- Looker & Looker Studio
- Looker Forums
- Modeling
- Creating hyperlinked button dimensions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Was looking for a way to improve UX for end users when creating dimensions that link to other URLs and explores.
A common LookML use case to enable further exploration is to create a dimension that links to another Looker report or explore. For example you may create a dimension that links to a history of all orders that user has ever created.
Typically we create a HTML parameter with liquid templating to generate a URL for a given user and their order history:
dimension: history {
sql: ${TABLE}.id ;;
html: <a href="/explore/thelook/order_items?fields=order_items.detail*&f[users.id]={{ value }}">Order History</a>
;;
}
However it’s not immediately obvious to the end user they can click on this dimension value. We can simply add a <button> HTML tag to render the link as a button, making the UX a bit more clear for our end users.
dimension: history_button {
sql: ${TABLE}.id ;;
html: <a href="/explore/thelook/order_items?fields=order_items.detail*&f[users.id]={{ value }}"><button>Order History</button></a>
;;
}
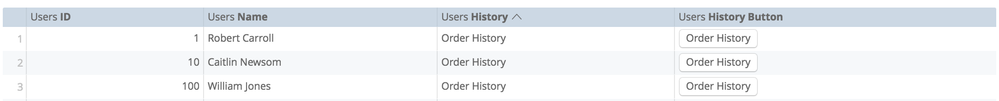
Here’s what the two fields look like side by side:

Do you have any other UX tricks that better guide users towards all the exploring and drilling they can do in Looker? Would love to see what you’ve come up with.
-
access grant
6 -
actionhub
1 -
Actions
8 -
Admin
7 -
Analytics Block
48 -
API
25 -
Authentication
2 -
bestpractice
7 -
BigQuery
69 -
blocks
11 -
Bug
60 -
cache
7 -
case
12 -
Certification
2 -
chart
1 -
cohort
5 -
connection
14 -
connection database
4 -
content access
2 -
content-validator
5 -
count
5 -
custom dimension
5 -
custom field
11 -
custom measure
13 -
customdimension
8 -
Customizing LookML
230 -
Dashboards
144 -
Data
7 -
Data Sources
3 -
data tab
1 -
Database
13 -
datagroup
5 -
date-formatting
12 -
dates
16 -
derivedtable
51 -
develop
4 -
development
7 -
dialect
2 -
dimension
46 -
done
9 -
download
5 -
downloading
1 -
drilling
28 -
dynamic
17 -
embed
5 -
Errors
16 -
etl
2 -
explore
58 -
Explores
5 -
extends
17 -
Extensions
9 -
feature-requests
6 -
Filter
220 -
formatting
13 -
git
19 -
googlesheets
2 -
graph
1 -
group by
7 -
help
1 -
Hiring
2 -
html
19 -
IDE
1 -
imported project
8 -
Integrations
1 -
internal db
2 -
javascript
2 -
join
16 -
json
7 -
label
6 -
link
17 -
links
8 -
liquid
154 -
Looker Studio Pro
1 -
looker_sdk
1 -
LookerStudio
3 -
LookML
858 -
lookml dashboard
20 -
LookML Foundations
115 -
looks
33 -
manage projects
1 -
map
14 -
map_layer
6 -
Marketplace
2 -
measure
22 -
merge
7 -
model
7 -
modeling
26 -
multiple select
2 -
mysql
3 -
nativederivedtable
9 -
ndt
6 -
Optimizing Performance
54 -
parameter
70 -
pdt
35 -
Performance
11 -
periodoverperiod
16 -
persistence
2 -
pivot
3 -
postgresql
2 -
Projects
7 -
python
2 -
Query
3 -
quickstart
5 -
ReactJS
1 -
redshift
10 -
release
18 -
rendering
3 -
Reporting
2 -
schedule
5 -
schedule delivery
1 -
sdk
5 -
singlevalue
1 -
snowflake
16 -
SQL
248 -
System Activity
3 -
table chart
1 -
tablecalcs
53 -
tests
7 -
time
8 -
time zone
4 -
totals
7 -
user access management
3 -
user-attributes
9 -
value_format
5 -
view
24 -
Views
5 -
Visualizations
166 -
watch
1 -
webhook
1 -
日本語
3
- « Previous
- Next »

 Twitter
Twitter