- Looker & Looker Studio
- Looker Forums
- Exploring & Curating Data
- Conditional colour change in single value based on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
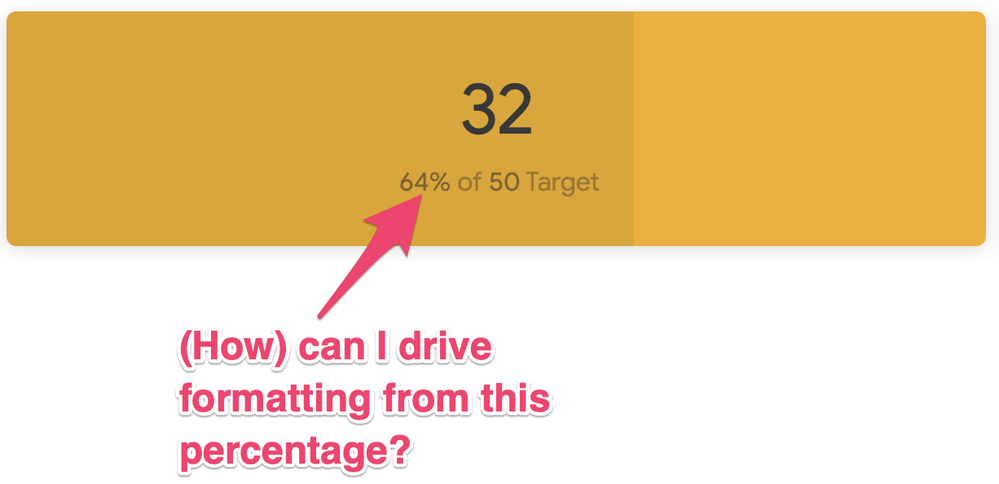
I’m trying to create a simple KPI dashboard with conditional formatting of a Single Value visualisation, using a comparison, where the formatting (e.g. the background colour) conditions are based on the percentage achievement rather than absolute values. Is this possible?

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A couple things you can do instead.
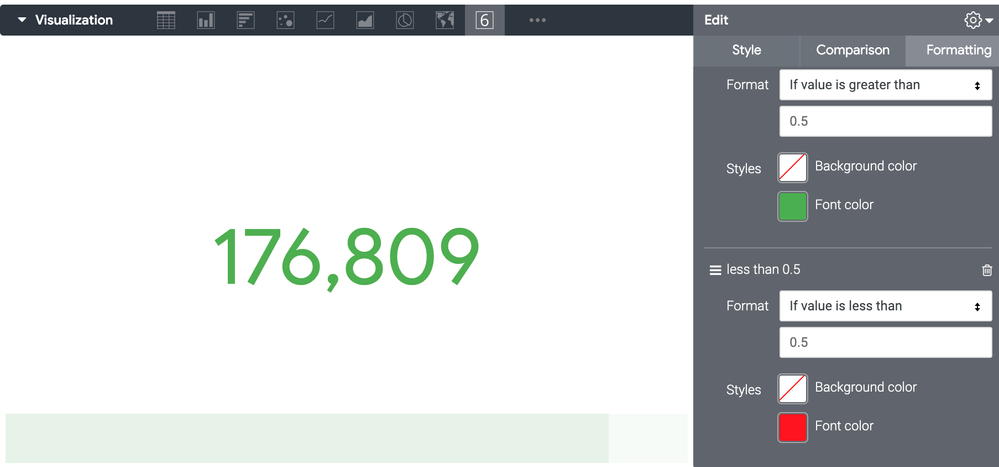
- Create the % of Target Calculation as a Measure and use that in your single-value viz and use in the Conditional Formatting Option BUT display the integer value instead. For example:
dimension: target {
type: number
sql: 200000 ;;
}dimension: target1 {
type: number
sql: 1 ;;
}
measure: total_order_count {
type: count_distinct
sql: ${order_id} ;;
}
measure: pct_of_target_label_value {
type: number
sql: 1.0* ${total_order_count} / ${target} ;;##use html to display value from total order count instead of calculated percent
html: {{total_order_count._rendered_value}} ;;
}
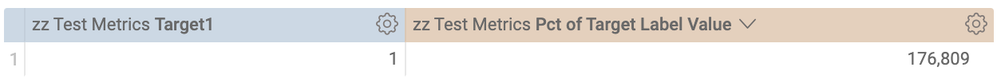
You add a target1 and your calculated pct_of_target_label_value fields

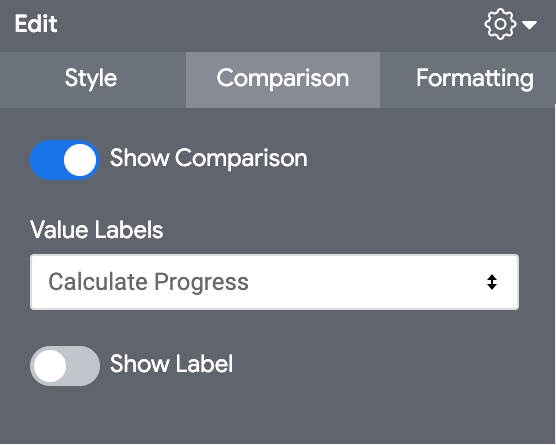
Because the measure is actually a pct (but displayed as original integer value) you can add your comparison without a label. And use the value for conditional formatting.


Now if you want to include the percentage, the simplest way is to add it to your html label like below (you’d have to play a bit with formatting if you want on a separate line).
measure: pct_of_target_label_value_and_pct {
type: number
view_label: "zz Test Metrics"
sql: 1.0* ${total_order_count} / 200000 ;;
value_format_name: percent_0
html: <a style="font-size:24px;"><b>{{total_order_count._rendered_value}}</b></a>
<a style="font-size:8px;">({{rendered_value}} of target)</a>;;
}
- A second option is to build your own progress bar. Here’s an example measure.
measure: count_pct_of_target {
type: number
view_label: "zz Test Metrics"
sql: 1.0* ${total_order_count} / ${target} ;;
#sql: .50 ;;
value_format_name: percent_0#if value over 50% then green else red
html: {% if value >= 0.50 %}
{% assign bg_color = "0,180,0" %}
{% else %}
{% assign bg_color = "255,0,0" %}
{% endif %}
<div style="float: left
; width:{{ value | times:100}}%
; background-color: rgba({{bg_color}},{{ value | times:100 }})
; text-align:left
; color: #FFFFFF
; border-radius: 5px"> <p style="margin-bottom: 0; margin-left: 4px;">{{rendered_value}}</p>
</div>
<div style="float: left
; width:{{ 1| minus:value | times:100}}%
; background-color: rgba({{bg_color}},0.1)
; text-align:right
; border-radius: 5px"> <p style="margin-bottom: 0; margin-left: 0px; color:rgba(0,0,0,0.0" )>{{rendered_value}}</p>
</div>
;;
}
When added to your viz it looks like this:

You can also edit to include the integer value too. e.g., where you have {{rendered_value}} above replace with {{total_order_count._rendered_value}} ({{rendered_value}})
In addition to the link DMcintosh provided, here are links to other great articles on html conditional formatting (I pulled the second example from the Progress Bars doc):
Conditional Format Table Cells
Advanced Conditional Formatting
Hopefully these gives you some more ideas!
-
access grant
4 -
actionhub
9 -
Actions
14 -
Admin
4 -
alert
29 -
Analytics
2 -
Analytics Block
56 -
API
12 -
bar
10 -
bestpractice
4 -
BigQuery
8 -
blocks
1 -
boards
4 -
Bug
168 -
cache
2 -
case
2 -
chart
17 -
cohort
1 -
connection
5 -
connection database
1 -
content access
1 -
content-validator
2 -
count
6 -
custom dimension
9 -
custom field
19 -
custom measure
8 -
customdimension
9 -
Dashboards
925 -
Data
5 -
Data Sources
4 -
data tab
4 -
Database
5 -
datagroup
2 -
date-formatting
14 -
dates
18 -
derivedtable
1 -
develop
1 -
development
3 -
dimension
17 -
done
8 -
download
19 -
downloading
9 -
drill-down
1 -
drilling
30 -
dynamic
1 -
embed
10 -
Errors
13 -
etl
1 -
explore
84 -
Explores
272 -
extends
1 -
feature-requests
10 -
filed
3 -
Filter
245 -
Filtering
193 -
folders
4 -
formatting
19 -
git
2 -
Google Data Studio
1 -
Google Sheets
2 -
googlesheets
7 -
graph
9 -
group by
6 -
html
12 -
i__looker
1 -
imported project
2 -
Integrations
4 -
javascript
2 -
join
2 -
json
3 -
label
4 -
line chart
17 -
link
5 -
links
3 -
liquid
22 -
Looker
6 -
Looker Studio Pro
79 -
LookerStudio
7 -
LookML
169 -
lookml dashboard
15 -
looks
293 -
manage projects
1 -
map
30 -
map_layer
5 -
Marketplace
4 -
measure
4 -
Memorystore for Memcached
1 -
merge
14 -
model
3 -
modeling
2 -
multiple select
1 -
ndt
1 -
parameter
11 -
pdf
8 -
pdt
8 -
Performance
7 -
periodoverperiod
5 -
permission management
1 -
persistence
1 -
pivot
21 -
postgresql
1 -
python
2 -
pythonsdk
2 -
Query
3 -
quickstart
4 -
ReactJS
1 -
redshift
4 -
release
16 -
rendering
8 -
Reporting
10 -
schedule
51 -
schedule delivery
5 -
sdk
1 -
Security
4 -
sharing
2 -
singlevalue
16 -
snowflake
3 -
SQL
24 -
SSO
1 -
stacked chart
10 -
System Activity
5 -
table chart
16 -
tablecalcs
144 -
Tile
12 -
time
8 -
time zone
3 -
totals
13 -
Training
1 -
Ui
19 -
usage
4 -
user access management
3 -
user management
3 -
user-attributes
6 -
value_format
4 -
view
4 -
Views
4 -
Visualizations
558 -
watch
1 -
webhook
2
- « Previous
- Next »

 Twitter
Twitter