This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Looker & Looker Studio
- Looker Forums
- Exploring & Curating Data
- Shaded Area between Lines
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
Currently I am trying to make good use of the new Advanced Chart editor, while trying to plot a good look that shows my predictions with upper and lower bounds.
Is there any way of shading an area between two series when using the Highcharts capabilities. This is something that I am trying to achieve.
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Hi heber_brandao!
Using the Advanced Chart config editor we were able to achieve this with a bit of custom highcharts JSON 🙂
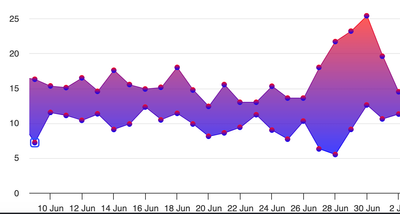
We chose a line chart and under Series we changed, in this case the Yhat values to Type Area and specified fillcolor in the config editor:



4 REPLIES 4
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @heber_brandao , have you figured out how to do this? Thanks!
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not really. I tried converting the chart into an arearange type, but I didn't have enough bandwidth for that
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Been trying to do the same without any success either! Thanks
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Hi heber_brandao!
Using the Advanced Chart config editor we were able to achieve this with a bit of custom highcharts JSON 🙂
We chose a line chart and under Series we changed, in this case the Yhat values to Type Area and specified fillcolor in the config editor:



Top Labels in this Space
-
access grant
4 -
actionhub
9 -
Actions
14 -
Admin
4 -
alert
29 -
Analytics
2 -
Analytics Block
52 -
API
12 -
bar
10 -
bestpractice
4 -
BigQuery
8 -
blocks
1 -
boards
4 -
Bug
168 -
cache
2 -
case
2 -
chart
17 -
cohort
1 -
connection
5 -
connection database
1 -
content access
1 -
content-validator
2 -
count
6 -
custom dimension
9 -
custom field
19 -
custom measure
8 -
customdimension
9 -
Dashboards
901 -
Data
5 -
Data Sources
4 -
data tab
4 -
Database
5 -
datagroup
2 -
date-formatting
14 -
dates
18 -
derivedtable
1 -
develop
1 -
development
3 -
dimension
17 -
done
8 -
download
19 -
downloading
9 -
drill-down
1 -
drilling
30 -
dynamic
1 -
embed
10 -
Errors
13 -
etl
1 -
explore
84 -
Explores
251 -
extends
1 -
feature-requests
10 -
filed
3 -
filter
245 -
Filtering
182 -
folders
4 -
formatting
19 -
git
2 -
Google Data Studio
1 -
Google Sheets
2 -
googlesheets
7 -
graph
9 -
group by
6 -
html
12 -
i__looker
1 -
imported project
2 -
Integrations
4 -
javascript
2 -
join
2 -
json
3 -
label
4 -
line chart
17 -
link
5 -
links
3 -
liquid
22 -
Looker
6 -
Looker Studio Pro
75 -
LookerStudio
7 -
LookML
169 -
lookml dashboard
15 -
looks
279 -
manage projects
1 -
map
30 -
map_layer
5 -
Marketplace
4 -
measure
4 -
Memorystore for Memcached
1 -
merge
14 -
model
3 -
modeling
2 -
multiple select
1 -
ndt
1 -
parameter
11 -
pdf
8 -
pdt
8 -
performance
7 -
periodoverperiod
5 -
permission management
1 -
persistence
1 -
pivot
21 -
postgresql
1 -
python
2 -
pythonsdk
2 -
Query
3 -
quickstart
4 -
ReactJS
1 -
redshift
4 -
release
16 -
rendering
8 -
Reporting
10 -
schedule
51 -
schedule delivery
5 -
sdk
1 -
Security
4 -
sharing
2 -
singlevalue
16 -
snowflake
3 -
SQL
24 -
SSO
1 -
stacked chart
10 -
system activity
5 -
table chart
16 -
tablecalcs
144 -
Tile
12 -
time
8 -
time zone
3 -
totals
13 -
Training
1 -
Ui
19 -
usage
4 -
user access management
3 -
user management
3 -
user-attributes
6 -
value_format
4 -
view
4 -
Views
4 -
Visualizations
558 -
watch
1 -
webhook
2
- « Previous
- Next »

 Twitter
Twitter