- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Need help text size in rows - more width needed
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a table where i assigned a Type - “Longtext” to a row. I then show that in a table view in the app. I also have horizontal scrolling “enabled”. I have tried changing “column width” - “default” and “Wide” - nothing seems to help.
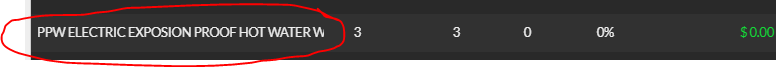
My problem - i still cannot see the entire value:

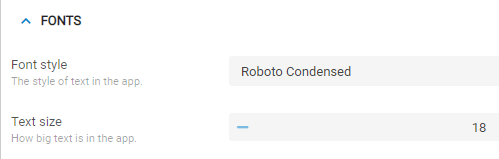
I want to add - i have changed the font size to the lowest it will go - “18”
Still not showing the entire value…
When the user is on a computer - this is not an issue- as they can make the view bigger. This is affecting all my users viewing the app on their phones (much smaller and cannot adjust the size of the view - like on your computer).
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A table view will not display more than the first line of a multi-line LongText value.
The system will auto-compute column widths when you use Save & Verify in the app editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A table view will not display more than the first line of a multi-line LongText value.
The system will auto-compute column widths when you use Save & Verify in the app editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Steve.
Problem is that my company labels items with way too long of a description. In my opinion! Thanks for the help…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Tiger Have you tried the smallest Font “Roboto Condensed”?
Further, @Kirk_Masden has a lot of knowledge about stuff like that ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Fabian! Hi @Tiger! I don’t have much special knowledge of the issue but I’ve experimented with with a couple of possible solutions.
- Use a virtual column to make a string with the desired number of characters to display in your table. You might, for example, be able to determine abbreviations for certain words that occur often but cause problems because they are long.
- There are some unusual fonts that might save on space but I’ve found that they don’t work reliably on all platforms.
In regard to the second point, here’s a “tip” I wrote on the topic but, as I say, I ultimately decided against using these fonts in my own app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much for the help…
-
Account
1,875 -
App Management
4,210 -
Automation
11,636 -
Bug
1,634 -
Data
10,941 -
Errors
6,627 -
Expressions
13,150 -
Integrations
1,996 -
Intelligence
705 -
Introductions
119 -
Login
1 -
Other
3,434 -
Resources
691 -
Security
940 -
Templates
1,554 -
Users
1,833 -
UX
9,874
- « Previous
- Next »
| User | Count |
|---|---|
| 20 | |
| 15 | |
| 4 | |
| 3 | |
| 2 |

 Twitter
Twitter