- AppSheet
- Tips & Resources
- Tips & Tricks
- Dancing Parrot with l10n
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As I promised, here it is
Inspired by @MultiTech_Visions, here is an app that interacts with this project to make public url that you can use here in the community
Here is the sample app: “Dancing Parrot”
I also tried to go an extra mile and added localization support through UserSettings.
Go there and change between Spanish and English.
I hope this serves as a base if you need to use either of this resources.
PS: I wanted to add a view just for desktop (CONTEXT(HOST)="Browser") to make a Dynamic Dashboard but I don’t have so much time. I’ll do in a couple of days, stay tuned for that.
App features
- You can select from the 6 base parrots available thanks to PPaaS
- You can add an overlay image (like the AppSheet logo)
- You can change the image size and position
- You can change the colors of the parrots
- You can change parrot’s speed
- Maybe more, I don’t remember

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
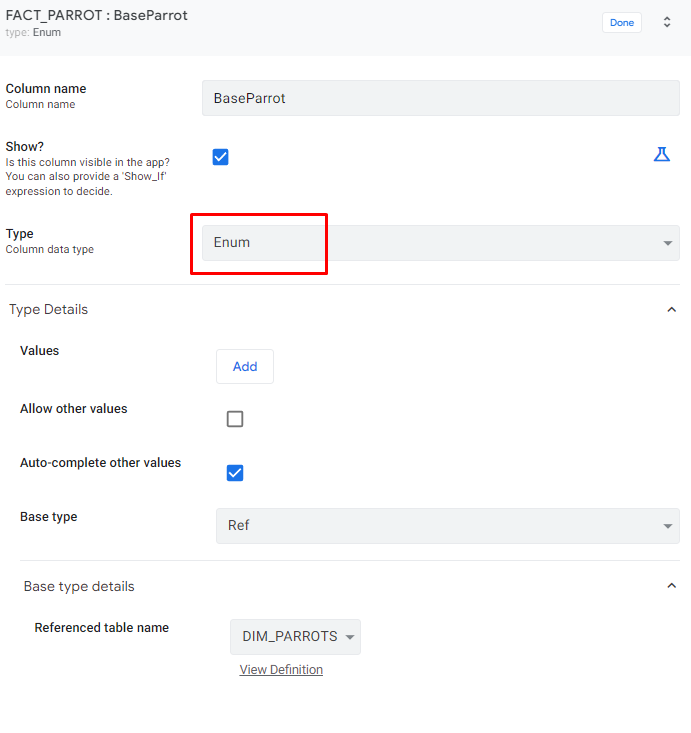
Very nice, But could I have a question out of curiosity , why this column have a type as Enum and then type detail as ref , but not ref type at the begining . Is there any different ? Thanks

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No difference at all rather than a preference.
Here is a good resource about it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SkrOYC thank you for sharing your App. Good Work ![]()
If you like you can also add the RGB to HEX Color Sliders.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s impressive to say the least
I’m gonna check that for sure.
I’ll notify when this is added as well as the desktop view (that’s going to be a one time creation, for those that don’t want to have a list of all the previous images)
Found this AWESOME info about it. RGB - Hexadecimal Color Conversion
Gonna play with it
I love math, thanks for introducing me around this topic @Fabian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Done @Fabian
I hope you like my implementation of it.
Also changed a little bit of the app, looks better from my POV
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very nice @SkrOYC. I like the possibility to use HEX or RGB. Well done!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does the app no longer exist?
Or is not possible sharing an app this way?
-
Account
6 -
App Management
21 -
Automation
187 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
104 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter