- AppSheet
- Tips & Resources
- Tips & Tricks
- Re: Dynamic Progress Bar with SVG - Sample App
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This post is just an inspiration from
Dynamic SVG graphics by @Jonathon
DIM (Dynamic Indicator Maker) by @Rich_E
SVG Images Easy Icon/Background by @SkrOYC
Custom SVG App Icons by @GreenFlux
Using SVG "interface" images by @Kirk_Masden
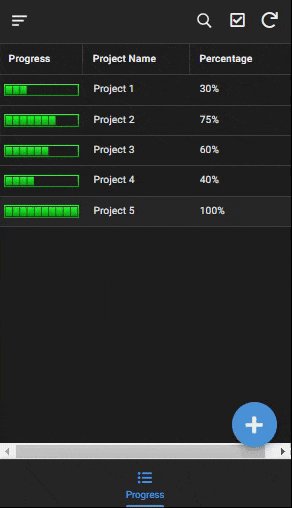
1. Created a normal SVG Progress Bar in Boxy
2. Added Visibility Attribute to the paths (rectangles representing 10%)
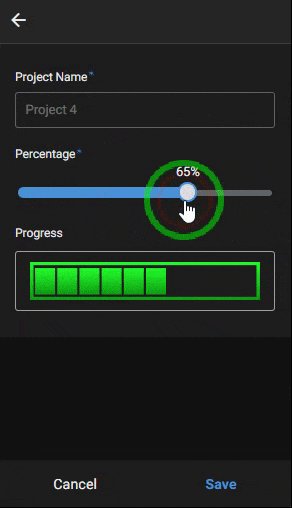
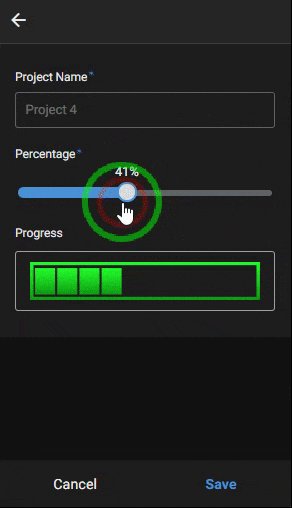
3. Made the Visibilty Attribute dynamic by replacing the "visible" with conditional statement IF([Percentage]>=0.20,visible,hidden) in Appsheet
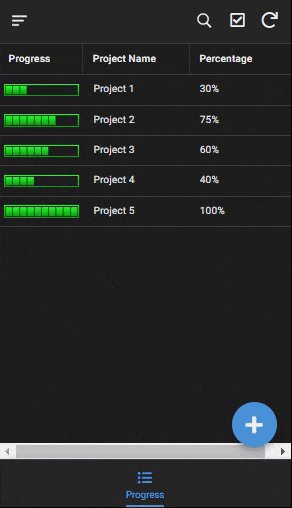
And this is the result 😊
And here is the Sample App
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very cool, @jyothis_m ! Nice work!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My words exactly -- very cool!
It would be great if AppSheet had a library of such SVG graphics -- all in sample app such as @jyothis_m has made for us. That way, people who don't feel ready to make them from scratch could choose from a list of possibilities. And, of course, this progress bar by jyothis_m would be one very popular choice, I'm sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There have, of course, been other good posts on this topic. Here's one:
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Dynamic-SVG-graphics/m-p/367578
However, it was a bit over my head. This sample app you have made, @jyothis_m , is something I might actually be able to use because I can immediately see what the result will be and the sample app lets me know how to do it. Thanks again!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice addition to the SVG usage possibilities in AppSheet @jyothis_m
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why progress bar in table view not shown just empty????
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just checked the sample app and it's working there. Is working in the sample but not in your app? If so, perhaps you should compare the two to look for a difference in what you are doing.
-
Account
7 -
App Management
37 -
Automation
206 -
Data
153 -
Errors
29 -
Expressions
220 -
Integrations
125 -
Intelligence
26 -
Other
57 -
Resources
38 -
Security
16 -
Templates
63 -
Users
20 -
UX
242

 Twitter
Twitter