- AppSheet
- Tips & Resources
- Tips & Tricks
- Re: Create heat map table chart using table views
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
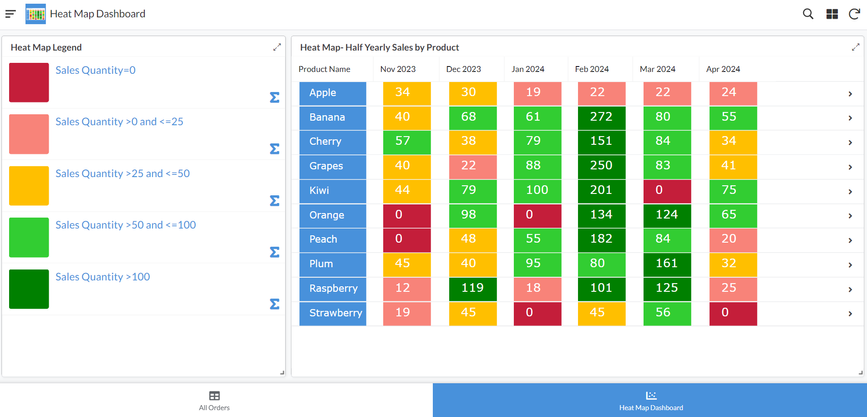
This tip is for creating heat map table charts using table views in AppSheet. There are multiple articles available on heat maps on the internet. Heat maps are a useful tool to understand multiple related data points at one glance. In the sample app below, the app user can understand how quantities of various products have been sold in the past six months including current month.
The sample app is based on another sample app "Order Capture" that is available as a sample app in AppSheet help article.
There are 10 products in the app and the heat map shows the sales of those 10 products in last six months. So the user can observe 60 data points at one glance and get a quick understanding of products that are selling well and any pattern in their month wise sales.
A screenshot of the heat map chart is attached below.
A few points to note:
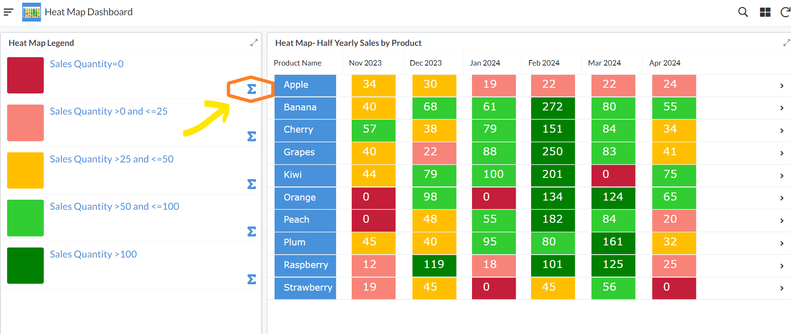
1. The chart can be updated on demand by using the inline action titled "Update Sales Quantity" in any of the rows of the "Heat Map Legend" view as shown below. Alternatively there is also a daily scheduled bot that will update the sold quantity by adding order quantity of the day
2. The chart will of course update only when new data has got added since last snapshot. For new data , please add new orders in the All Orders view. The order status needs to be "Complete" to be included in the chart.
3. The chart will automatically show the sold quantities of last 6 months including current month.
4. The chart obviously looks better in the desktop view mode than mobile view.
Here is the sample app:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Neat! congrats @Suvrutt_Gurjar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Suvrutt_Gurjar , Great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Arni, did you manage to color the cells?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @RVN ,
I tried just now again and I am able to access the sample app. Not sure why you are unable to access it.
Could you retry ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Suvrutt_Gurjar ,
Thank you for the quick response.
It seems it redirects me to eu.appsheet.com and this message appears:
App not found: 1197b4d6-cedf-4207-b4ee-473ddca5aab2
I copied the link and opened it with incognito mode and it works.
Sorry for the inconvenience and thank you very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good to know, you could access the app. You are welcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, it looks really good. Unfortunately I can't access the sample app (it says it doesn't exist).
Does anyone know how to color the cells? For me it only allows me "Highlight color" which basically allows to have a colored icon, and "Text color" which allows to color the text.
I would appreciate the help, thank you 🙂
-
Account
7 -
App Management
40 -
Automation
209 -
Data
154 -
Errors
30 -
Expressions
221 -
Integrations
125 -
Intelligence
26 -
Other
57 -
Resources
39 -
Security
16 -
Templates
64 -
Users
20 -
UX
243

 Twitter
Twitter