- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
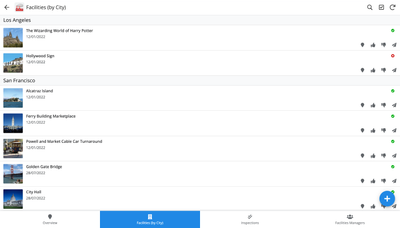
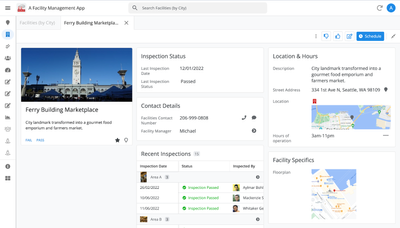
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
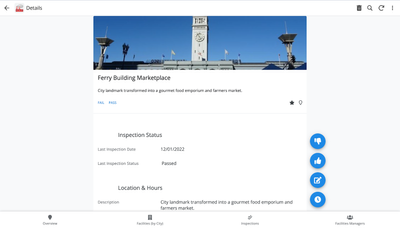
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)
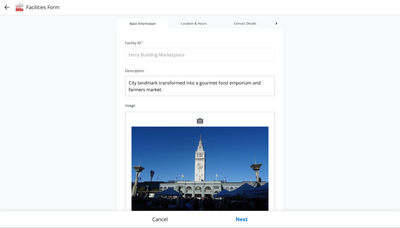
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
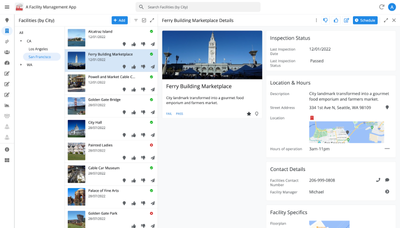
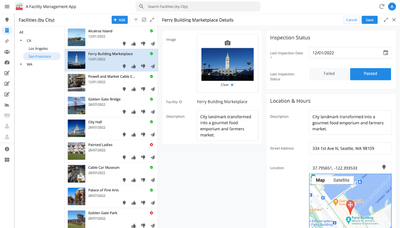
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)
New Design - Screenshot #2: Focusing on a specific record (Detail View)
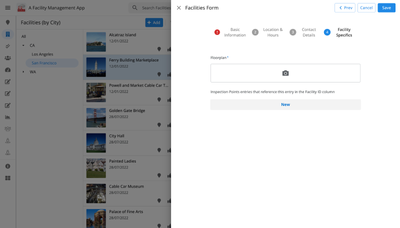
New Design - Screenshot #3: Editing in place an existing record
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
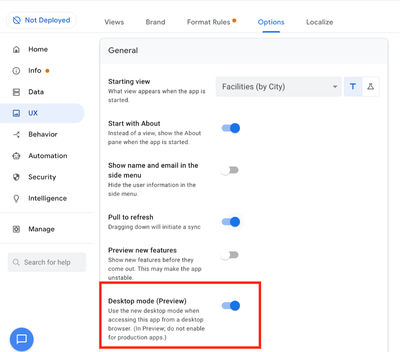
Follow these steps to enable the new design in your app:
- Open the app in the app editor
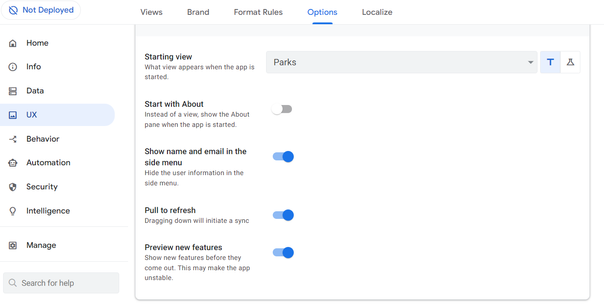
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu wrote:How do I get access to this new desktop design?
I still do not seem to have the new feature available. I have been trying to get the feature under UX - > Options - > General. Is the roll out process still in progress or am I missing something obvious? I am trying it on AppSheet Starter plan.
Would appreciate any indicators- whether still being rolled out or am I missing something obvious such as a setting?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Suvrutt_Gurjar I accessed it by using Appsheet for the very first time on my personal gmail account. It does not show on my other 3 work accounts though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much @scott192 for the update.
This means the release seems to be really gradual.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
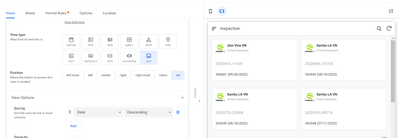
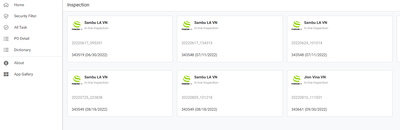
It seems the new Desktop View mode is not working when we sort by date descending
Or am I doing something wrong ? If so, please advise, thank you
Old View :
Desktop View:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback. I'm not seeing the same issue atleast in my apps, give us access to your application so I can take a closer look?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It happened in one of my apps as well. I stopped using preview mode for this, but after a while it started working out of the blue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please also have a look at below points :
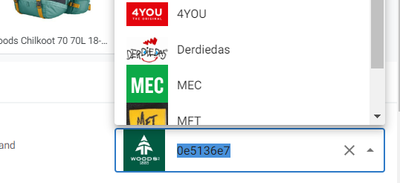
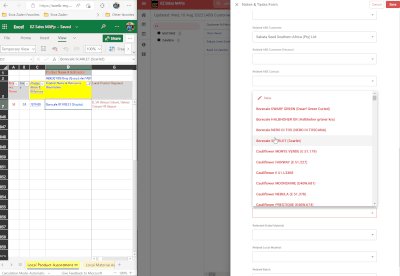
1. Enum search : can't search by label name, it forces to search by ID (impossible to search) ?
2. This Description column is Long Text data type, but the size of the text box it not as big accordingly
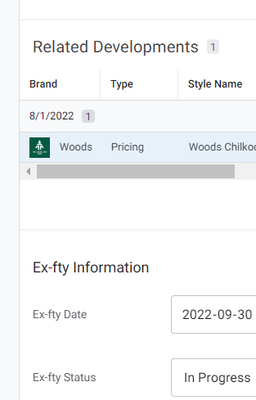
3. The Related Ref table type font is too big, it's even bigger than the show / section header
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
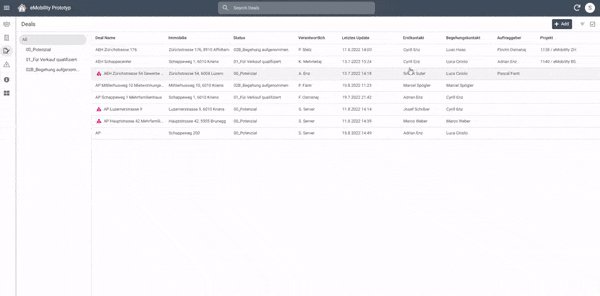
The 1) issue happens when I choose 1 TEXT column + 1 Image column to be labels at the same time
Issue's gone when remove the Image to be the label :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @kvngo94 I seem to be having similar issues in general where sometimes searching can only be done by key column and not by label column and did not seem to be specific to the new desktop view.
Take a look at my recent post
Searching the key value and not the label value - Google Cloud Community
@1minManager take a look following your response above.
FYI @Arthur_Rallu & @PatW
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have any workaround ? I have to turn off Photo as a label now, to be able to search the label (I can never search by the Key - UNIQUEID() )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is a gif that explains the issue I am having with search for Label's. However I find this issue on my mobile app....so not does not seem to be specific to new desktop view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
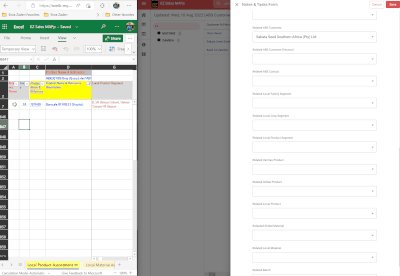
Looking at your spreadsheet, your column headers are in Row 3.
Appsheet requires column headers to be in Row 1.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
According to my experience they do not need to be in row one as appsheet picks up which is my header row even when not in row one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
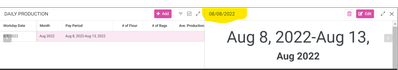
@kvngo94 wrote:
3. The Related Ref table type font is too big, it's even bigger than the show / section header
The Related Ref type font is meant to match Show type Page Headers (not section headers)! And thanks for reporting these bugs!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
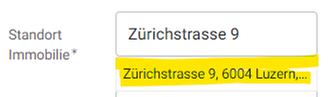
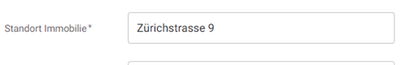
The address column type doesn't propose geo locations in the new desktop version.
Old:
New:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have also noticed the same bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for reporting this. I've updated the original announcement post (at the top of this thread) to mention this issue. It's in our backlog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this still not rolled out to all users? I am on an enterprise account and I still cant see it. Also, it will be available for deployed and prototype apps, correct?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We've just finished rolling it out to all users. You should be able to see it now!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Confirming that it is already showing up in our Core Plan accounts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You've done so much good with this update! 😁
There are a number of smaller bugs to iron out, but overall it's a hugely improved desktop experience. I really appreciate your efforts and results! 😀👍
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Because the App Preview in the App Editor view still only shows mobile or tablet views, developers will generally open the app preview in a new tab in order to see the Desktop view layout.
Given this, then we need to fast track either of the 3 things:
1. What takuya san already mentioned before
@takuya_miyai wrote:I feel that this feature makes previewing in the Desktop View even more necessary.
It may be difficult to apply in the current preview area, but I think it is a necessary feature for App Creator to provide an optimal UX on both mobile and desktop.
2. Make the app preview (that is opened in a new tab) also instantly react to changes in the app editor, similar to how it does when viewing it in the app editor view (shows changes even without saving yet)
3. Make the app preview (that is opened in a new tab) also respect the Preview App As.
And this was already submitted as a Feature Request.
Preview App as: Desktop
@Brady_Lovell wrote:I would like to be able to “preview app as” another email address in a desktop browser. Right now it only works for mobile and tablet mode. Desktop mode would be nice as all of my apps are primarily designed for desktop use.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is there a sample app that demonstrates how you’ve setup the detail views. Would be helpful to see an actual example vs you trying to explain the use of SHOW type columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @DMy
We don't have a sample app available at this point, but we have some existing documentation that you can take a look at. It'll lead you to more detailed explanations.
Any feedback on that specific doc is appreciated as well!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
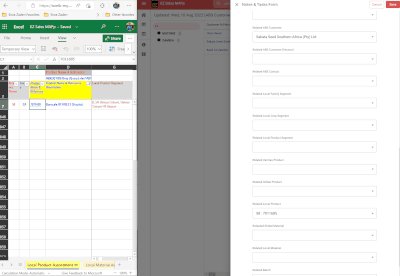
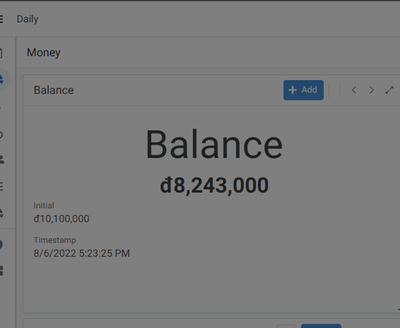
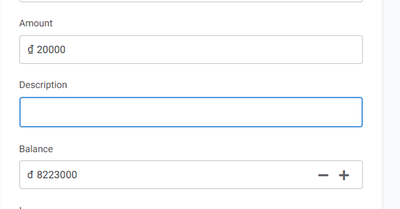
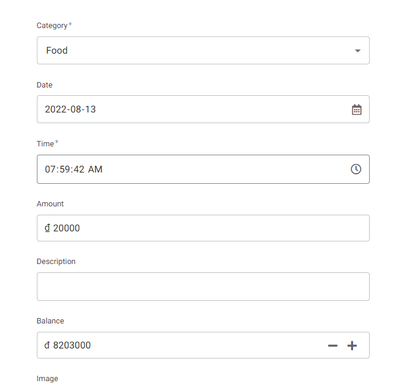
Please check formula result on Desktop view :
I put the same expense amount 20,000 in my monthly money record but the desktop view results in wrong number :
Balance :
Old view :
Desktop view :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Detail views are also not respecting the Display Name settings.
It just shows the KEY value instead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The current behavior is to show the text label (not the key) for the record. However, if there is no text label, it currently shows the key.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu wrote:The current behavior is to show the text label (not the key) for the record. However, if there is no text label, it currently shows the key.
I have a more complicated scenario where this does not be the case and the key is displayed even though a text label is available. I will try to explain. I start with a table view based upon a slice of "Items". This slice filters the table to only show one of each Item. I then have an action that shows another view on the right half of the screen depending upon how many of that particular item is in the full table. If only one then the detail form is displayed and has the correct display name. I use LINKTOROW in the action for this.
If more than one then I do a LINKTOFILTEREDVIEW to show a list of all the matching items from the full table. This displays full page. When I click on the first item in the table the details view is shown on the right as expected and the display name is the text label, but if I click on any of the others, I get the key displayed in the header and not the text label.
Curious!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
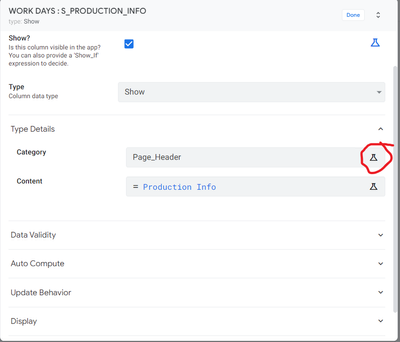
I submitted a feature request, but since the request is solely due to this new feature, might as well also comment it here as this may be a good feedback for the new Desktop view as well.
Conditional Show() column Category
@JPAlpano wrote:This request is to allow expressions when choosing Show() columns category.
This would allows us to switch the category based on conditions.What I have in mind:
Use Case:
With the new Desktop View, there will be times that we will need sections to switch between Section_Header and Page_Header depending on the views.With this feature, it will allows us to do conditions similar to below:
IF(
CONTEXT("ViewType")="Form",
"Page_Header",
"Section_Header"
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please solved my below post.
https://www.googlecloudcommunity.com/gc/AppSheet-Q-A/Auto-Fill-In-the-Column/m-p/446145#M176398
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amazing experience
but need some improving
such as return button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
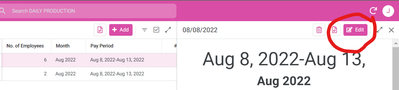
Another observation.
When we click Edit from the Detail View in Desktop mode, ...
... instead of opening the form, it will simply transform the detail view into quick-edit columns (for columns that are editable).
This can be troublesome if the way you customized and reordered column in the form, is different from the way you customized and reordered them in the detail view.
Just sharing...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Arthur_Rallu or @amyplin?
Could you share a workaround to force open Form View on edits?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can create your own action to open the record in a form, then show that action in the detail view instead of the system-generated edit action. That'll open a form instead of entering edit mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Summar Davies right? I tried to tag you but didn't know your id!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is good. Having the inline editing as default can have its advantages.
Having the option to force open form instead (if desired) is a good approach.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hola alguien pudo dar solución a este tema cada vez que edito no me abre el formulario si no que me edita todas las filas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Están en proceso de implementar la configuración final de este funcionamiento, por ahora deberías poder hacer otra acción del tipo LINKTOROW()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
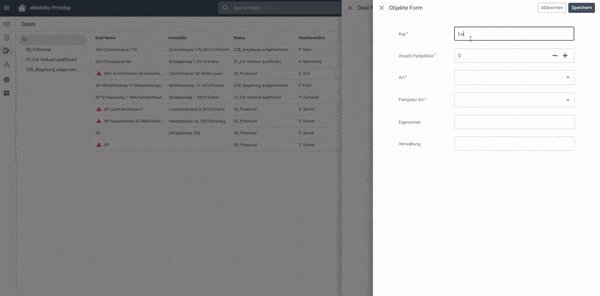
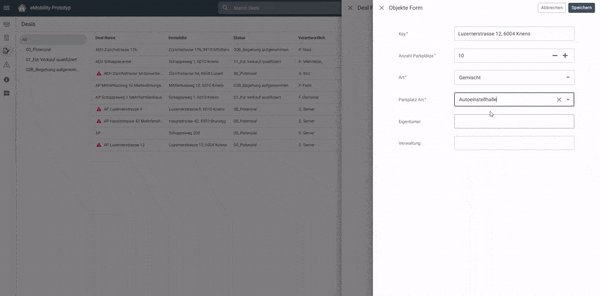
EnumList in the new desktop view form gives me the following error:
Error id: 909502
Stack: TypeError: t.toLowerCase is not a function
at https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:402292
at Array.filter (<anonymous>)
at https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:402241
at https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:1574677
at h (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:404345)
at https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:351242
at Xo (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9061827)
at Li (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9069771)
at Ss (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9110001)
at vl (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9100528)
at gl (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9100453)
at sl (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9097483)
at https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9049231
at t.unstable_runWithPriority (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9468189)
at Ya (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9048940)
at Ka (https://www.appsheet.com/assets/6b0324dfe6e28827f480e9f7b269806abed3aa1add9f7b4e0e98aead6c1ac08f:1:9049176)
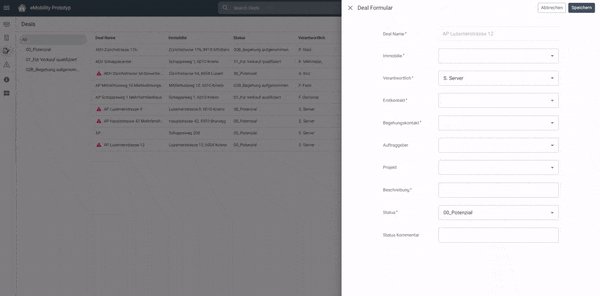
Also when adding a referenced entry in a form (form in form) the referenced column field stays empty upon saving the "sub" form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Upon saving a referenced row in a form, the referenced value doesn't show in the referenced column (in the main form). I also have a formula for the Deal Name in the first form, that gets it's values from the sub / referenced form. This formula doesn't compute correctly in the new desktop view. (It is a concatenation of three values).
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
31 -
Data
32 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter