- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
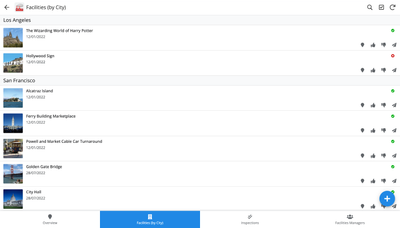
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
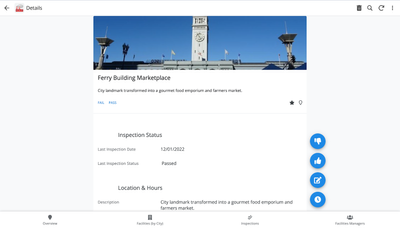
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)
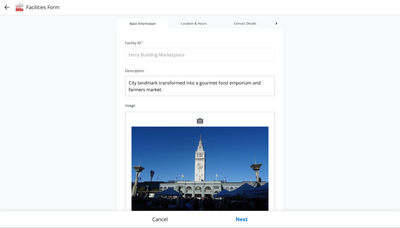
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
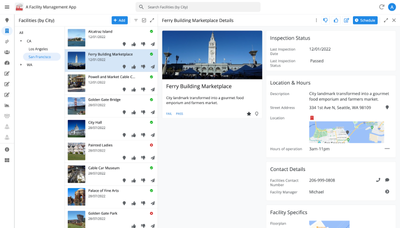
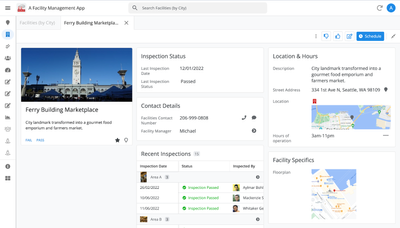
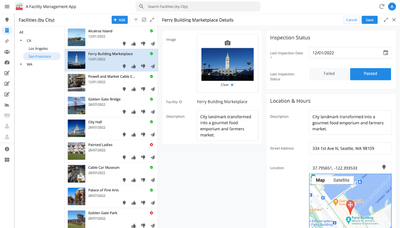
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)
New Design - Screenshot #2: Focusing on a specific record (Detail View)
New Design - Screenshot #3: Editing in place an existing record
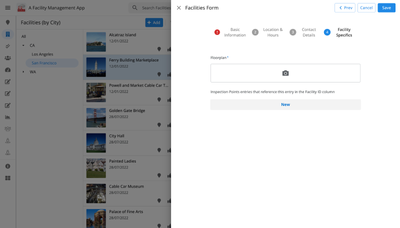
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
Follow these steps to enable the new design in your app:
- Open the app in the app editor
- Navigate to the UX > Options pane
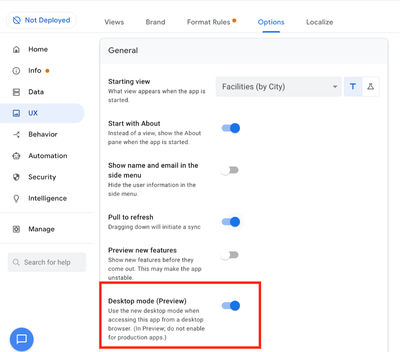
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I so much agree.
We could not wait, and have been using it for a while now. It works quite well in a quite complex app. I asume there is not to much fixes or tests left...?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @WillowMobileSys and everyone else,
The team has indeed started working on this a while back and we were hoping to give it the "General Availability" (GA) sooner, but we also heard from some AppSheet creators in the community and beyond that there were still some issues that were too important to not solve first. So we proceeded to doing that.
We never considered abandoning this work. We never stopped working on it and the whole team is committed to making it generally available.
I can't share an exact timeline on when we'll announce the new experience as GA, but it should be pretty soon. Stay tuned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank You Arthur! This is good information. It would be good to apply an update the original post with this information.
I'm glad we have some re-assurances that AppSheet is indeed committed to this feature. Looking forward to it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In regard to "General Availability", can you confirm, @Arthur_Rallu , that this will be a generally available option, not the only mode for viewing an app via a browser? As I have indicated above, my educational app will be ruined if various views are shown simultaneously because the whole idea of a flashcard app (my main app) is to hide the answer until the user is ready to view it. For my app, consistency between the appearance on a mobile device and a computer is better than two separate modes that behave differently.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This post makes me happy 😀 Big appreciation to you all for all of your contributions, especially @Rifad, and thanks to the whole Google team!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Joseph_Seddik I appreciate your kind words. I see that as a compliment. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu wrote:
Functionalities for app creators“Preview as” is not available for the desktop emulator
Thanks for this great feature Team!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, @Arthur_Rallu @Peter-Google and @Adam-google
Please pay attention to the new chart style that you are developing which is still unfinished.
I see that Google has been testing a new chart style since 4 years ago. Although it has not been completed and has many limitations, it seems that you have forgotten this unfinished feature. Please share with the community how Appsheet plans to improve the graph view.
1. There is no thousands separator so very difficult to define how much.
2. Can not click to chart to view filtered rows as legend chart. It auto jumps to any detail after clicking instead of filtered rows.
3. The height of the chart is inconsistent and gets distorted along the line as more slices are displayed, while the base of the chart has a huge amount of empty space.

4. The labels displayed on the Pie chart are too small and the font size cannot be adjusted.

5. Missing some useful chart such as Gantt chart, card board, bouble chart and Maps chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hien_nguyen Thank you for this post, I agree 100%.
Please add that if you swap x and y axis, the column and value labels are swapped around when hovering over the bar...
Label & Value correct:
Label & Value swapped incorrectly:
Date shows value and value shows date.
Also would be nice for showing a value on top of bar, or in bar , or outside bar...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, please update some picture for help team dev clear for this issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Been using this with no problems until today, when some of my buttons, that WORKED LAST WEEK, are now not working. I have used desktop mode for the entirety of the use of the app and didn't have any problems until today. What did you all do? Why is my app functionality not working now, AFTER 7 months of use?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are constantly responding to bug fixes and making improvements to the Desktop UI, as you can see in the Release Notes - sometimes changes will have unintended effects to other behaviors. If you are seeing something strange in your app please file a ticket with support so we can take a look! https://support.google.com/appsheet/gethelp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did do this. They basically told me I am S.O.L (S*** out of luck) because I am running it in desktop mode which is preview. I have a button that is copy work orders. Which worked fine last week and since I added it to the app a month ago maybe. Now it is not working. I don't trust the app to work properly at all now if I don't know which buttons and bots will be active that were, ass i already stated, active or the previous 7 months of using the app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry to hear that. Can you send me a private message in this Community site with the AppName or AppID so that we can look further.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We identified the problem with the copy action and have rolled back the change for now until we can address the underlying issue. Apologies for the disruption it caused.
Also please note that the rollback may require a sync and a page refresh before you see the effect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stumbled across another bug with Desktop Mode. This has popped up within the last week. Dashboard with a Table view and Map view, interactive mode enabled. The "x" is no longer interactable/can't be selected. My mouse will change to the little hand like its there and wants to click on it, but nothing happens.
When I go full screen with the Map view, it starts working again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @JMPeterson , thanks for reporting this, it's being looked at today.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
31 -
Data
32 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter