This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Looker
- Looker Forums
- Exploring & Curating Data
- New dashboards (beta) HTML options
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The clever @brecht discovered some new HTML functionality available in the Dashboards (beta). I figured I’d share it with the broader community in hopes you find it useful and customize it to your liking!
It can be pretty snazzy:

If you’re interested in making your dashboards fancy like this, read on for examples. Remember that if someone goes back to the old dashboard version of the dashboard, it’s going to look pretty messy.
These are all text tiles:

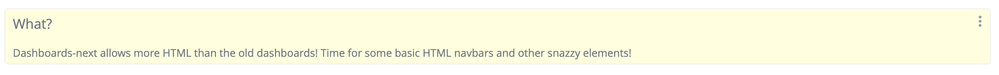
<div style='background-color: #ffffdd; padding: 5px 10px; border: solid 1px #ededed; border-radius: 5px;'>
<h2 style='margin-bottom: 15px;'>What?</h2>
<p>Dashboards-next allows more HTML than the old dashboards! Time for some basic HTML navbars and other snazzy elements!
</p>
</div>

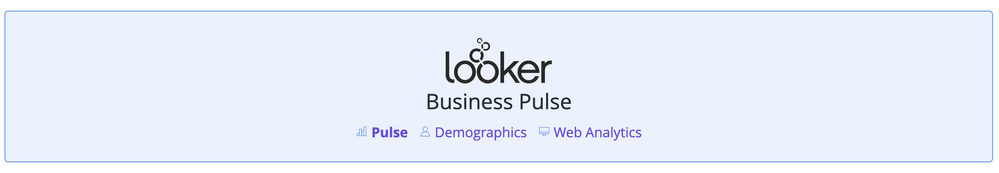
<div style="border: solid 1px #4285F4; border-radius: 5px; padding: 5px 10px; background: #eaf1fe; height: 200px; text-align: center; margin-bottom: 10px;">
<div>
<img style="height: 60px; margin-top: 30px;" src="https://looker.com/assets/img/images/logos/looker_black.svg"/>
<h1 style="font-size: 28px;">Business Pulse</h1>
</div>
<nav style="font-size: 18px; position: absolute; bottom: 0; text-align: center;">
<a style="padding: 5px; line-height: 40px; font-weight: bold;" href="#home">
<svg style="height: 16px; fill: #4285F4;" class="svg-icon" viewBox="0 0 20 20">
<path d="M17.431,2.156h-3.715c-0.228,0-0.413,0.186-0.413,0.413v6.973h-2.89V6.687c0-0.229-0.186-0.413-0.413-0.413H6.285c-0.228,0-0.413,0.184-0.413,0.413v6.388H2.569c-0.227,0-0.413,0.187-0.413,0.413v3.942c0,0.228,0.186,0.413,0.413,0.413h14.862c0.228,0,0.413-0.186,0.413-0.413V2.569C17.844,2.342,17.658,2.156,17.431,2.156 M5.872,17.019h-2.89v-3.117h2.89V17.019zM9.587,17.019h-2.89V7.1h2.89V17.019z M13.303,17.019h-2.89v-6.651h2.89V17.019z M17.019,17.019h-2.891V2.982h2.891V17.019z"></path>
</svg>
Pulse</a>
<a style="padding: 5px; line-height: 40px;" href="#news">
<svg style="height: 16px; fill: #4285F4;" class="svg-icon" viewBox="0 0 20 20">
<path d="M12.075,10.812c1.358-0.853,2.242-2.507,2.242-4.037c0-2.181-1.795-4.618-4.198-4.618S5.921,4.594,5.921,6.775c0,1.53,0.884,3.185,2.242,4.037c-3.222,0.865-5.6,3.807-5.6,7.298c0,0.23,0.189,0.42,0.42,0.42h14.273c0.23,0,0.42-0.189,0.42-0.42C17.676,14.619,15.297,11.677,12.075,10.812 M6.761,6.775c0-2.162,1.773-3.778,3.358-3.778s3.359,1.616,3.359,3.778c0,2.162-1.774,3.778-3.359,3.778S6.761,8.937,6.761,6.775 M3.415,17.69c0.218-3.51,3.142-6.297,6.704-6.297c3.562,0,6.486,2.787,6.705,6.297H3.415z"></path>
</svg>
Demographics</a>
<a style="padding: 5px; line-height: 40px;" href="#contact">
<svg style="height: 16px; fill: #4285F4;" class="svg-icon" viewBox="0 0 20 20">
<path d="M17.237,3.056H2.93c-0.694,0-1.263,0.568-1.263,1.263v8.837c0,0.694,0.568,1.263,1.263,1.263h4.629v0.879c-0.015,0.086-0.183,0.306-0.273,0.423c-0.223,0.293-0.455,0.592-0.293,0.92c0.07,0.139,0.226,0.303,0.577,0.303h4.819c0.208,0,0.696,0,0.862-0.379c0.162-0.37-0.124-0.682-0.374-0.955c-0.089-0.097-0.231-0.252-0.268-0.328v-0.862h4.629c0.694,0,1.263-0.568,1.263-1.263V4.319C18.5,3.625,17.932,3.056,17.237,3.056 M8.053,16.102C8.232,15.862,8.4,15.597,8.4,15.309v-0.89h3.366v0.89c0,0.303,0.211,0.562,0.419,0.793H8.053z M17.658,13.156c0,0.228-0.193,0.421-0.421,0.421H2.93c-0.228,0-0.421-0.193-0.421-0.421v-1.263h15.149V13.156z M17.658,11.052H2.509V4.319c0-0.228,0.193-0.421,0.421-0.421h14.308c0.228,0,0.421,0.193,0.421,0.421V11.052z"></path>
</svg>
Web Analytics</a>
</nav>
</div>

<div style="border: solid 1px #4285F4; border-radius: 5px; padding: 5px 10px; background: #eaf1fe; height: 60px">
<nav style="font-size: 18px;">
<a style="padding: 5px; float: left; line-height: 40px; font-weight: bold;" href="#home">☰
Home</a>
<a style="padding: 5px; float: left; line-height: 40px;" href="#news">News</a>
<a style="padding: 5px; float: left; line-height: 40px;" href="#contact">Contact</a>
<a style="padding: 5px; float: left; line-height: 40px;" href="#about">About</a>
</nav>
</div>

<div style="border-radius: 5px; padding: 5px 10px; background: #412399; height: 60px; color: red;">
<nav style="font-size: 18px;">
<img style="color: #efefef; padding: 5px 15px; float: left; height: 40px;" src="https://wwwstatic.lookercdn.com/logos/looker_all_white.svg"/>
<a style="color: #efefef; padding: 5px 15px; float: left; line-height: 40px; font-weight: bold;" href="#home">☰
Home</a>
<a style="color: #efefef; padding: 5px 15px; float: left; line-height: 40px;" href="#news">News</a>
<a style="color: #efefef; padding: 5px 15px; float: left; line-height: 40px;" href="#contact">Contact</a>
<a style="color: #efefef; padding: 5px 15px; float: left; line-height: 40px;" href="#about">About</a>
</nav>
</div>
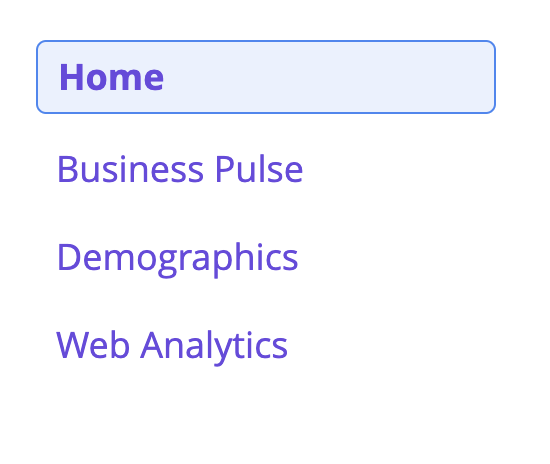
<div style="font-size: 18px; padding: 5px 10px 0 10px;">
<a style='display: block; border-radius: 5px; padding: 5px 10px; margin-bottom: 10px; font-weight: bold; background-color: #eaf1fe; border: solid 1px #4285F4;' href="#">Home</a>
<a style='display: block; border-radius: 5px; padding: 5px 10px; margin-bottom: 10px;' href="#">Business Pulse</a>
<a style='display: block; border-radius: 5px; padding: 5px 10px; margin-bottom: 10px;' href="#">Demographics</a>
<a style='display: block; border-radius: 5px; padding: 5px 10px; margin-bottom: 10px;' href="#">Web Analytics</a>
</div>
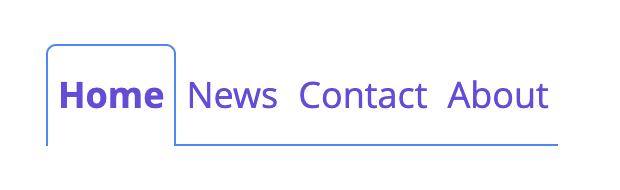
<nav style="font-size: 18px; padding: 5px 10px 0 10px; height: 60px">
<a style="padding: 5px; border-top: solid 1px #4285F4; border-left: solid 1px #4285F4; border-right: solid 1px #4285F4; border-radius: 5px 5px 0 0; float: left; line-height: 40px; font-weight: bold;" href="#home">
Home</a>
<a style="padding: 5px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#news">News</a>
<a style="padding: 5px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#contact">Contact</a>
<a style="padding: 5px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#about">About</a>
</nav>

<div style="border-bottom: solid 1px #4285F4;">
<nav style="font-size: 18px; padding: 5px 10px 0 10px; height: 60px">
<a style="padding: 5px 15px; border-top: solid 1px #4285F4; border-left: solid 1px #4285F4; border-right: solid 1px #4285F4; border-radius: 5px 5px 0 0; float: left; line-height: 40px; font-weight: bold; background-color: #eaf1fe;" href="#home">
Home</a>
<a style="padding: 5px 15px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#news">News</a>
<a style="padding: 5px 15px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#contact">Contact</a>
<a style="padding: 5px 15px; border-bottom: solid 1px #4285F4; float: left; line-height: 40px;" href="#about">About</a>
</nav>
</div>

<h1 style="margin-top:20px; padding: 5px; border-bottom: solid 1px #412399; height: 60px; color: #412399; text-align: center;">Icons</h1>

<div style='background-color: #fff; padding: 5px 10px; border: solid 1px #ededed; border-radius: 5px;'>
<h2 style='margin-bottom: 15px; font-weight: bold;'>Easy SVG Icons</h2>
<p>Get your SVG icons <a href='http://svgicons.sparkk.fr/' target="_blank">here</a>. Copy the HTML snippet with the SVG path and add a style attribute where you set the color and the size of the icon. For example:<code><svg style='fill: red; height: 64px;' class="svg-icon" ...</code>
</p>
<br>
<svg style='fill: #4285F4; height: 64px;' class="svg-icon" viewBox="0 0 20 20">
<path d="M18.121,9.88l-7.832-7.836c-0.155-0.158-0.428-0.155-0.584,0L1.842,9.913c-0.262,0.263-0.073,0.705,0.292,0.705h2.069v7.042c0,0.227,0.187,0.414,0.414,0.414h3.725c0.228,0,0.414-0.188,0.414-0.414v-3.313h2.483v3.313c0,0.227,0.187,0.414,0.413,0.414h3.726c0.229,0,0.414-0.188,0.414-0.414v-7.042h2.068h0.004C18.331,10.617,18.389,10.146,18.121,9.88 M14.963,17.245h-2.896v-3.313c0-0.229-0.186-0.415-0.414-0.415H8.342c-0.228,0-0.414,0.187-0.414,0.415v3.313H5.032v-6.628h9.931V17.245z M3.133,9.79l6.864-6.868l6.867,6.868H3.133z"></path>
</svg>
<svg style='fill: #EA4335; height: 64px;' class="svg-icon" viewBox="0 0 20 20">
<path d="M18.092,5.137l-3.977-1.466h-0.006c0.084,0.042-0.123-0.08-0.283,0H13.82L10,5.079L6.178,3.671H6.172c0.076,0.038-0.114-0.076-0.285,0H5.884L1.908,5.137c-0.151,0.062-0.25,0.207-0.25,0.369v10.451c0,0.691,0.879,0.244,0.545,0.369l3.829-1.406l3.821,1.406c0.186,0.062,0.385-0.029,0.294,0l3.822-1.406l3.83,1.406c0.26,0.1,0.543-0.08,0.543-0.369V5.506C18.342,5.344,18.242,5.199,18.092,5.137 M5.633,14.221l-3.181,1.15V5.776l3.181-1.15V14.221z M9.602,15.371l-3.173-1.15V4.626l3.173,1.15V15.371z M13.57,14.221l-3.173,1.15V5.776l3.173-1.15V14.221z M17.547,15.371l-3.182-1.15V4.626l3.182,1.15V15.371z"></path>
</svg>
<svg style='fill: #FBBC04; height: 64px;' class="svg-icon" viewBox="0 0 20 20">
<path d="M10,1.375c-3.17,0-5.75,2.548-5.75,5.682c0,6.685,5.259,11.276,5.483,11.469c0.152,0.132,0.382,0.132,0.534,0c0.224-0.193,5.481-4.784,5.483-11.469C15.75,3.923,13.171,1.375,10,1.375 M10,17.653c-1.064-1.024-4.929-5.127-4.929-10.596c0-2.68,2.212-4.861,4.929-4.861s4.929,2.181,4.929,4.861C14.927,12.518,11.063,16.627,10,17.653 M10,3.839c-1.815,0-3.286,1.47-3.286,3.286s1.47,3.286,3.286,3.286s3.286-1.47,3.286-3.286S11.815,3.839,10,3.839 M10,9.589c-1.359,0-2.464-1.105-2.464-2.464S8.641,4.661,10,4.661s2.464,1.105,2.464,2.464S11.359,9.589,10,9.589"></path>
</svg>
<svg style='fill: #34A852; height: 64px;' class="svg-icon" viewBox="0 0 20 20">
<path d="M6.176,7.241V6.78c0-0.221-0.181-0.402-0.402-0.402c-0.221,0-0.403,0.181-0.403,0.402v0.461C4.79,7.416,4.365,7.955,4.365,8.591c0,0.636,0.424,1.175,1.006,1.35v3.278c0,0.222,0.182,0.402,0.403,0.402c0.222,0,0.402-0.181,0.402-0.402V9.941c0.582-0.175,1.006-0.714,1.006-1.35C7.183,7.955,6.758,7.416,6.176,7.241 M5.774,9.195c-0.332,0-0.604-0.272-0.604-0.604c0-0.332,0.272-0.604,0.604-0.604c0.332,0,0.604,0.272,0.604,0.604C6.377,8.923,6.105,9.195,5.774,9.195 M10.402,10.058V6.78c0-0.221-0.181-0.402-0.402-0.402c-0.222,0-0.402,0.181-0.402,0.402v3.278c-0.582,0.175-1.006,0.714-1.006,1.35c0,0.637,0.424,1.175,1.006,1.351v0.461c0,0.222,0.181,0.402,0.402,0.402c0.221,0,0.402-0.181,0.402-0.402v-0.461c0.582-0.176,1.006-0.714,1.006-1.351C11.408,10.772,10.984,10.233,10.402,10.058M10,12.013c-0.333,0-0.604-0.272-0.604-0.604S9.667,10.805,10,10.805c0.332,0,0.604,0.271,0.604,0.604S10.332,12.013,10,12.013M14.629,8.448V6.78c0-0.221-0.182-0.402-0.403-0.402c-0.221,0-0.402,0.181-0.402,0.402v1.668c-0.581,0.175-1.006,0.714-1.006,1.35c0,0.636,0.425,1.176,1.006,1.351v2.07c0,0.222,0.182,0.402,0.402,0.402c0.222,0,0.403-0.181,0.403-0.402v-2.07c0.581-0.175,1.006-0.715,1.006-1.351C15.635,9.163,15.21,8.624,14.629,8.448 M14.226,10.402c-0.331,0-0.604-0.272-0.604-0.604c0-0.332,0.272-0.604,0.604-0.604c0.332,0,0.604,0.272,0.604,0.604C14.83,10.13,14.558,10.402,14.226,10.402 M17.647,3.962H2.353c-0.221,0-0.402,0.181-0.402,0.402v11.27c0,0.222,0.181,0.402,0.402,0.402h15.295c0.222,0,0.402-0.181,0.402-0.402V4.365C18.05,4.144,17.869,3.962,17.647,3.962 M17.245,15.232H2.755V4.768h14.49V15.232z"></path>
</svg>
</div>

<!-- verbose inline css award winner 2020 -->
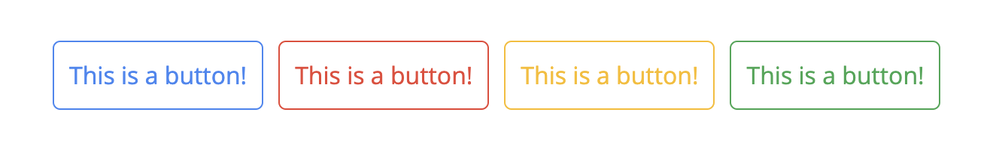
<div style="text-align: center; display: inline-block;">
<a style="
color: #4285F4;
border: solid 1px #4285F4;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #EA4335;
border: solid 1px #EA4335;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #FBBC04;
border: solid 1px #FBBC04;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #34A852;
border: solid 1px #34A852;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a></div>

<!-- verbose inline css award winner 2020 -->
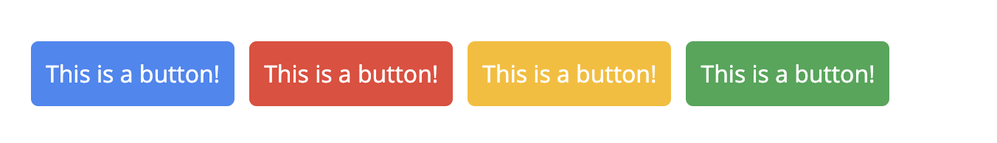
<div style="margin: auto; ">
<a style="
color: #fff;
background-color: #4285F4;
border-color: #4285F4;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #fff;
background-color: #EA4335;
border-color: #EA4335;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #fff;
background-color: #FBBC04;
border-color: #FBBC04;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
<a style="
color: #fff;
background-color: #34A852;
border-color: #34A852;
float: left;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
</div>

<div style="text-align: center; min-height: 60px; padding: 25px;">
<a style="
color: #fff;
background-color: #4285F4;
border-color: #4285F4;
font-weight: 400;
text-align: center;
vertical-align: middle;
cursor: pointer;
user-select: none;
padding: 10px;
margin: 5px;
font-size: 1rem;
line-height: 1.5;
border-radius: 5px;"
href="#">
This is a button!
</a>
</div>
Enjoy! Have fun monkeying around with the options. If you build something nice, share it in the comments here!
20
17
20.3K
17 REPLIES 17
Top Labels in this Space
-
access grant
4 -
actionhub
9 -
Actions
14 -
Admin
4 -
alert
29 -
Analytics
2 -
Analytics Block
36 -
Analytics General
1 -
API
12 -
bar
10 -
bestpractice
4 -
BigQuery
8 -
blocks
1 -
boards
4 -
Bug
168 -
cache
2 -
case
2 -
chart
17 -
cohort
1 -
connection
5 -
connection database
1 -
content access
1 -
content-validator
2 -
count
6 -
custom dimension
9 -
custom field
19 -
custom measure
8 -
customdimension
9 -
Dashboards
761 -
Data
5 -
Data Sources
4 -
data tab
4 -
Database
5 -
datagroup
2 -
date-formatting
14 -
dates
18 -
derivedtable
1 -
develop
1 -
development
3 -
dimension
17 -
done
8 -
download
19 -
downloading
9 -
drill-down
1 -
drilling
30 -
dynamic
1 -
embed
10 -
Errors
13 -
etl
1 -
explore
84 -
Explores
142 -
extends
1 -
feature-requests
10 -
filed
3 -
filter
245 -
Filtering
127 -
folders
4 -
formatting
19 -
git
2 -
Google Data Studio
2 -
Google Sheets
2 -
googlesheets
7 -
graph
9 -
group by
6 -
html
12 -
i__looker
1 -
imported project
2 -
Integrations
4 -
javascript
2 -
join
2 -
json
3 -
label
4 -
line chart
17 -
link
5 -
links
3 -
liquid
22 -
Looker
7 -
Looker Studio Pro
51 -
LookerStudio
7 -
lookml
169 -
lookml dashboard
15 -
looks
194 -
manage projects
1 -
map
30 -
map_layer
5 -
Marketplace
4 -
measure
4 -
Memorystore for Memcached
1 -
merge
14 -
model
3 -
modeling
2 -
multiple select
1 -
ndt
1 -
parameter
11 -
pdf
8 -
pdt
8 -
performance
7 -
periodoverperiod
5 -
permission management
1 -
persistence
1 -
pivot
21 -
postgresql
1 -
python
2 -
pythonsdk
2 -
Query
3 -
quickstart
4 -
ReactJS
1 -
redshift
4 -
release
16 -
rendering
8 -
Reporting
10 -
schedule
51 -
schedule delivery
5 -
sdk
1 -
Security
4 -
sharing
2 -
singlevalue
16 -
snowflake
3 -
sql
24 -
SSO
1 -
stacked chart
10 -
system activity
5 -
table chart
16 -
tablecalcs
144 -
Tile
12 -
time
8 -
time zone
3 -
totals
13 -
Training
1 -
Ui
19 -
usage
4 -
user access management
3 -
user management
3 -
user-attributes
6 -
value_format
4 -
view
4 -
Views
4 -
visualizations
558 -
watch
1 -
webhook
2
- « Previous
- Next »

 Twitter
Twitter