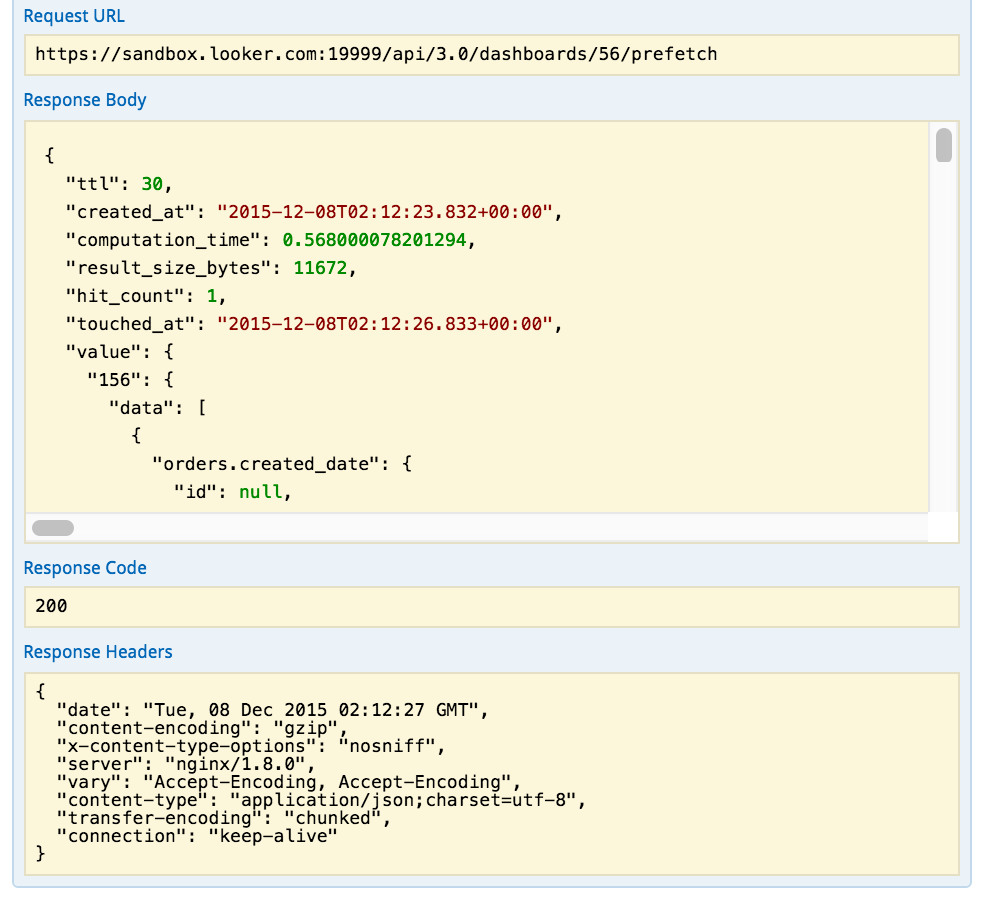
Once you’ve created the prefetch you’ll want to test to make sure that prefetch is now available. Keep in mind that the body needs to be congruent with the body of the create_dashboard_prefetch method:


- Labels:
-
done
-
access grant
1 -
actionhub
6 -
Actions
69 -
Admin
3 -
AI ML General
1 -
alert
1 -
Analytics Block
15 -
API
159 -
Authentication
8 -
BigQuery
7 -
blocks
2 -
boards
4 -
Bug
23 -
cache
2 -
Components
41 -
connection
5 -
connection database
2 -
content access
1 -
content-validator
3 -
customdimension
1 -
Dashboards
92 -
Data
4 -
Data Sources
1 -
Database
3 -
deprecated
1 -
derivedtable
2 -
develop
2 -
development
2 -
done
3 -
downloading
1 -
drilling
3 -
dynamic
2 -
embed
60 -
Embedding
37 -
Errors
6 -
etl
2 -
explore
4 -
Explores
4 -
Extensions
15 -
feature-requests
2 -
filed
1 -
filter
35 -
folders
2 -
Gemini
1 -
git
7 -
Google Sheets
1 -
googlesheets
1 -
i__looker
1 -
Integrations
1 -
javascript
5 -
json
2 -
links
1 -
liquid
1 -
Looker API
79 -
LookerStudio
1 -
lookml
38 -
lookml dashboard
3 -
looks
11 -
Marketplace
9 -
merge
2 -
modeling
1 -
mysql
1 -
Networking
1 -
on-hold
1 -
parameter
2 -
pdf
3 -
pdt
2 -
permission management
3 -
postgresql
1 -
Projects
1 -
python
26 -
pythonsdk
7 -
Query
11 -
query manager
2 -
quickstart
1 -
ReactJS
10 -
redshift
3 -
release
6 -
schedule
16 -
schedule delivery
2 -
sdk
56 -
server configuration
1 -
sharing
1 -
snowflake
2 -
sql
7 -
SSO
7 -
system activity
2 -
tests
1 -
Ui
1 -
user access management
3 -
user management
5 -
user-attributes
12 -
Vertex AI Platform
1 -
Views
2 -
visualizations
44 -
watch
1 -
webhook
6
- « Previous
- Next »

 Twitter
Twitter