- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: How to download full image via link throught a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello.
I have two photos sized 2479x3506.
I want to insert them on an A4 sheet (portrait) through a template. I put them, but the photos have a size of 600x849 and poor quality. I'd like good quality photos.
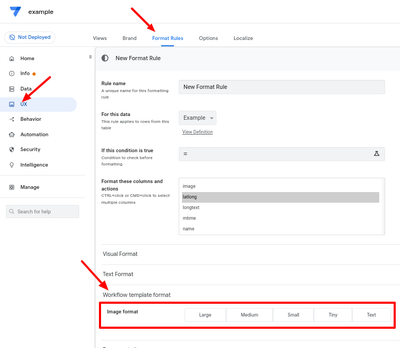
Image format - TEXT,
Image size when uploading - Full,
but the link at the end has "width=600"
<img src="https://www.appsheet.com/image/getimageurl?appName=Push_upp-......&width=600
How to remove width=600 and upload full image?
My template's code:
================
<html>
<head>
<style>
*{margin:0;padding:0}body{text-align:center;max-width:21cm;margin:0 auto}img{width:100%;height:auto}.scan{display:inline-block;text-align:center;width:21cm;height:13cm;overflow:hidden}.scan a{display:inline-block;width:100%}
</style>
</head>
<body>
<p class="scan">
<a href="<<[Scan 1]>>">
<img src="<<[Scan 1]>>" alt="Scan 1"/>
</a>
</p>
<p class="scan">
<a href="<<[Scan 2]>>">
<img src="<<[Scan 2]>>" alt="Scan 2"/>
</a>
</p>
</body>
</html>
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thx. Here I have a TEXT. If a make IMAGE, then in my code I see:
<p><a href="...."
style=" width:1000px;height:1000px;
"></a></p> and etc.
I don't need any styles here, but... And I can't remove them by AppSheet.
Now I wrote a script which change width=600 to width=1600, but from Google disk it's not work ((
Only from local machine.
<!DOCTYPE html>
<html lang="ru">
<head>
<style>
* {margin: 0;padding: 0}
body {text-align: center;max-width: 21cm;margin: 0 auto}
img {width: 100%;height: auto}
.scan {text-align: center;width: 21cm;height: 13cm;overflow: hidden}
.scan a {display: inline-block;width: 100%}
@Media print {.scan {display: inline-block}}
</style>
</head>
<body>
<p class="scan">
<a href="<<[Скан МЗ сторона 1]>>"> <img src="<<[Скан МЗ сторона 1]>>" alt="Скан МЗ сторона 1" /> </a>
</p>
<p class="scan">
<a href="<<[Скан МЗ сторона 2]>>"> <img src="<<[Скан МЗ сторона 2]>>" alt="Скан МЗ сторона 2" /> </a>
</p>
<script src="h t t p://s91806xs.beget.tech/exm/custom.js">
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to make a link to paste it in <img src="..." but got errors
1)
Tried:
<img src="CONCATENATE(
"https://www.appsheet.com/template/gettablefileurl",
"?appName=", ENCODEURL(CONTEXT("AppName")),
"&tableName=", ENCODEURL(CONTEXT("Table")),
"&fileName=", ENCODEURL([Scan 1])
)" alt="Scan 1"/>
Gotted:
Error 1 : 'Create HTML' task 'HTML create 1' Body template. Template could not be loaded due to exception: 'https' is an unexpected token. Expecting white space. Line 13, position 12.
Error 2 : The document body is empty
I think it's because of the quotes. Corrected.
2)
Tried:
<img src='CONCATENATE(
"https://www.appsheet.com/template/gettablefileurl",
"?appName=", ENCODEURL(CONTEXT("AppName")),
"&tableName=", ENCODEURL(CONTEXT("Table")),
"&fileName=", ENCODEURL([Scan 1])
)' alt='Scan 1'/>
Gotted:
Error 1 : 'Create HTML' task 'HTML create 1' Body template. Template could not be loaded due to exception: '=' is an unexpected token. The expected token is ';'. Line 15, position 22.
Error 2 : The document body is empty
It's this line. What's wrong again?
"&tableName=", ENCODEURL(CONTEXT("Table")),
Maybe, I need to specify the exact name of the table? Although the manual says to change the last value.
"Table" to "List1"?
P.S. I work with a remote client, so I don't get answers to my ideas very quickly.
-
Account
1,857 -
Affiliate Program
1 -
App Management
4,124 -
AppSheet
1 -
Automation
11,534 -
Best Practice
1 -
Bug
1,561 -
Cloud Deploy
1 -
core
1 -
Data
10,832 -
Errors
6,523 -
Expressions
13,047 -
free
1 -
General Miscellaneous
1 -
image and text
1 -
Integration
1 -
Integrations
1,968 -
Intelligence
690 -
Introductions
116 -
Learning Hub
1 -
Other
3,380 -
Panel
1 -
Photos
1 -
plans
1 -
Resources
682 -
Security
930 -
subscription
1 -
Templates
1,537 -
Users
1,817 -
UX
9,811
- « Previous
- Next »
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 4 |

 Twitter
Twitter