- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Pie chart colors applied to [COLOR] and switch exp...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tony @morgan @Aleksi I’m having trouble with pie chart colors similar to the following post: [Pie chart colors! Is there a way to tie spec]
However, rather than using an ENUM column, I’m using a COLOR column with a single option “Green” that renders as a checkbox in a form. An IF expression changes the color of a STATUS column (box checked = GREEN, box unchecked=RED) and a switch expression is used to create more meaningful labels for the chart legend - SWITCH([DAILY], “Green”, “complete”, “Red”, “not done”, “”).
I would like for the “Green” (or “complete”, after the switch expression) to be rendered in the green color in the pie chart and “Red” (or “not done”) to be red in the pie chart. However, as in the referenced post, the pie chart colors seem to be applied in descending order as configured in the UX/Chart/View Options/Chart Colors rather than applied strictly by category.
Any suggestions? Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It will display in alphabetical order but when there is no data for a category it will skip that one, so for example if all of your statuses are “Not Done” it will incorrectly use the first color instead of the second. There is no way to set the color dynamically like you want (but that seems like a reasonable feature request).
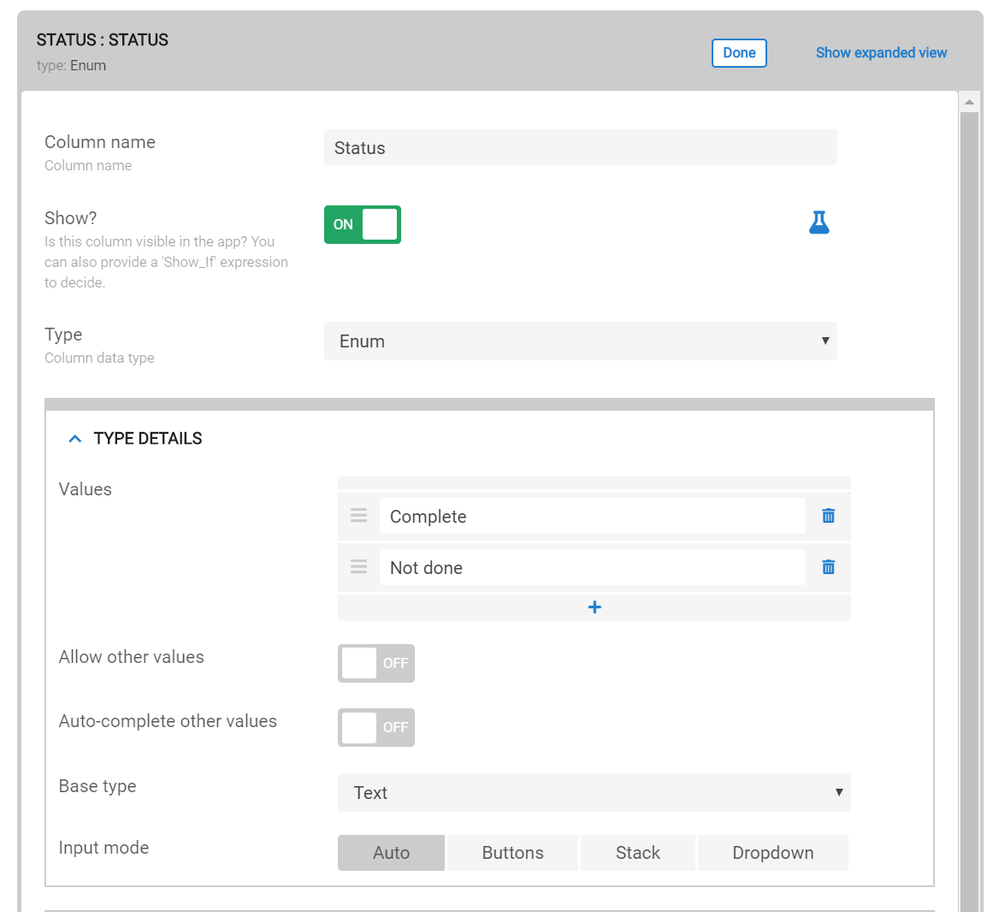
To workaround this, I recommend you change your label type to an enum and be sure to add the two options: “Complete”, “Not Done” then the color order should always match even when one of the categories is empty.
Like this:

-
!
1 -
Account
1,679 -
App Management
3,105 -
AppSheet
1 -
Automation
10,328 -
Bug
984 -
Data
9,679 -
Errors
5,737 -
Expressions
11,790 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,612 -
Intelligence
578 -
Introductions
85 -
Other
2,909 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,119
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 32 | |
| 25 | |
| 23 | |
| 14 |

 Twitter
Twitter