This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Looker
- Looker Forums
- Exploring & Curating Data
- Custom dashboard forms
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
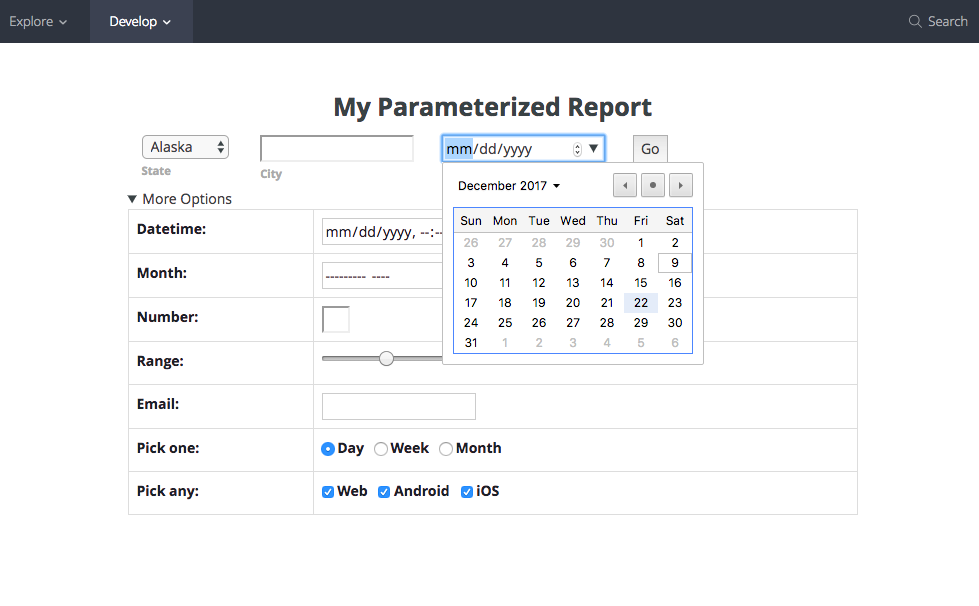
You probably know that markdown files in your model can be used to keep in-project documentation. But, they can also accept some whitelisted HTML markup. And, since that markup includes forms and input elements, you can make some really customized prompts & forms that can feed into dashboard filters or explore parameters:

Here’s some sample markup to get you started. Just make sure your input names match your dashboard filters and voila!
<form action="/dashboards/1" method="get">
<h2><center>My Parameterized Report</center></h2>
<input type="hidden" name="run" value="1" />
<div style="display:flex">
<div style="margin:0 1em">
<select type="text" id="myform-state" name="State">
<option value="AK">Alaska</option>
<option value="FL">Florida</option>
<option value="NY">New York</option>
</select>
<br /><label for="myform-state" style="color:#AAA;font-size:0.8em"> State</label><br />
</div>
<div style="margin:0 1em">
<input type="text" id="myform-city" name="City" /><br />
<label for="myform-city" style="color:#AAA;font-size:0.8em">City</label>
</div>
<div style="margin:0 1em">
<input type="date" id="myform-date" name="Date" /><br />
<label for="myform-date" style="color:#AAA;font-size:0.8em">Date</label>
</div>
<div style="margin:0 1em">
<input type="submit" value="Go" name="" style="height:2em" />
</div>
</div>
<details>
<summary>More Options</summary>
<table>
<tr><td><label for="myform-opt0">Datetime: </label></td>
<td><input type="datetime-local" id="myform-opt0" name="My_Datetime" /></td></tr>
<tr><td><label for="myform-opt1">Month: </label></td>
<td><input type="month" id="myform-opt1" name="My_Month" /></td></tr>
<tr><td><label for="myform-opt2">Number: </label></td>
<td><input type="number" id="myform-opt2" name="My_Number" min="1" step="1" max="10" /></td></tr>
<tr><td><label for="myform-opt3">Range: </label></td>
<td><input type="range" id="myform-opt3" name="My_Range" /></td></tr>
<tr><td><label for="myform-opt4">Email: </label></td>
<td><input type="email" id="myform-opt4" name="My_Email" /></td></tr>
<tr><td><b>Pick one:</b></td>
<td>
<input type="radio" id="myform-mode-day" name="Mode" value="d" checked="checked" />
<label for="myform-mode-day" >Day</label>
<input type="radio" id="myform-mode-week" name="Mode" value="w" />
<label for="myform-mode-week">Week</label>
<input type="radio" id="myform-mode-month" name="Mode" value="m" />
<label for="myform-mode-month">Month</label>
</td></tr>
<tr><td><b>Pick any:</b></td>
<td>
<input type="checkbox" id="myform-check-a" name="Checks" value="web" checked="checked" />
<label for="myform-check-a" >Web</label>
<input type="checkbox" id="myform-check-b" name="Checks" value="android" checked="checked" />
<label for="myform-check-week">Android</label>
<input type="checkbox" id="myform-check-c" name="Checks" value="ios" checked="checked" />
<label for="myform-check-c">iOS</label>
</td></tr>
</details>
</form>
Once your form is ready, you can direct users to it, without them needing developer access, using this URL pattern:
https://<your-domain>/projects/<project-name>/documents/<filename>.md
9
2
1,387
2 REPLIES 2
Top Labels in this Space
-
access grant
4 -
actionhub
9 -
Actions
14 -
Admin
4 -
alert
29 -
Analytics
2 -
Analytics Block
36 -
Analytics General
1 -
API
12 -
bar
10 -
bestpractice
4 -
BigQuery
8 -
blocks
1 -
boards
4 -
Bug
168 -
cache
2 -
case
2 -
chart
17 -
cohort
1 -
connection
5 -
connection database
1 -
content access
1 -
content-validator
2 -
count
6 -
custom dimension
9 -
custom field
19 -
custom measure
8 -
customdimension
9 -
Dashboards
761 -
Data
5 -
Data Sources
4 -
data tab
4 -
Database
5 -
datagroup
2 -
date-formatting
14 -
dates
18 -
derivedtable
1 -
develop
1 -
development
3 -
dimension
17 -
done
8 -
download
19 -
downloading
9 -
drill-down
1 -
drilling
30 -
dynamic
1 -
embed
10 -
Errors
13 -
etl
1 -
explore
84 -
Explores
142 -
extends
1 -
feature-requests
10 -
filed
3 -
filter
245 -
Filtering
127 -
folders
4 -
formatting
19 -
git
2 -
Google Data Studio
2 -
Google Sheets
2 -
googlesheets
7 -
graph
9 -
group by
6 -
html
12 -
i__looker
1 -
imported project
2 -
Integrations
4 -
javascript
2 -
join
2 -
json
3 -
label
4 -
line chart
17 -
link
5 -
links
3 -
liquid
22 -
Looker
7 -
Looker Studio Pro
51 -
LookerStudio
7 -
lookml
169 -
lookml dashboard
15 -
looks
195 -
manage projects
1 -
map
30 -
map_layer
5 -
Marketplace
4 -
measure
4 -
Memorystore for Memcached
1 -
merge
14 -
model
3 -
modeling
2 -
multiple select
1 -
ndt
1 -
parameter
11 -
pdf
8 -
pdt
8 -
performance
7 -
periodoverperiod
5 -
permission management
1 -
persistence
1 -
pivot
21 -
postgresql
1 -
python
2 -
pythonsdk
2 -
Query
3 -
quickstart
4 -
ReactJS
1 -
redshift
4 -
release
16 -
rendering
8 -
Reporting
10 -
schedule
51 -
schedule delivery
5 -
sdk
1 -
Security
4 -
sharing
2 -
singlevalue
16 -
snowflake
3 -
sql
24 -
SSO
1 -
stacked chart
10 -
system activity
5 -
table chart
16 -
tablecalcs
144 -
Tile
12 -
time
8 -
time zone
3 -
totals
13 -
Training
1 -
Ui
19 -
usage
4 -
user access management
3 -
user management
3 -
user-attributes
6 -
value_format
4 -
view
4 -
Views
4 -
visualizations
558 -
watch
1 -
webhook
2
- « Previous
- Next »

 Twitter
Twitter