- AppSheet
- Tips & Resources
- Tips & Tricks
- UI Inspirations🥳
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Community,
I'm excited to see the incredible UIs you've crafted using AppSheet! I'm on the lookout for inspiration from seasoned app developers in our community.
Let's kick things off by showcasing a few UIs that I have done, particularly those created with the new desktop UI. A special shoutout goes to @Arthur_Rallu and their team for their outstanding work on new desktop UI.
Now, I invite to all you talented developers and contributors in our community. Share your remarkable UI creations here! 🚀👨💻🎨
@MultiTech @Suvrutt_Gurjar @Koichi_Tsuji @SkrOYC @Kirk_Masden @Marc_Dillon @Jonathon @JuneCorpuz @Joseph_Seddik
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
These are some neat implementations @Rifad . Thank you for sharing. You really have a penchant for aesthetics in app views, Your elegant use of SVGs is really neat in the earlier posts you shared in the community. @Jonathon pioneered the use of SVGs. @GreenFlux , @jyothis_m and you have also posted some interesting use cases of SVGs in apps.
Yes, a big shoutout to @Arthur_Rallu and team for this elegant , comprehensive new desktop UI.
Keep it up. I will definitely post in this thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Suvrutt_Gurjar thanks for the mention. I agree, @Jonathon pioneered this technique, and I'm glad to see the AppSheet community continues to innovate with it!
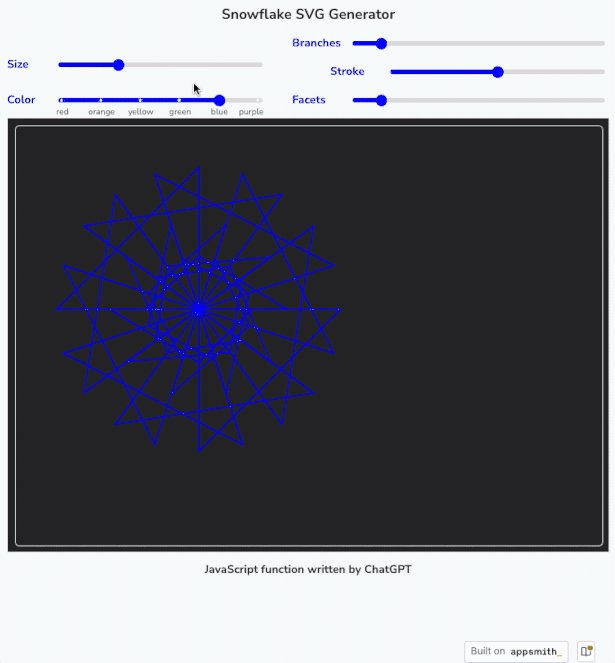
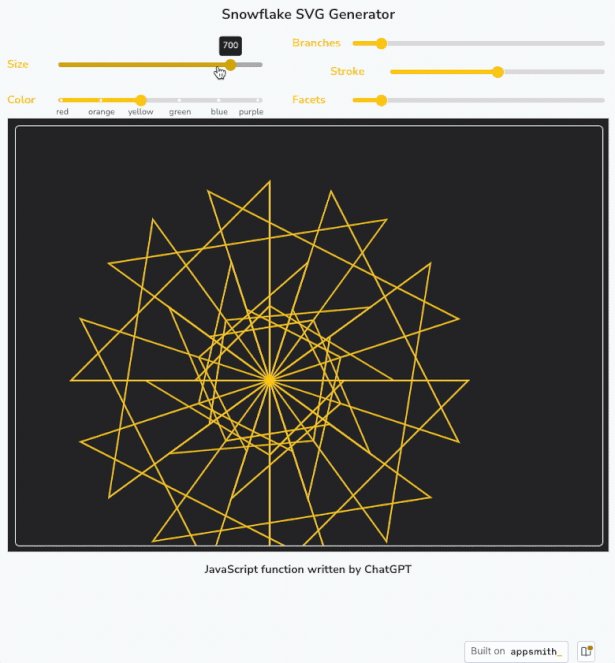
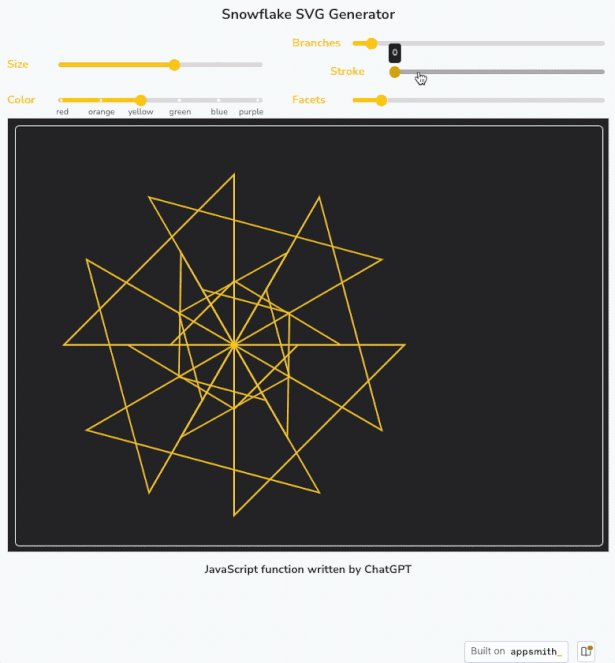
I've started asking ChatGPT to write the SVG templates, then just swap out the text, color, size, etc. I even asked it to make a snowflake generator, with params based on actual snowflake structure, just for fun!
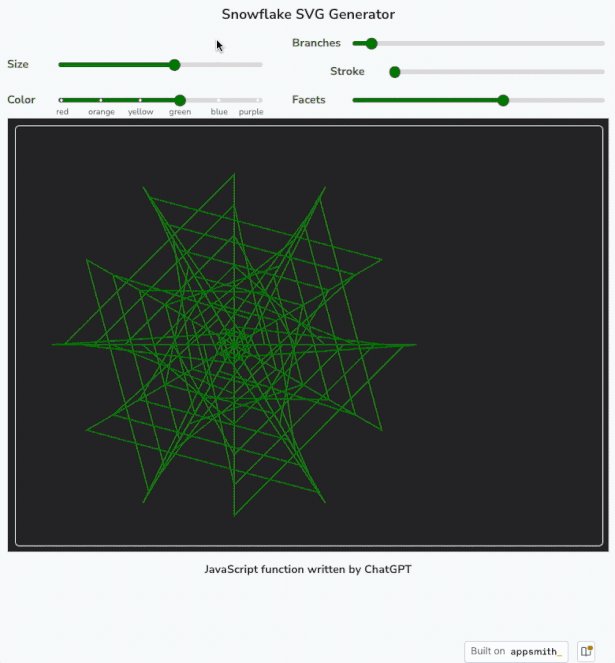
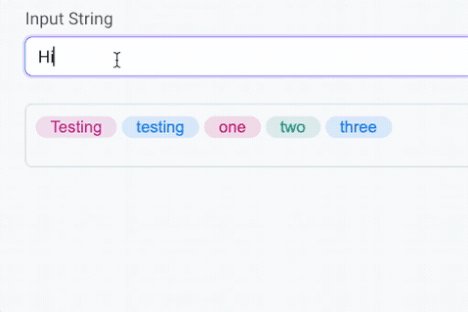
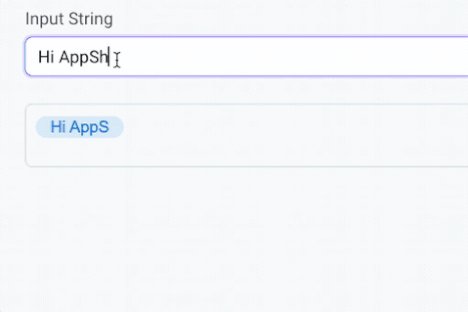
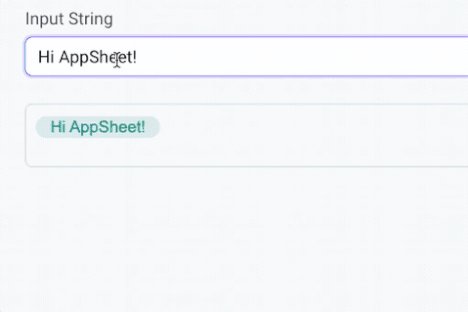
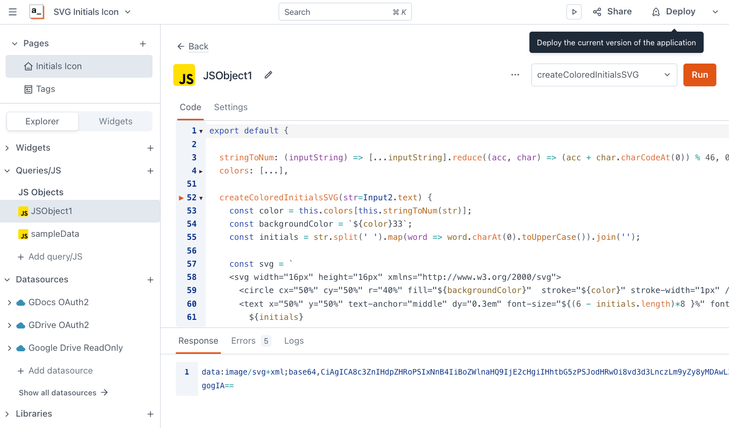
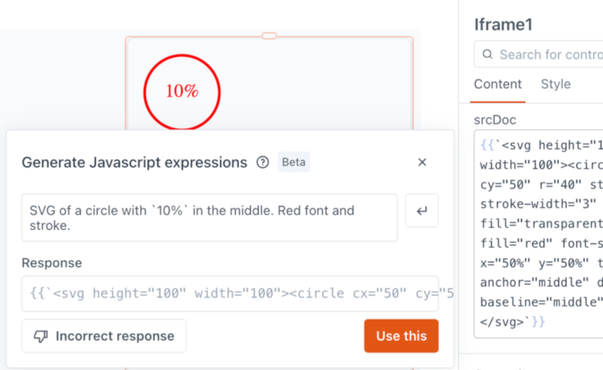
We just added a feature where you can ask it to generate SVGs, SQL, or JS based on your data. Just give it a rough idea, then swap out the text or color with variables from your app.

Notice how the color changes as you type, with this last one. I got some help from our design team to write a function that loops over an array of base colors, converts any string to a unique number, converts that number to a color, then adds the correct contrast and generates an array of SVG elements with repeatable colors, unique to each string value. Then it converts that whole thing into a data uri so you can display the group of SVGs in a single image field as a url.
I love pushing the limits of no-code/low-code and it always reminds me of the early days of AppSheet. I never would have thought to try this stuff without this forum (or the old Discourse forum, and the OLD Google +!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much! I appreciate your kind words and support. It's a pleasure to contribute alongside great talents like you. Looking forward to your contribution too!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Rifad! I'm honored to be one of the people tagged here.
I'm a rather odd AppSheet creator in that, instead of making lots of different apps, I have been continually tweaking one app for many years now. It's an educational app (a flashcard app for language learners) and so I've wanted to make the UI attractive and intuitive for students.
I searched for posts I've made in the past that I think are still relevant to your topic (updating may be appropriate in some cases) and are important to the current version of my app. Here's what I found:
Category 1: Making stuff look right in detail views
Adding vertical space between items in detail view
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Adding-vertical-space-between-items-in-detail-vi...
Rich Text Formatting - in Preview Program
https://www.googlecloudcommunity.com/gc/Announcements/Rich-Text-Formatting-in-Preview-Program/m-p/35...
(Not a tip from me but rich text formatting has been very valuable to me in getting things to look right in my detail views.)
Category 2: Making stuff look right in table views
Working with table view (Q&A)
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Working-with-table-view-Q-A/m-p/245914
How to add a checkbox to a table view
https://www.googlecloudcommunity.com/gc/Tips-Tricks/How-to-add-a-checkbox-to-a-table-view/m-p/318307
Adjusting table spacing
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Adjusting-table-spacing/m-p/
Category 3: Dealing with the "no data" problem in deck views
Make many views do the work of one
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Make-many-views-do-the-work-of-one/m-p/293197
Category 4: Using still images and animated gifs more effectively
Using SVG "interface" images
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Using-SVG-quot-interface-quot-images/m-p/504387
Animated gifs
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Animated-gifs/m-p/255103
Important update from Koichi_Tsuji:
GIF file - now animation is preserved
https://www.googlecloudcommunity.com/gc/Tips-Tricks/GIF-file-now-animation-is-preserved/m-p/327057
Using QuickChart in your apps
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Using-QuickChart-in-your-apps/m-p/255189
Category 5: Let the user know that data will change after sync
Display a "Waiting for sync . . ." message
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Display-a-quot-Waiting-for-sync-quot-message/m-p...
P.S. I'm happy to report that the implementation of one UI-related feature request I made in the past is "planned":
Capability to change size, color, etc of display name with format rule
Anyone new to AppSheet who might be reading this should know that "format rules" can be very useful in improving the UI of your apps. Here's a tip I wrote about how to implement format rules more effectively:
Put format rule conditions in virtual columns
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Put-format-rule-conditions-in-virtual-columns/m-...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kirk_Masden That's an impressive collection of posts! I'm looking forward to seeing more content like this that benefits everyone. Your posts have been a great source of inspiration for me. Eagerly awaiting your set of UI inspirations.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
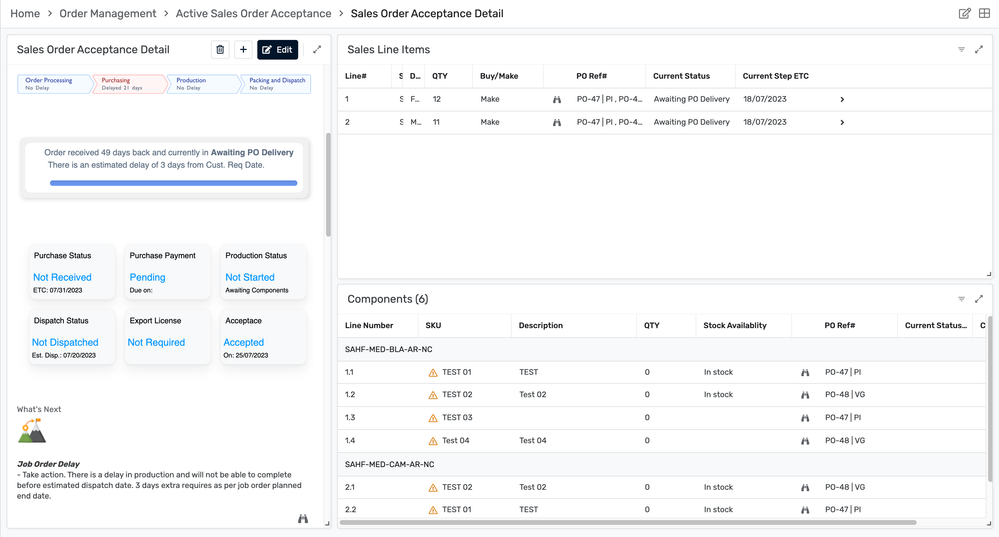
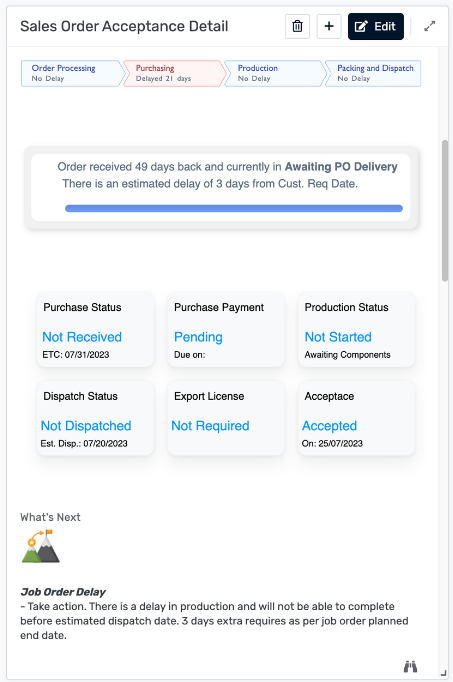
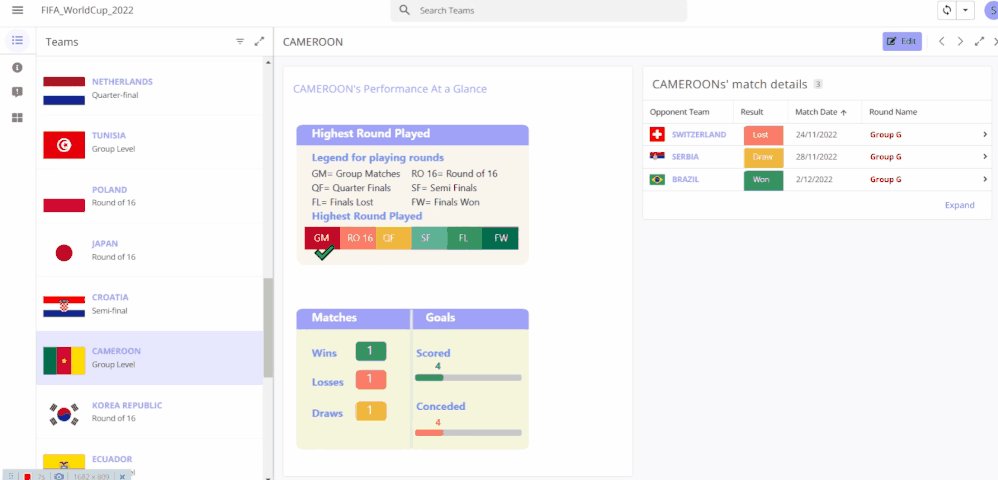
@Rifad the Sales Order Acceptance Detail View looks highly advanced. Thanks for sharing. If possible please share more details about how that view is implemented.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree. Its uniqueness didn't register at first but I think it's quite special indeed. @Rifad, could you make a template app that those of us who want to learn could copy and play with on our own?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jyothis_m wrote:
he Sales Order Acceptance Detail View looks highly advanced. Thanks for sharing. If possible please share more details about how that view is implemented.
Thanks a lot @jyothis_m @Kirk_Masden I'll make an effort to share it. I've created a bit intricate formula using multiple 'if' statements and 'Concatenate' functions. I'll attempt to shorten it and share it here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was referring to this view. Eager to know how the UX elements are implemented. Is it SVG or options directly available in Appsheet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jyothis_m wrote:
options directly available in Appsheet
Its all SVG images. None of that is option thats available in appsheet. Its Show type column and the last one is Longtext Column with HTML. I made it HTML because that column will have multiple url redirects that is clickable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG element makes the UX very elegant 👍
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
may i know which platform you are using for making such SVGs which looks similar to webpage @Rifad
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@jyothis_m I love building things from the ground up, so about 90% of the time I start from scratch. I put in the effort to hard code it all myself because it's something I enjoy.
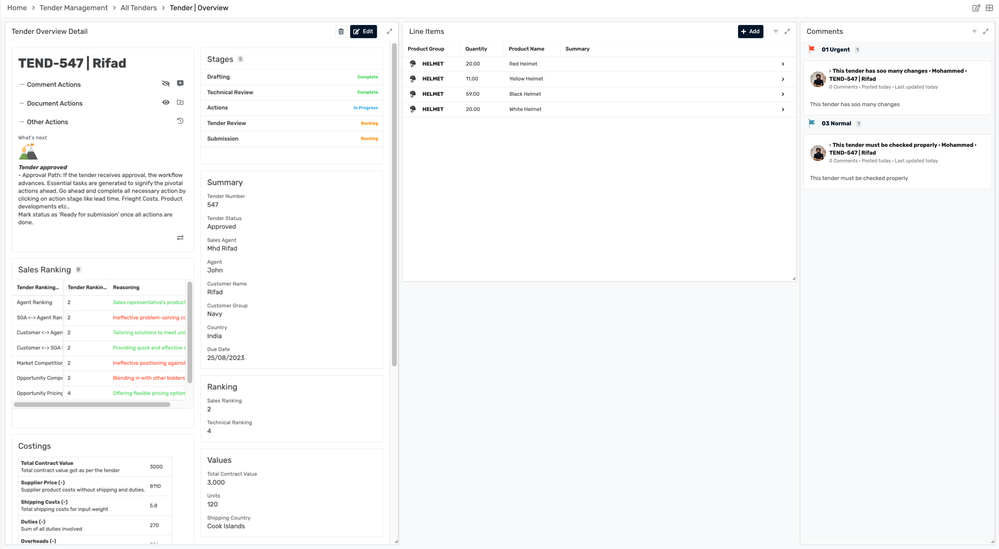
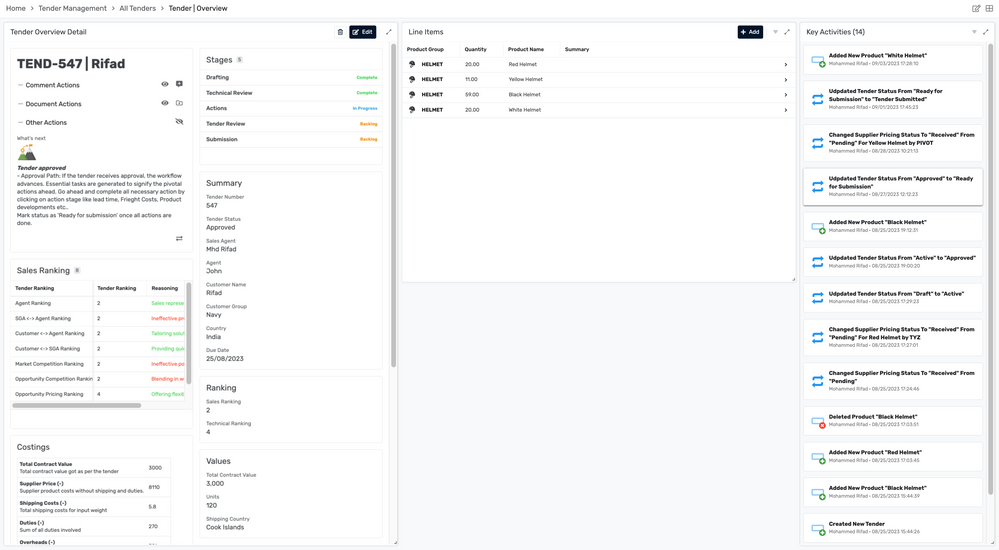
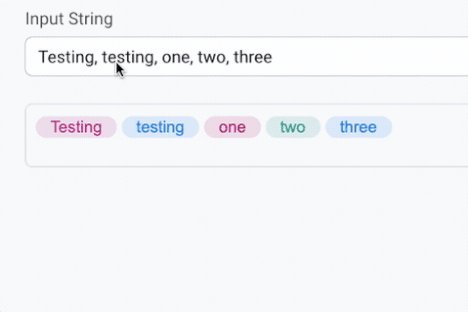
I'm familiar with Figma, but I don't use it very often. In my opinion, Figma has a different output compared to above screenshot like the one shown in the image below, and it's not as user-friendly or customizable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
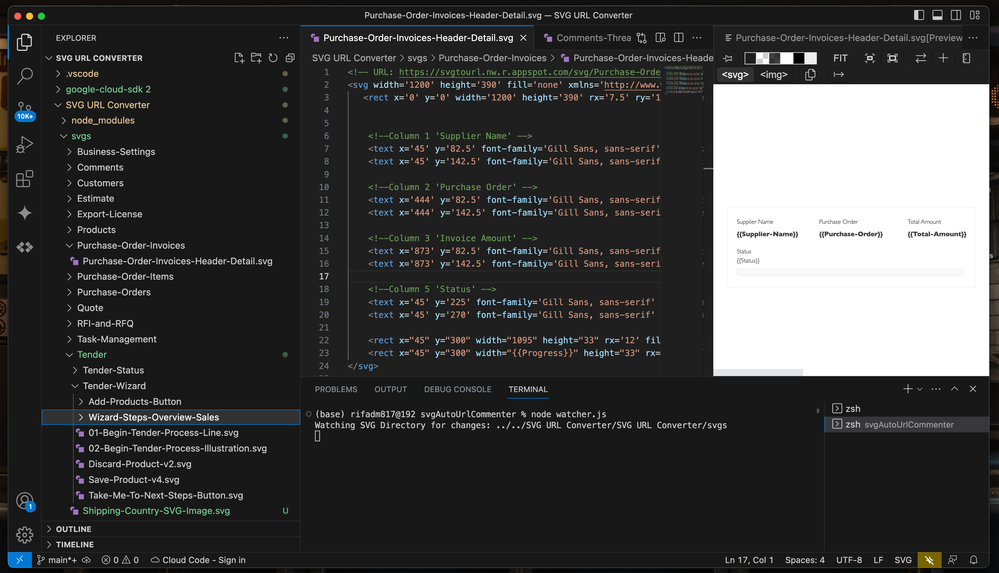
I can help you with this too. I use chat GPT and Copilot to write codes for me in svg. You need t be very detailed of what you want, sometime you'll need to ask it to correct something. after you have the SVG code, you need to ENCODE this code so that it will run in your browser and return the image itself to you, I personally use, https://www.bayustudio.com/app/svg-encoder/ You past the code and copy the result it will return to you. Now you have the encoded SVG code just make a virtual column and paste it.
To make it dynamic you need to break the code, concatenate with you columns so that you'll have a dynamic image.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This method is super simple and I've used it for apps with minimal requirements. I used to do this for apps with very less requirements.
However, in my scenario once the number of SVGs grows, the code size becomes huge and it's not good for the database. Each row ends up with hundreds of lines of code across multiple columns. For me, just using a URL link hosted elsewhere does the trick. It makes the database look clean and more efficient too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Rifad wrote:For me, just using a URL link hosted elsewhere does the trick. It makes the database look clean and more efficient too.
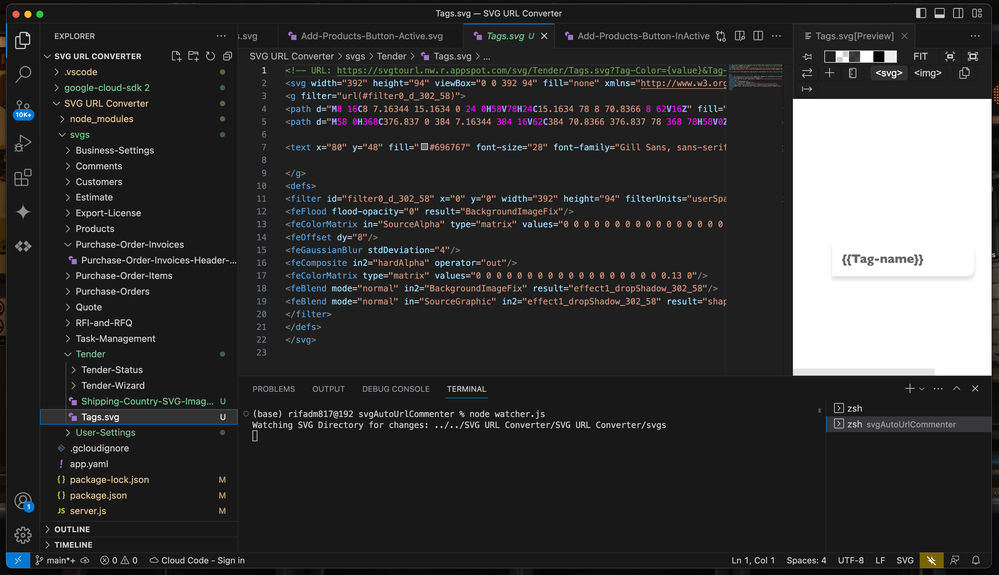
@Rifad Great insights for the UI ... i am new to this svg concept wthin appsheet. i have created my own svg in a Virtual column with image type and have been manipulating those dynamically using column values. But as data grows within app, processing may get slower as my svg has huge multiple lines of codes that are in a VC. Is there any way i can host my svg template somewhere for a url and then pass my dynamic values in that url (For eg: the way we create dynamic charts using https://quickchart.io/) so that my databse looks more cleaner.. Here is my svg:
Great UI you developed by the way.. i myself thaught how you made it possible through appsheet and went through the whole post.. 😇
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you are correct. I use nodejs and my own microservice deployed in google cloud.
I have manged to create my own folder structures and projects structures so that I can easily use across apps projects and tables.
Since I use it too often I couldn’t use svg code so use this my own svg to url converter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Rifad Thanks!!!
Can u point to me towards any tutorials or blogs that may teach me how to achieve this? It would be marvelous to fetch an svg image using dynamic values in a url... Thank you 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Im a fan of this UX. Hope you can share a sample app or how to so we can replicate. That's a great help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, I don't know if I understood, but you said that you can click and interact to be taken to somewhere else? The SVGs I use are dynamic with the data, but not "clickable", Can you explain or show us a video, gif of that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, images are not clickable in AppSheet. To work around this issue, I use a longtext column with HTML and use imgsrc to add SVG images. Then, I attach an inline action to the column. It's a simple trick, but it really improves the user interface 😉 @Peterson_90
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you show the result or a screenshot, maybe record your screen so that I can better understand this technique
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
According to my experience, you need to limit the width of your images to 350 pixels to insure that they are displayed properly in phones as well as on desktop computer browsers.
Here's an example of something I put in an educational app of mine. It displays a thumbnail that you can click on to see a larger image of the map:
<a href="https://od.lk/s/NjZfNTE3Njc1MzZf/japon58.gif"><img src="https://od.lk/s/NjZfNTE3Njc1NDFf/japon58_small.gif"></a>By the way, I am using OpenDrive in this case. It's free and you don't need a server of your own. I happen to have a server but I looked into OpenDrive because I wanted to be able to tell users of my app how to add more images than then single "image" field.
I wrote a little about Open Drive here:
No server for media, no problem
https://www.googlecloudcommunity.com/gc/Tips-Tricks/No-server-for-media-no-problem/m-p/695452#M9229
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
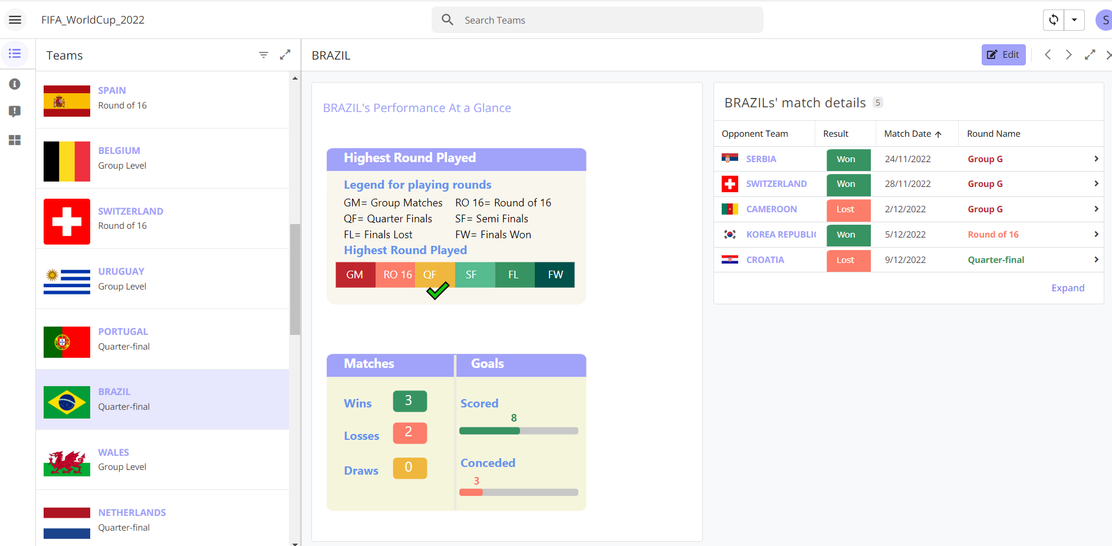
Hey @Rifad,
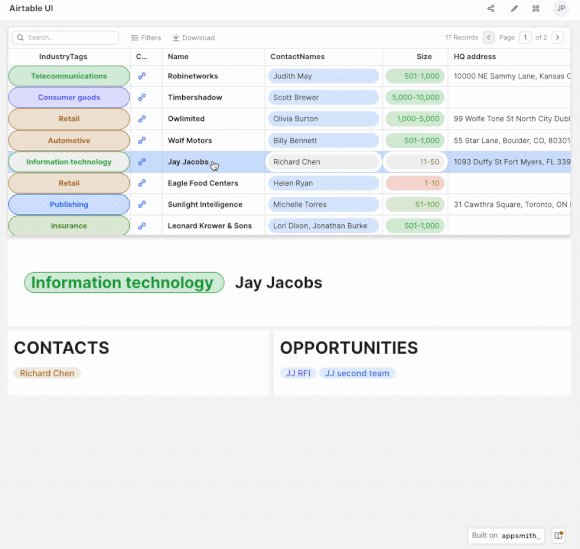
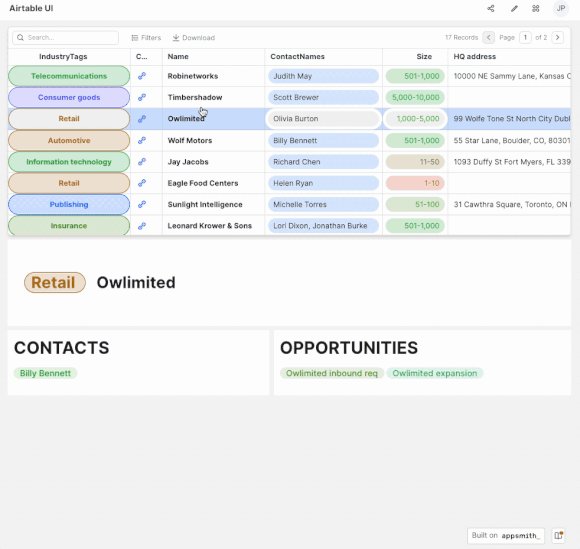
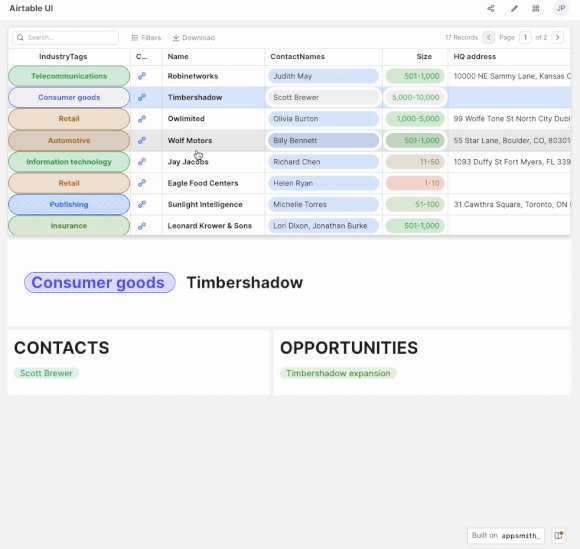
These are some pretty slick UI developments on the Desktop version!
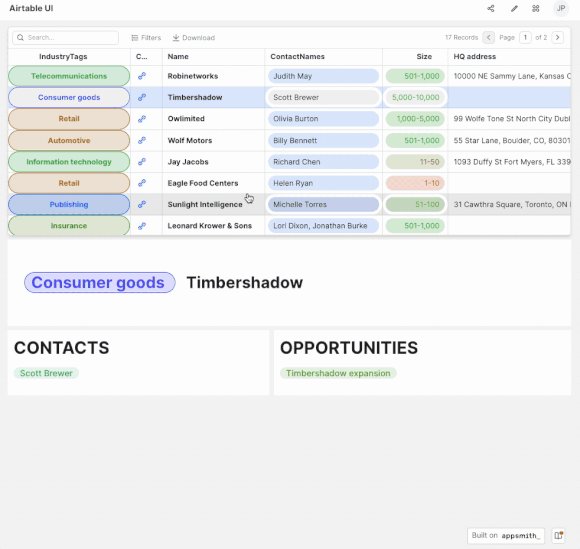
How are you getting your related records in the first image to take up that much space?
It looks like you are using a dashboard views to combine and resize things, but when I try this with Appsheet's generated inline view for child records it doesn't scale the size properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Kyric
@Kyric wrote:
How are you getting your related records in the first image to take up that much space?
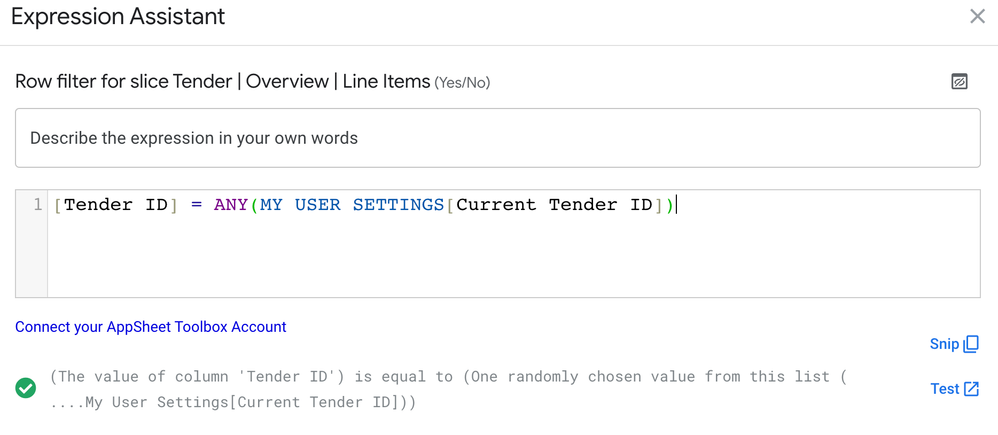
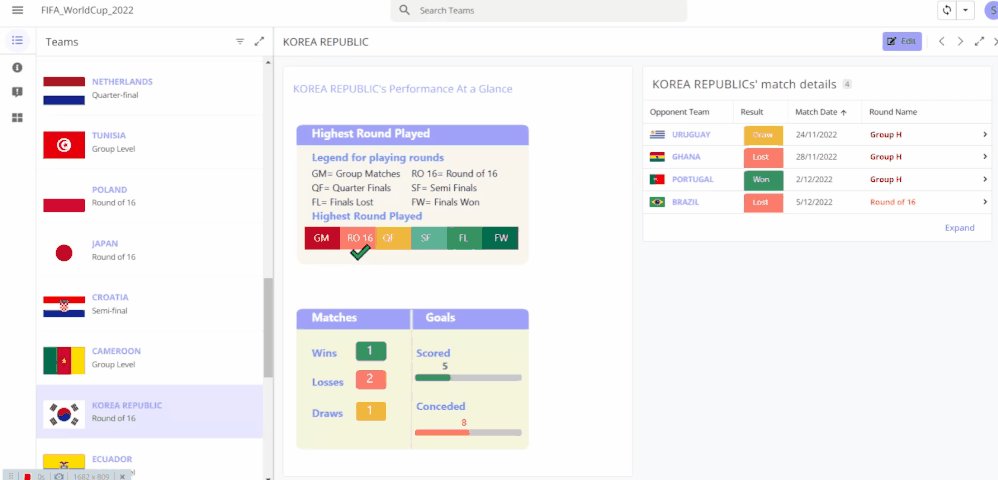
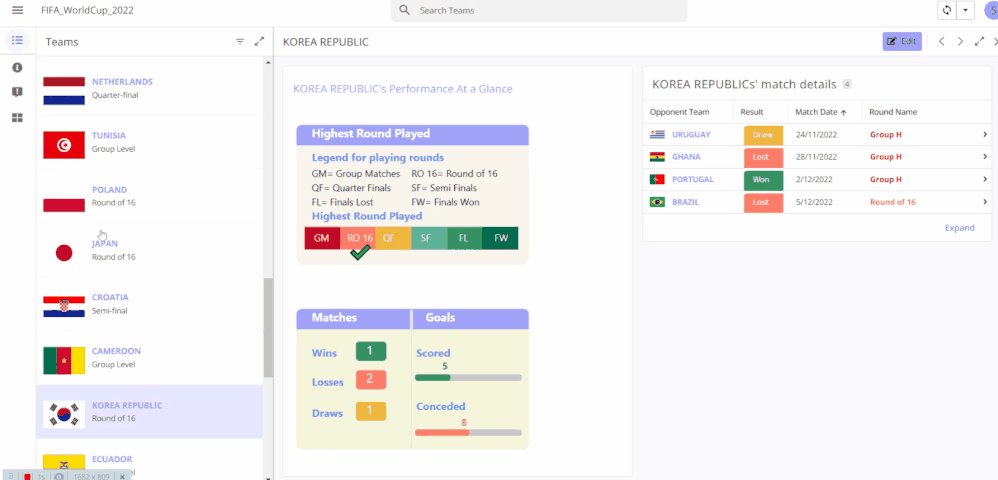
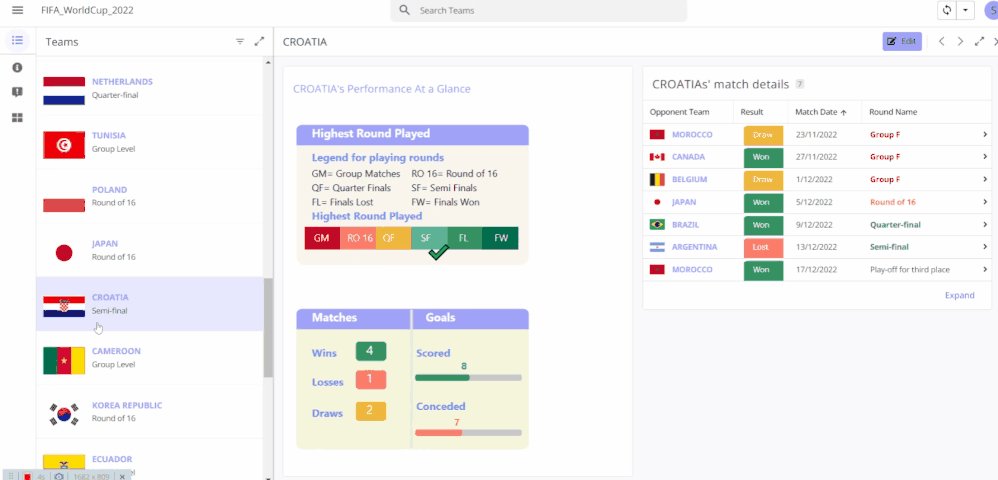
I agree with you; the new multicolumn UI inline table lacks support for adjusting width, making it challenging to display more data in related tables. This has left the client somewhat disappointed. To address this issue, I went the extra mile and crafted a dashboard view that consolidates multiple views. In this specific scenario, I introduced a 'User Settings' Table, which passes values to the 'current user' slice. Each view is now equipped with a separate slice featuring a formula that resembles the following:
Just like this each tab in dashboard. The 'KEY ID' of each table is passed to User settings table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the info!!
Sorry, I have one more question - how are you passing the KEY ID to the user settings table?
Currently I have a table view of Orders and ideally a user would click on an Order to view its details, and the [Current Tender ID] would be updated to the one they clicked on, but I can't figure out how to do this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kyric FYI User Settings is a table I have created manually to pass values on each row click using INPUT() - AppSheet Help
I pass values using an empty string using INPUT()
Here is a post that might help you Using INPUT() to update another table using a valu... - Google Cloud Community
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
WOW! 😲
That definitely took me a minute to wrap my head around - somewhat abstract. No idea INPUT() had that functionality.
This is going to make my detail UIs so much better!! Thanks for answering my questions and for making this post!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, I had tried using just LINKTOROW() when a table is clicked to navigate to dashboard view. But many times I had faced issues with that setup so I did it differently. This way I could also show many other datas that related differently to a specific record also.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I really liked seeing your first image. I want to be like that too. But I don't like desktop mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good job done @Rifad, eager to know your sales movie behind order acceptance details view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here something I may post that I tried my hand at in UI
Screenshot:
The small GIF:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Love it! 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Man, I need to learn how to make images like that. Pleaseeeeeee!!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's some professional-level SVG work right there! Absolutely incredible, @Suvrutt_Gurjar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Rifad for your appreciation. You have mastered the SVG art. So it means a lot. I think @Jonathon pioneered SVGs in the AppSheet world. Thereafter @GreenFlux , @Kirk_Masden , @SkrOYC contributed with some very useful tips on the subject. You have been creating excellent professional UI views with SVGs that are really inspiring.
For a long time, I wanted to try my serious hand at them. With tips based great inputs from you all, spent some good time last week.
And finally new desktop UI makes it easier for such UI SVG tiles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The SVGs are created using various tips in the community. I think it ultimately comes down to creating some tiles using rectangles, circles. I have created some bsckground tiles with rectangles and circles and converted them to SVG images.
Then variable information from some AppSheet columns is displayed on that image, using a combined SVG code having SVG image as background.
I will anyway post the image code and overall SVG code for one tile. Currently I am not at my desk and responding from my mobile. I may say that atleast I felt that I needed lot of trial and error to get the desired tile placement of various elements.
But I think with practice that time may reduce. Other colleagues may have their insights to share.
-
Account
7 -
App Management
37 -
Automation
205 -
Data
152 -
Errors
28 -
Expressions
219 -
Integrations
124 -
Intelligence
25 -
Other
57 -
Resources
38 -
Security
16 -
Templates
63 -
Users
20 -
UX
241

 Twitter
Twitter