- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
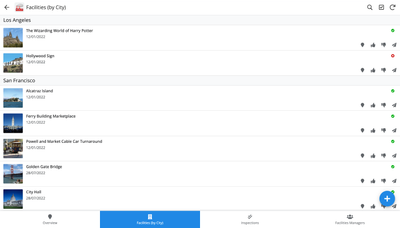
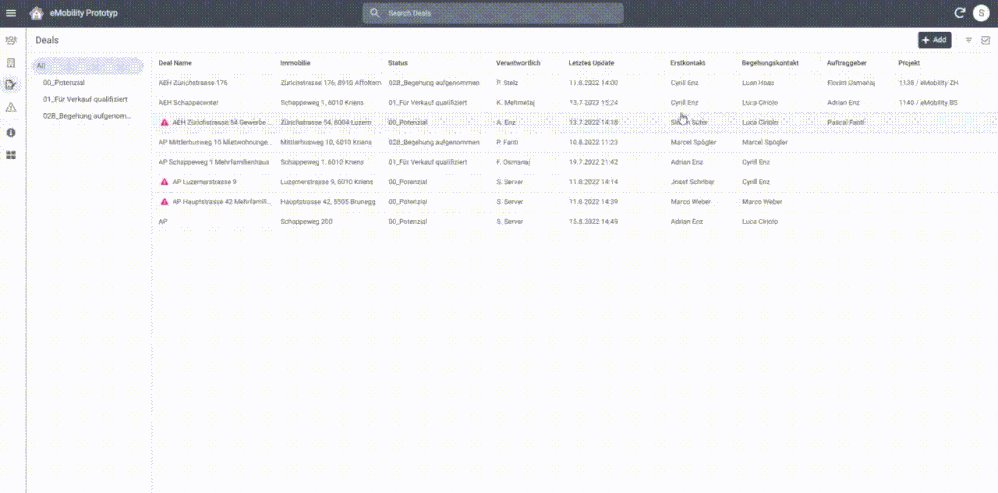
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)

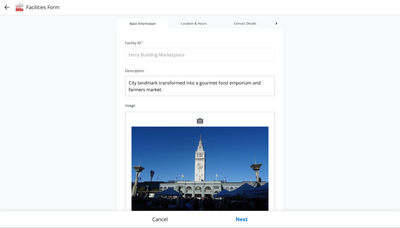
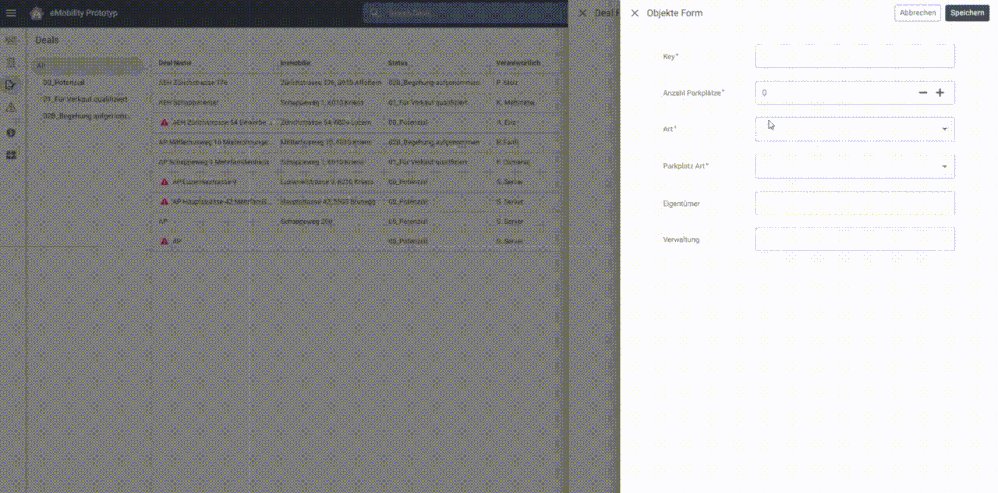
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
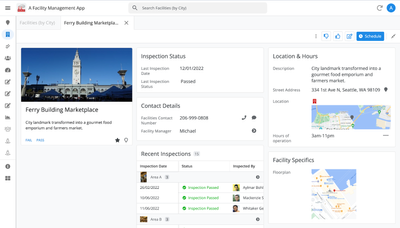
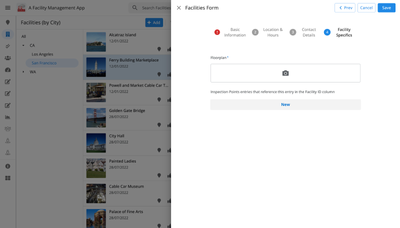
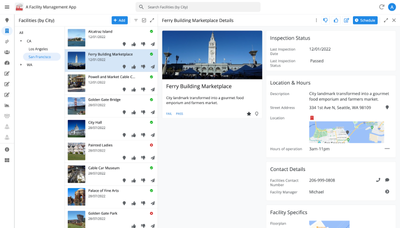
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)

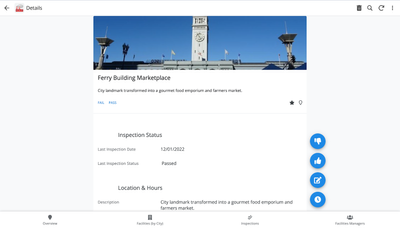
New Design - Screenshot #2: Focusing on a specific record (Detail View)
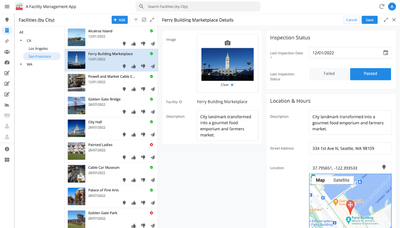
New Design - Screenshot #3: Editing in place an existing record
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
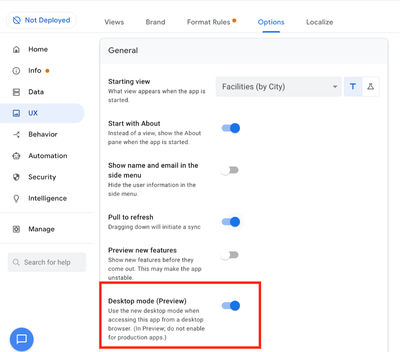
Follow these steps to enable the new design in your app:
- Open the app in the app editor
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
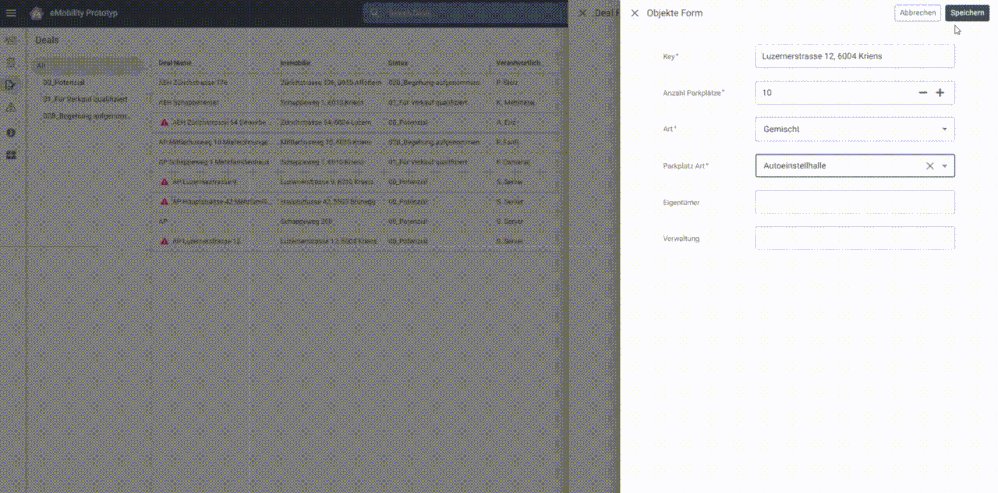
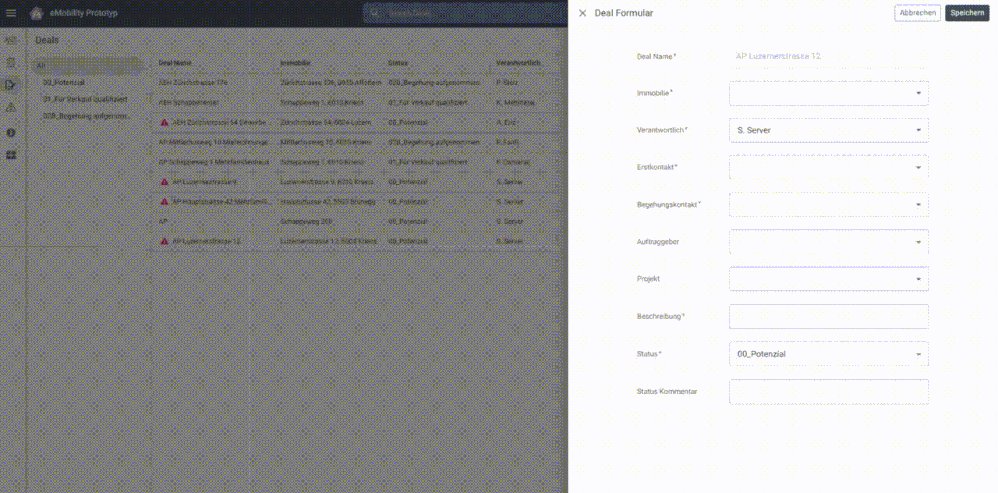
I'm aware that my key column is bad, but I guess it should still show up in the main form. Hope this gif is more visible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this a virtual column? Have you checked out on your smartphone if the column is computing out of that new version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not a virtual column, and yes, in the "new" mobile version it works like it does in the old version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd like to report some bugs.
1) the reopen form isn't working.
2) I noticed that one or two columns have disappeared in this new desktop view
3) Inconsistency in format rules.
4) In one form view, the Tab doesn't show and I can't see/edit the rest of the columns due to this problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Comercial_Maqst wrote:the reopen form isn't working.
If you mean that you can't edit records on form view and it opens some kind of quick edit on detail views, it's meant to be that way. You would be better explaining why you thing it's not a good idea.
@Comercial_Maqst wrote:I noticed that one or two columns have disappeared in this new desktop view
Can you explain that a little bit better?
@Comercial_Maqst wrote:Inconsistency in format rules.
Please explain this better, which and where
@Comercial_Maqst wrote:In one form view, the Tab doesn't show and I can't see/edit the rest of the columns due to this problem.
Tab? Again, explain your problem giving us the config you have
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
it automatically opens a new form after hitting the save button. It works fine in the smartphone and the Old desktop version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
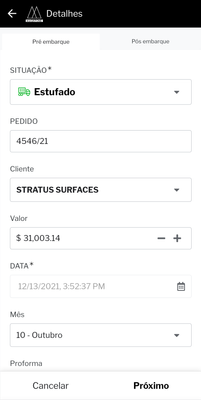
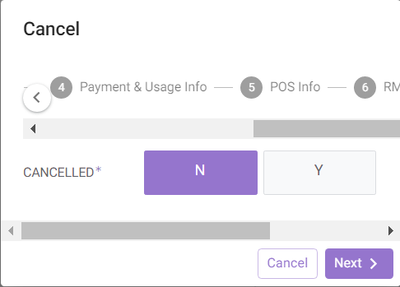
As you can see there's 2 tabs up in the form. It does not show in new desktop mode
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try by changing the Category under the Show column config?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Makes no sense, it works perfect in my smartphone and the old desktop version. So, it means that it has to do with some bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The New Desktop design is a really early look at how it should be after all of the bugs are solved, so I'm just trying to take some helpful info from your use case. If you don't want to help them debug the new design, no problem with that. But make sure you understand this is not meant for production apps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problems, sir. I will get back to standard version and wait until it is ready. I just wanted to see how it was.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The tabs are Page_Header show columns that is shown as form tabs in Mobile view.
In Desktop view, the Page_Headers become card sections.
It's meant to be that way.
If you still want the tabs to appear when editing records in Desktop view , then copy the Edit button, display it as Overlay, then hide the system generated Edit button.
It will force to open the tabbed form to edit the record.
@Summer1 wrote:You can create your own action to open the record in a form, then show that action in the detail view instead of the system-generated edit action. That'll open a form instead of entering edit mode.
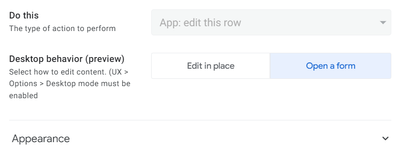
2023 Update. You can now just simply change the Edit action button behavior in Desktop mode to open a form instead of editing in place.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just found out that it's not only the Re-Open Form that has issues.
Try to do a Data Action App: copy this row and edit the copy.
Sometimes, it works, but sometimes it add's the data directly, but it doesn't allow user to edit the copy first before saving.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu
Input() calls has the ff issues in Desktop view:
- Shows Page_Header form tabs
- Shows Prev and Next buttons
Item 1 has already been fixed in Mobile View.
But Item 2 is still an issue for both Mobile and Desktop views.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Issues in New Desktop UI :
1) Scroll issue in form : I have a form type UX and i am unable to scroll down using mouse.
2) Unable to search in drop down list : I have a child record in which there is a column named item name which is ref from item master. In new UI whenever i search in drop down using keyword of item name it does not search properly even if those item exist in drop down.
Thank You.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you check if this happens while using the scroll wheel as well as the scroll bar?
@CAAnkurPatidar wrote:I have a form type UX and i am unable to scroll down using mouse.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When i use scroll wheel its not responding on form and scroll bar is not showing up on form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
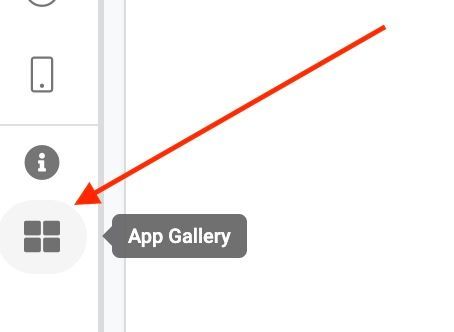
How can we remove the "App Gallery" menu from white label APP?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
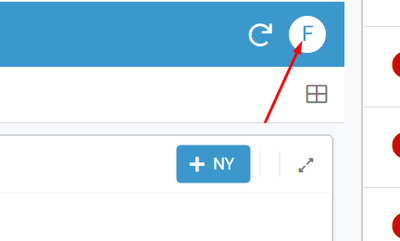
I totally agree. To business users this is just confusing. If it should exist in a menu, it should be a sub-menu like the one below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it would be better at this location. Also leave the option the show or hide completely, specially for white label app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
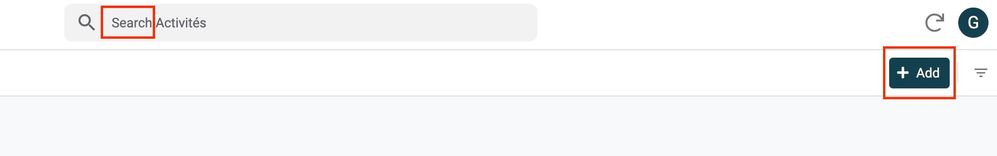
Any plan to give the possiblity to translate "Search" and "Add"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"Add" can be localized, Search not yet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah yes!! I see, Add is a behavior so it can be translated here.
Thanks for your reply!
We will wait for Search.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The add button correctly opens a multi-step form (i.e. paginated form) from my table view, the edit button from my detail view opens the same form, however it is no longer paginated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu ,
Here's another bug I spotted.
Steps to reproduce.:
1) Create an enum type ref to allow drop down selection on column
2) Add an Initial Value
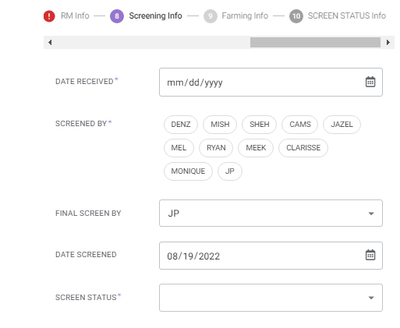
3) Make field uneditable (ie: put false in the Editable If expression)
Now try to add a record through the form.
Mobile View successfully puts the initial value and prevents user editing.
Desktop view shows a all options like it was selected as enum list.
Still allows you to save, and when you check it, it was able to successfully assign thale initial value to the sheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like anything related to CONTEXT is not working anymore in new UI. Like CONTEXT(“VIEWTYPE”) = FORM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rifad,
We're aware that CONTEXT("VIEWTYPE") doesn't always return the correct value. If you could let me know exactly where you're seeing context use the wrong value, ideally with a screenshot of where you entered the expression in the editor as well as a screenshot of the app, that would help us fix the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I confirm that this is an issue as I am experiencing the same thing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Download function doesn't work correctly with fitter.
All data downloaded even i did fill with some conditions, it works well on mobile version
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It has been said at the very beginning that CSV upload and download is part of the known limitations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
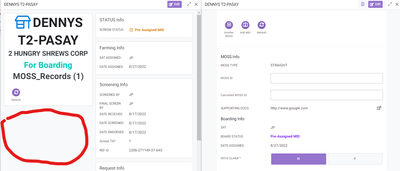
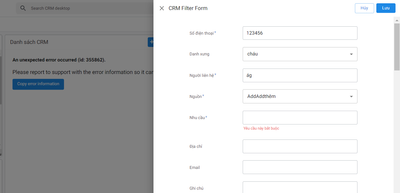
In the new desktop view, when we try to add a record to a reference table, we get an error that does not allow us to save.
In short it shows the ID of the column and says "cannot save changes"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you using the "Add" button from an Inline View? Are you using a LINKTOFORM() action?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
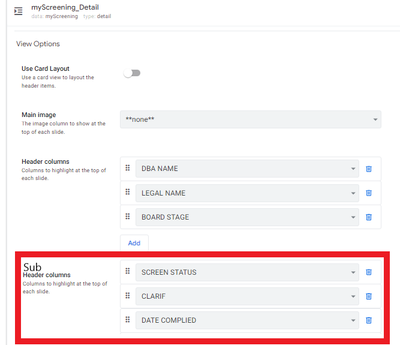
Hi @Arthur_Rallu
Just a suggestion, maybe your team can consider.
Any chance you can add Sub-Header columns in Detail Views?
This can utilize unused available space below headers.
Related Feature Request: Detail Views > Sub-Header columns
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing this and adding it to the feature request/idea list.
I think this request falls under a more broader ask, that we've heard from some app creators: letting you app creators better leverage the white space in this configuration on desktop. We won't be prioritizing this though at the moment. Right now, we'd rather work getting some of the new stuff out of preview.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
when i set the column with enum value and setting allow other value, and i add an item AppSheet returns an error, i hope appsheet team can fix it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't understand the error message, but I'm assuming it's an Invalid Value error.
Is this an Enum > Type Text or an Enum > Type Ref?
Can you provide screenshot of the Column Settings for the Enum and whatever the Valid_if statement of that column?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The trouble in here. when i add a value that doesn't have in the list, it has an error. you can try:
- Step 1: Set a column with type Enum.
-Step 2: Click Allow other values option.
-Step 3: You input any value and click the add button, they will return the error
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @JOHNN can you please check if you're still getting this issue? I think it may be fixed now. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu ,
Another feedback.
Putting a Valid_if condition on a Ref column fails in Desktop View.
Doesn't happen in Mobile View.
Error id: 153551
Stack: TypeError: n.recomputeInfluencedAttributes is not a function
at h (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2938453)
at https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2939303
at Array.forEach (<anonymous>)
at g (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2939238)
at h (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2938488)
at e.value (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2937238)
at https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:3083990
at o (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:3078533)
at Object.onUpdate (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:3083663)
at e.value (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:3132700)
at n.value (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2024506)
at r.onValueChange (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:1589537)
at n.value (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:2317743)
at https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:1572859
at ls (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:9089502)
at Tl (https://www.appsheet.com/assets/2cbf42b6c3e63829d537e3a3458be71285e341be74714a0bf540460b422c36b1:1:9108316)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In my experience, the CONTEXT() expression kinda works, on an unpredictable way from what we are used to because there is now a "Stack" view and CONTEXT() tries to return the right-most view and fails sometimes
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
33 -
Data
32 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
6 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter