This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- Feature Ideas
- More design options
Topic Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Idea Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Appsheet team,
As a designer I would like to have more influence on how the app looks ![]() A few sugestions;
A few sugestions;
- I would like to choose my own brand (hex) color and not a predefined color set. Just a Primary, Secondary, etc. Just like in Bootstrap
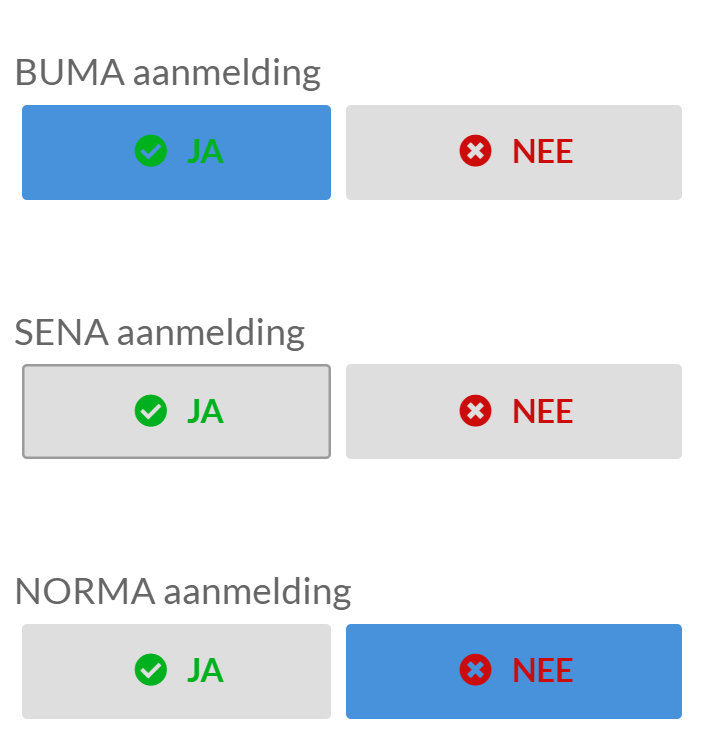
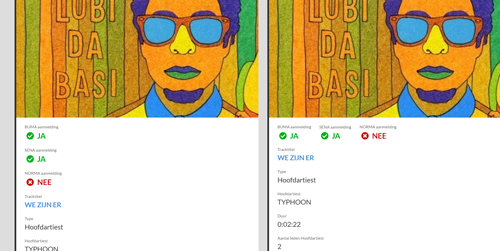
- The option to choose a button style. I have (with Format rules) created a Yes/No button with a green or red text. But my brand color is Blue. So the text is almost not visible (especially for colorblind people) So maybe a Solid and an Outlined button?
- It would be nice to have the option to choose if a field should be displayed different widths per row. Now each row is 100%, which is pretty ok on mobile. But when viewing on an Ipad or Desktop, this leaves a lot of whitespace.
Thanks for reading ![]()

 Twitter
Twitter