This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Looker
- Looker Forums
- Modeling
- Markdown Document Navigation
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wasn’t able to find good documentation on this, so thought I’d make a post here in case anyone is trying to do something similar.
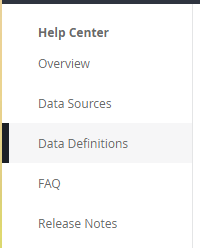
You can create a navigation sidebar for Markdown documents using this format at the top of each Markdown document:
---
title: Help Center
navigation:
- section: Help Center
- document: overview_doc
label: Overview
- document: data_sources_doc
label: Data Sources
- document: data_definitions_doc
label: Data Definitions
- document: faq_doc
label: FAQ
- document: release_notes_doc
label: Release Notes
---
And it will appear as a sidebar like this:
Users can get there from any dashboard by clicking a Help link at the top of every page. We created that link by adding a text tile with HTML at the top of each page:
- name: Help Link
type: text
title_text: "<a href='/projects/model/documents/overview_doc.md' ><i class='fa fa-question-circle' aria-hidden='true'></i> Help</a>"
And it looks like this:
The icon comes from the Font Awesome library.
Hope this is helpful to someone!
11
22
7,175
22 REPLIES 22
Top Labels in this Space
-
access grant
6 -
actionhub
1 -
Actions
8 -
Admin
7 -
Analytics Block
27 -
API
25 -
Authentication
2 -
bestpractice
7 -
BigQuery
69 -
blocks
11 -
Bug
60 -
cache
7 -
case
12 -
Certification
2 -
chart
1 -
cohort
5 -
connection
14 -
connection database
4 -
content access
2 -
content-validator
5 -
count
5 -
custom dimension
5 -
custom field
11 -
custom measure
13 -
customdimension
8 -
Customizing LookML
118 -
Dashboards
144 -
Data
7 -
Data Sources
3 -
data tab
1 -
Database
13 -
datagroup
5 -
date-formatting
12 -
dates
16 -
derivedtable
51 -
develop
4 -
development
7 -
dialect
2 -
dimension
46 -
done
9 -
download
5 -
downloading
1 -
drilling
28 -
dynamic
17 -
embed
5 -
Errors
16 -
etl
2 -
explore
58 -
Explores
5 -
extends
17 -
Extensions
9 -
feature-requests
6 -
filter
220 -
formatting
13 -
git
19 -
googlesheets
2 -
graph
1 -
group by
7 -
Hiring
2 -
html
19 -
ide
1 -
imported project
8 -
Integrations
1 -
internal db
2 -
javascript
2 -
join
16 -
json
7 -
label
6 -
link
17 -
links
8 -
liquid
154 -
Looker Studio Pro
1 -
looker_sdk
1 -
LookerStudio
3 -
lookml
859 -
lookml dashboard
20 -
LookML Foundations
54 -
looks
33 -
manage projects
1 -
map
14 -
map_layer
6 -
Marketplace
2 -
measure
22 -
merge
7 -
model
7 -
modeling
26 -
multiple select
2 -
mysql
3 -
nativederivedtable
9 -
ndt
6 -
Optimizing Performance
30 -
parameter
70 -
pdt
35 -
performance
11 -
periodoverperiod
16 -
persistence
2 -
pivot
3 -
postgresql
2 -
Projects
7 -
python
2 -
Query
3 -
quickstart
5 -
ReactJS
1 -
redshift
10 -
release
18 -
rendering
3 -
Reporting
2 -
schedule
5 -
schedule delivery
1 -
sdk
5 -
singlevalue
1 -
snowflake
16 -
sql
222 -
system activity
3 -
table chart
1 -
tablecalcs
53 -
tests
7 -
time
8 -
time zone
4 -
totals
7 -
user access management
3 -
user-attributes
9 -
value_format
5 -
view
24 -
Views
5 -
visualizations
166 -
watch
1 -
webhook
1 -
日本語
3
- « Previous
- Next »

 Twitter
Twitter